Tables
Compactly display complex data in columns and rows
Usability Guidance
- Left-align table content like text and dates for easy readability.
- Right-align complex numerical and financial data for scale of size.
- Display headings at the top of each column (required).
- Consider whether to define row headings for added emphasis to each line of data (optional).
Accessibility Requirements
- Define different sections of your table both visually and semantically. Use elements like a table header
<thead>, body<tbody>, and footer<tfoot>. - Add further clarification to the table cell by specifying when they contain group headings
<th>or data<td>.
Further Reading
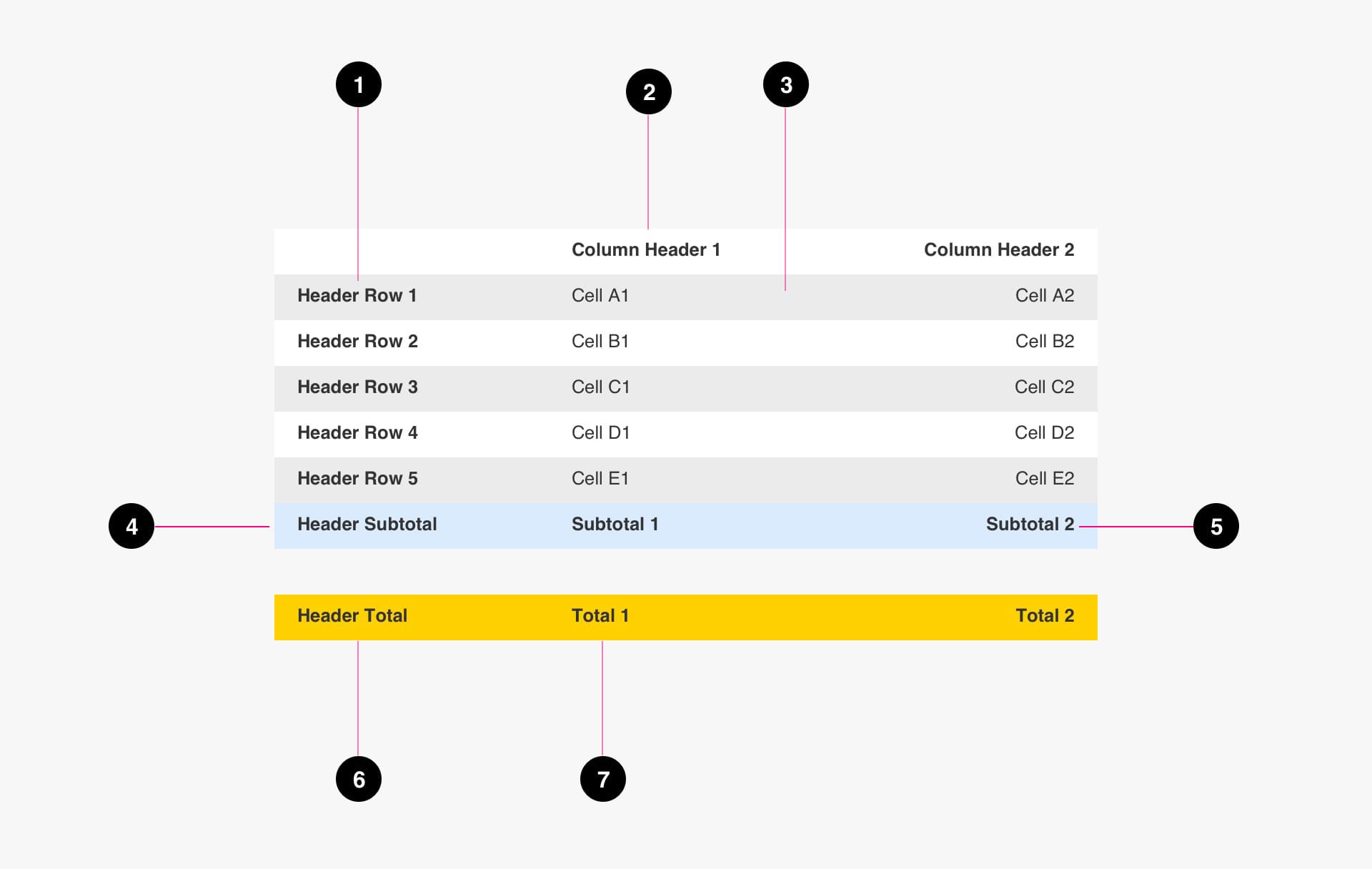
Anatomy

- Table Header Row (optional)
- Table Header Column (optional)
- Table Cell (required)
- Subtotal Header (optional)
- Subtotal Cell (optional)
- Total Header (optional)
- Total Cell (optional)
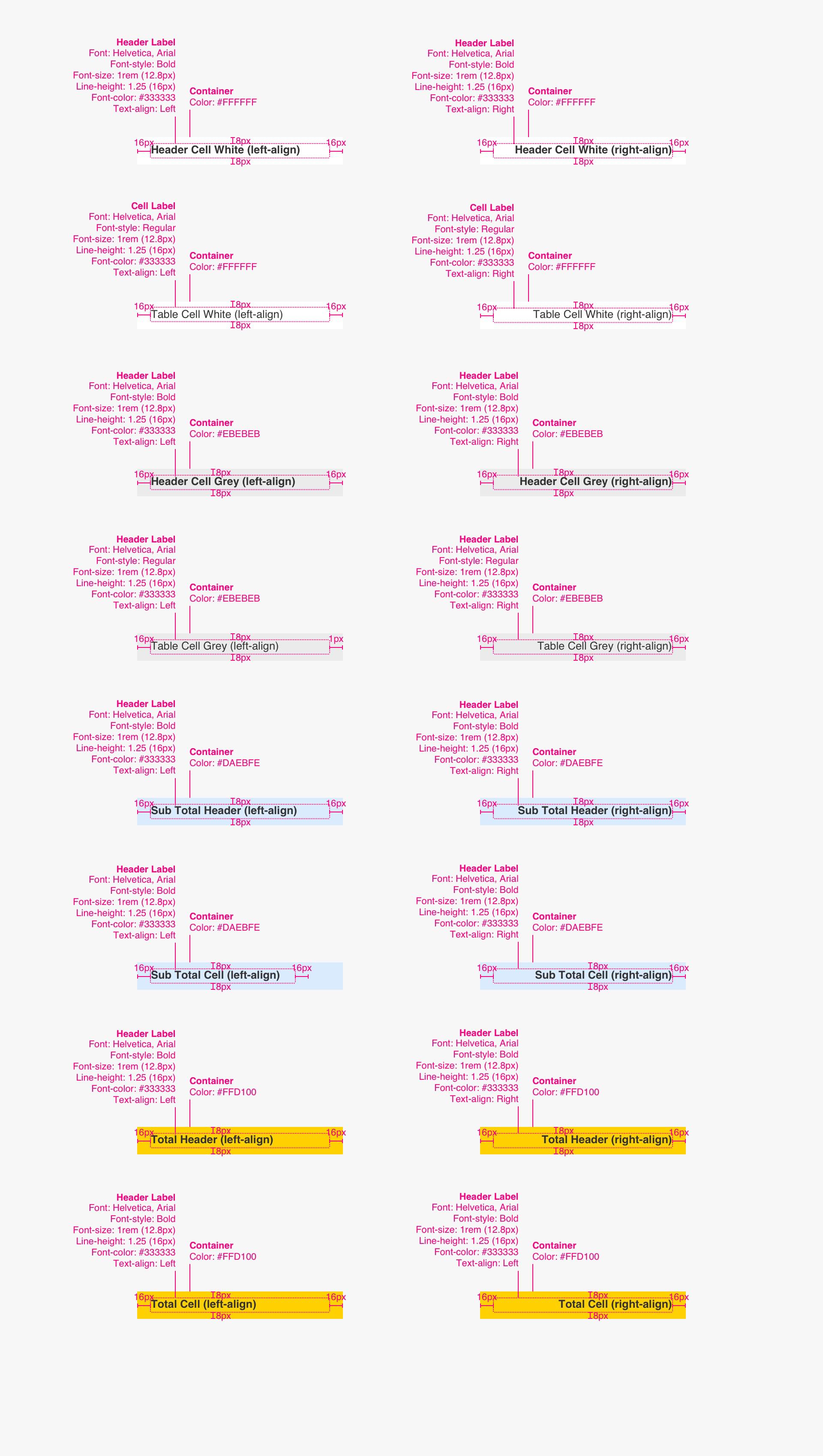
Specs

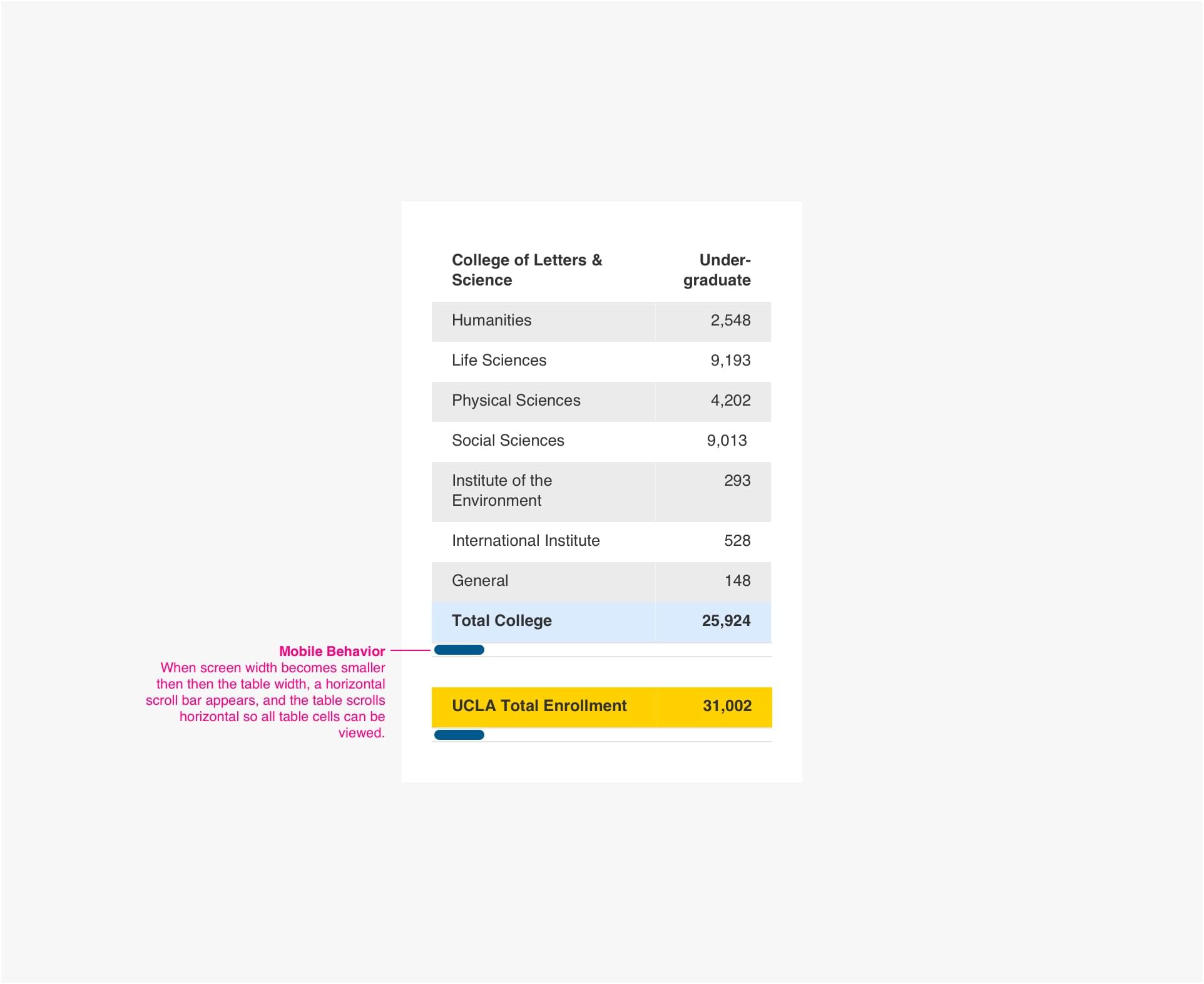
Mobile Behavior

Code
Table Rules & Notices
- To align text right, add global class “align-right” to
<th>/<td>element(s). - Table heads
<th>and first column values will be bolded. - The text within the rows of “blue-total” and “yellow-total” classes will be bold.
- Total or distinctive columns (i.e “blue-total” and “yellow-total”) at bottom should be wrapped in tags.
Examples of Use
Simple Table
<div class="fixed-table">
<div class="fixed-table__scroller">
<table class="fixed-table__wrapper">
<thead>
<tr>
<th class="fixed-table__sticky-col">Column One Title</th>
<th>Column Two Title</th>
<th>Column Three Title</th>
</tr>
</thead>
<tbody>
<tr>
<td class="fixed-table__sticky-col">First Row Title</td>
<td>First row second column info.</td>
<td>First row third column info.</td>
</tr>
<tr>
<td class="fixed-table__sticky-col">Second Row Title</td>
<td>Second row second column info.</td>
<td>Second row third column info.</td>
</tr>
<tfoot>
<tr class="blue-total">
<td class="fixed-table__sticky-col">Third Row Title - Blue Total Row</td>
<td>Third row second column info + Blue Total Row</td>
<td>Third row third column info + Blue Total Row</td>
</tr>
<tr class="yellow-total">
<td class="fixed-table__sticky-col">Total Example - Yellow Total Row</td>
<td>99,999 - Yellow Total Row</td>
<td>99,999 - Yellow Total Row</td>
</tr>
</tfoot>
</tbody>
</table>
</div>
</div>
Table with Aligned-Right Column Data
The global class, “align-right” can be used to right align items.
<div class="fixed-table">
<div class="fixed-table__scroller">
<table class="fixed-table__wrapper">
<thead>
<tr>
<th class="fixed-table__sticky-col">Column One Title</th>
<th class="align-right">Column Two Title</th>
<th class="align-right">Column Three Title</th>
</tr>
</thead>
<tbody>
<tr>
<td class="fixed-table__sticky-col">First Row Title</td>
<td class="align-right">99,999</td>
<td class="align-right">99,999</td>
</tr>
<tr>
<td class="fixed-table__sticky-col">Second Row Bold Title Example</td>
<td class="align-right">99,999</td>
<td class="align-right">99,999</td>
</tr>
<tr class="blue-total">
<td class="fixed-table__sticky-col">Third Row Title</td>
<td class="align-right">99,999</td>
<td class="align-right">99,999</td>
</tr>
<tfoot>
<tr class="yellow-total">
<td class="fixed-table__sticky-col">Total</td>
<td class="align-right">99,999</td>
<td class="align-right">99,999</td>
</tr>
</tfoot>
</tbody>
</table>
</div>
</div>
Sort Data Table
Tables can include sorting behavior. Be sure to include the script in your project and include the “sortTable” class name to the table class.
<div class="fixed-table">
<div class="fixed-table__scroller">
<table id="sortTable" class="fixed-table__wrapper">
<thead>
<tr>
<th class="fixed-table__sticky-col sorting-asc" data-sort="lastname" data-sort-onload="yes">Name</th>
<th data-sort="int">Elected</th>
<th data-sort="string">Department</th>
</tr>
</thead>
<tr>
<td class="fixed-table__sticky-col">Name Aa</td>
<td>1942</td>
<td>Strategic Communications</td>
</tr>
<tr>
<td class="fixed-table__sticky-col">Name Bb</td>
<td>1963</td>
<td>External Affairs</td>
</tr>
<tr>
<td class="fixed-table__sticky-col">Name Cc</td>
<td>1999</td>
<td>Human Resources</td>
</tr>
<tr>
<td class="fixed-table__sticky-col">Name Dd</td>
<td>2001</td>
<td>Admissions</td>
</tr>
<tr>
<td class="fixed-table__sticky-col">Name Ee</td>
<td>1910</td>
<td>Dentistry</td>
</tr>
<tr>
<td class="fixed-table__sticky-col">Name Ff</td>
<td>2020</td>
<td>Strategic Communications</td>
</tr>
</table>
</div>
</div>