Forms
Collect information from users or filter content with form select and search fields
Usage
Usability Guidance
- Tell people why you’re collecting their information and what you’re going to do with it.
- Immediately validate entries to reassure users they entered the information correctly. Don’t wait for the form submission to communicate missing or erroneous information.
- Provide clear and non-judgmental error messages to help users correct their mistakes.
- Use placeholders or contextual tips to help people provide the right data.
- Auto-format data rather than asking users to match your standards, e.g. 3107941234 should auto-format to (310) 794-1234. Or separate data inputs to avoid this problem altogether, e.g. (
310)794-1234x555. - Use the right input type to aid with validation and substitute relevant keyboards. For instance, if you use
<input type="tel">, mobile browsers will dynamically substitute a numeric keypad to enter a phone numbers. If you use<input type="email">ortype="url">mobile browsers will display@,.,/and.combuttons for quicker entry. - Divide long forms into multiple steps and indicate their progress, e.g. “Step 3 of 4: Payment Method”.
- Clearly state if and when users can expect a response from your department.
Accessibility Requirements
- Create tab order and focus states for keyboard navigation at a minimum.
- Style focus states for users who tab through form fields using their keyboard.
- Use
<fieldset>containers and<legend>and<label>elements to denote sections and fields of the form.
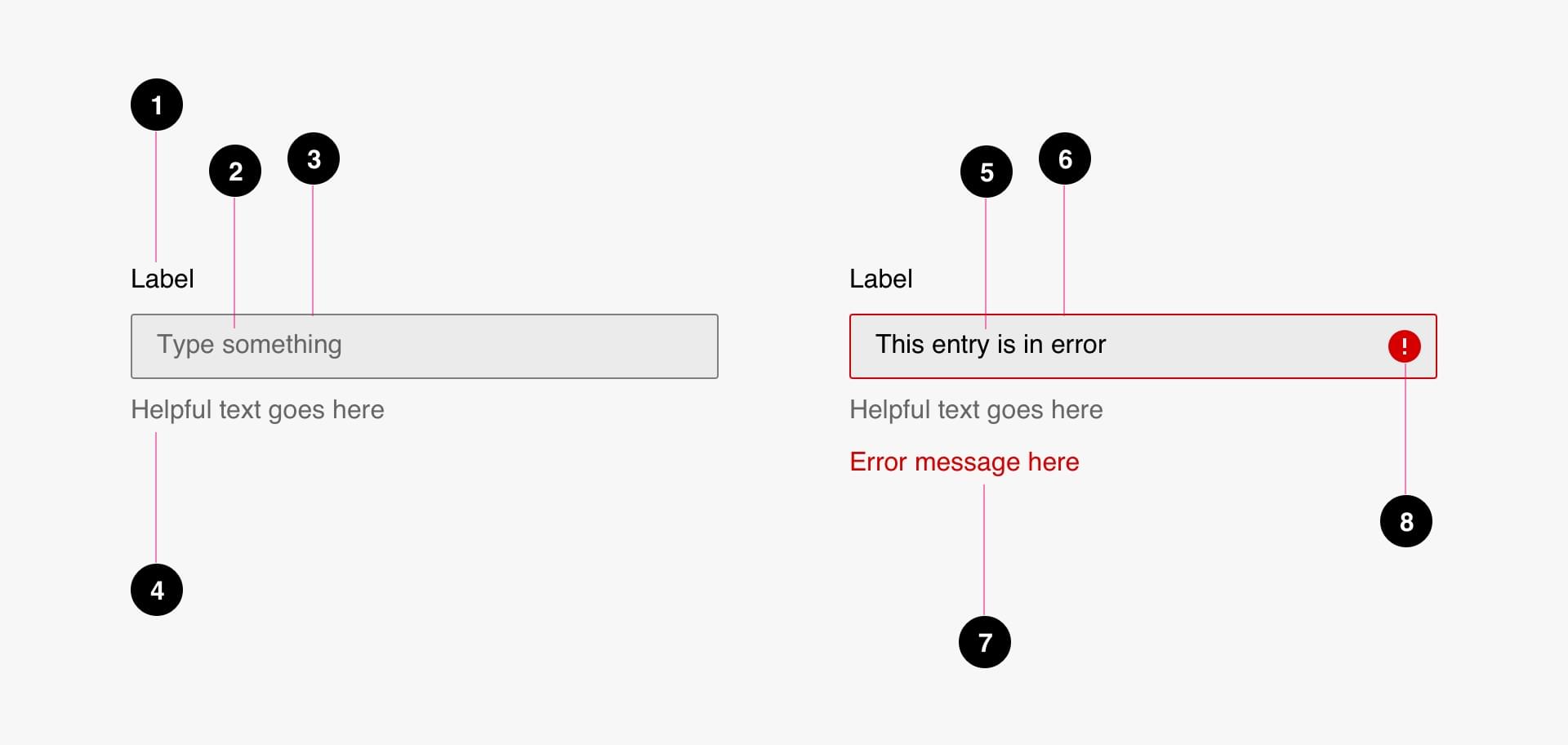
Text Inputs
Anatomy

- Label (required)
- Input Placeholder Text (optional)
- Container (required)
- Helper Text (optional)
- Input Text (optional)
- Error Border (required)
- Error Messaging (required)
- Icon (optional)
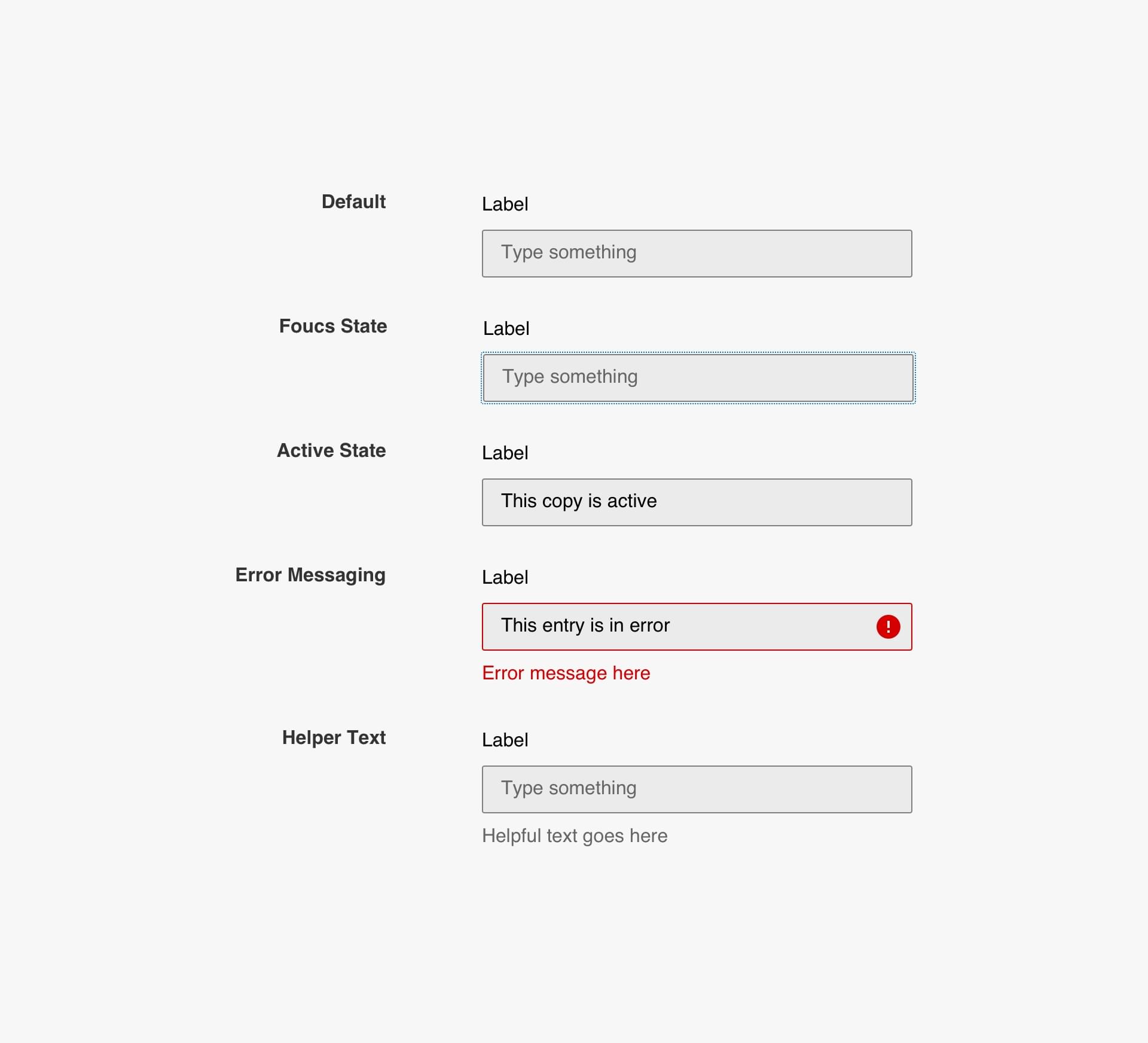
States

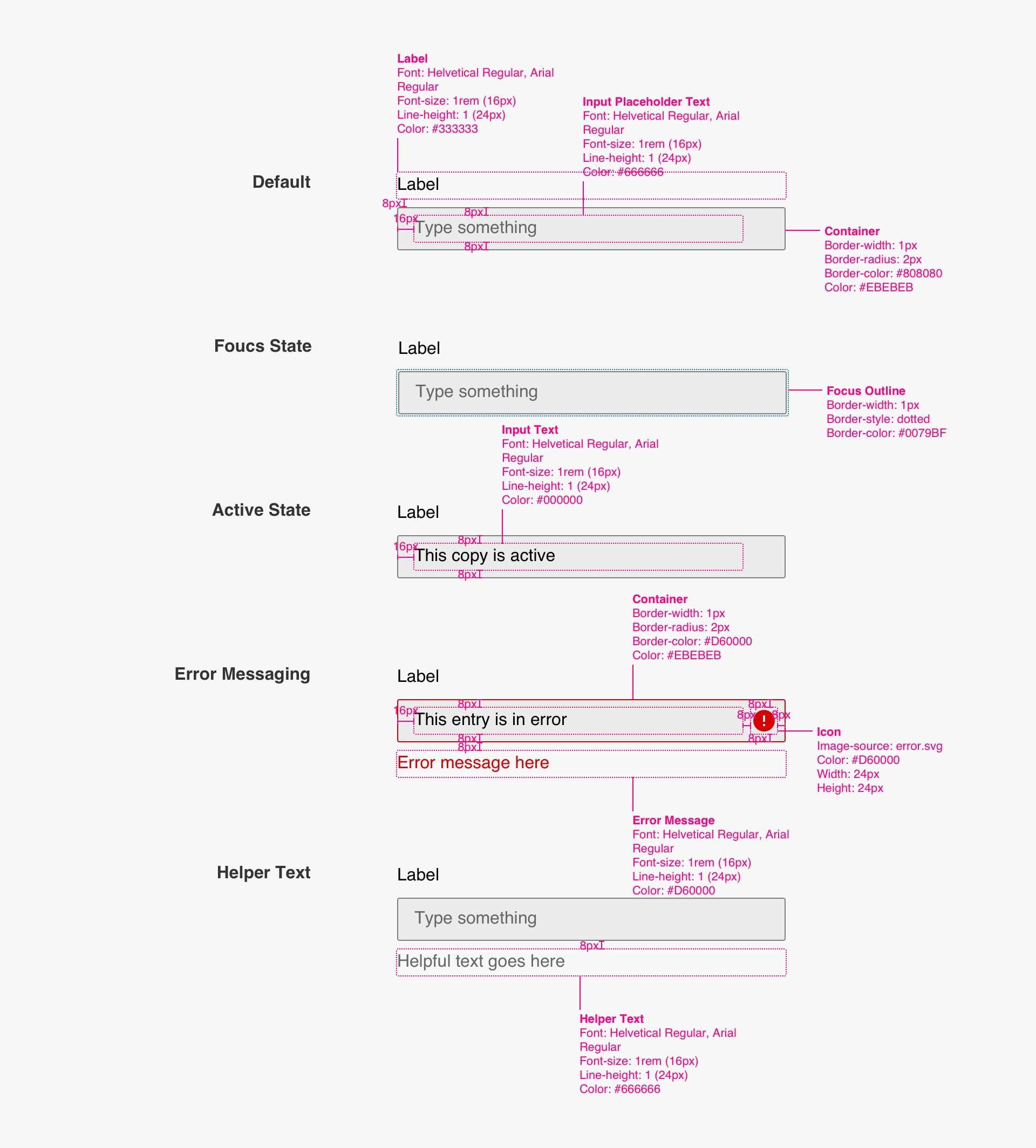
Specs

Code
<!-- Text Input Only -->
<div class="text">
<label class="text__label" for="solo_textinput">Label</label>
<input class="text__input" type="text" name="solo_textinput">
<span class="text__help">Helpful text goes here</span>
<span class="text__error">Error message is hidden</span>
</div>
<!-- Text Input in Form -->
<form class="example-form-short">
<div class="text">
<label class="text__label" for="example_textinput">Label</label>
<input class="text__input" type="text" name="example_textinput">
<span class="text__help">Helpful text goes here</span>
<span class="text__error">Error message is hidden</span>
</div>
<button class="btn btn--lightbg">Submit To Trigger Error</button>
</form>
<!-- Full Width Text Input in Form -->
<form class="example-form-full-width">
<div class="text full-width" style="width: 600px; max-width: 100%;">
<label class="text__label" for="example_textinput-fullwidth">Label</label>
<input class="text__input" type="text" name="example_textinput-fullwidth">
<span class="text__help">Helpful text goes here</span>
<span class="text__error">Error message is hidden</span>
</div>
<button class="btn btn--lightbg">Submit To Trigger Error</button>
</form>
<!-- Example Error Handling -->
<script>
$(document).ready(function (){
$(".example-form-short").submit(function(e){
e.preventDefault();
// Example error returned from server
var jsonReturned = { "errors": [{"example_textinput": "Error message here"}] };
var errorsArr = jsonReturned.errors;
// Example parsing of JSON data
if (errorsArr.length) {
for ( var i = 0 ; i < errorsArr.length; i++ ) {
for ( key in errorsArr[i] ) {
var inputFieldName = key;
var inputErrorMessage = errorsArr[i][key];
// call UCLA Script Library function to update error message and show error message
triggerError(inputFieldName, inputErrorMessage);
}
}
}
})
$(".example-form-full-width").submit(function(e){
e.preventDefault();
// Example error returned from server
var jsonReturned = { "errors": [{"example_textinput-fullwidth": "Error message here"}] };
var errorsArr = jsonReturned.errors;
// Example parsing of JSON data
if (errorsArr.length) {
for ( var i = 0 ; i < errorsArr.length; i++ ) {
for ( key in errorsArr[i] ) {
var inputFieldName = key;
var inputErrorMessage = errorsArr[i][key];
// call UCLA Script Library function to update error message and show error message
triggerError(inputFieldName, inputErrorMessage);
}
}
}
})
})
</script>
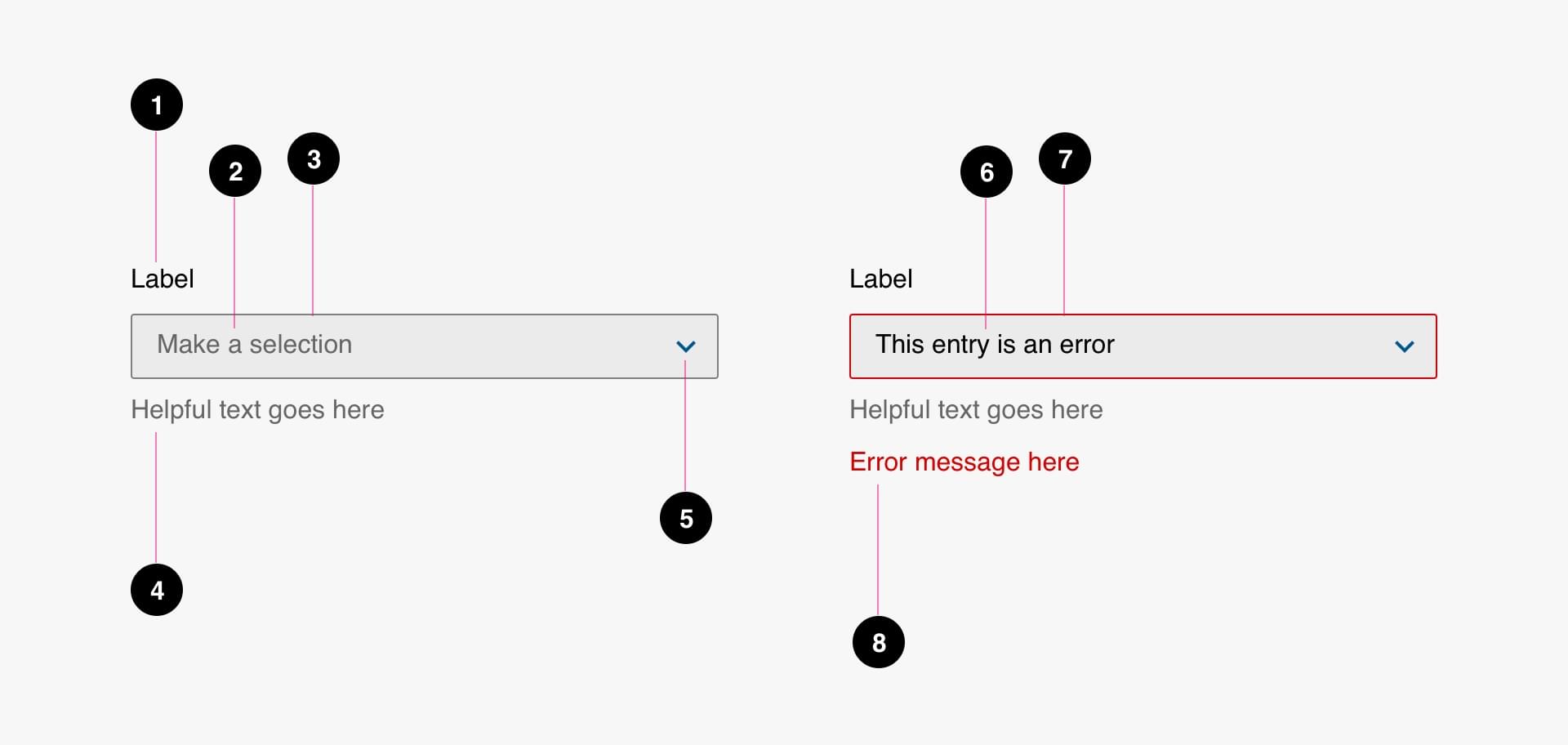
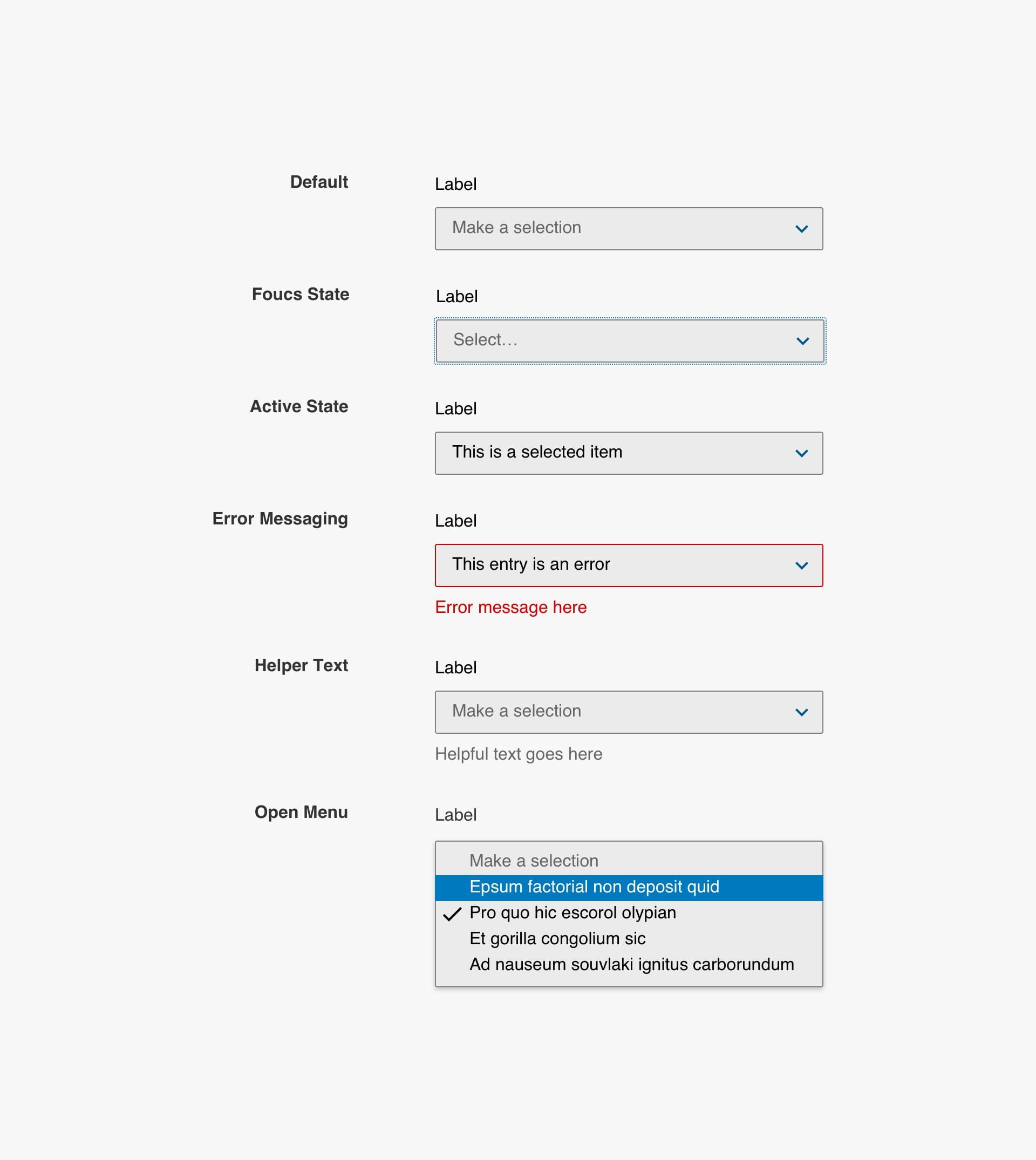
Select Menus
Anatomy

- Label (required)
- Input Placeholder Text (optional)
- Container (required)
- Helper Text (optional)
- Icon (required)
- Input Text (optional)
- Error Border (required)
- Error Messaging (required)
States

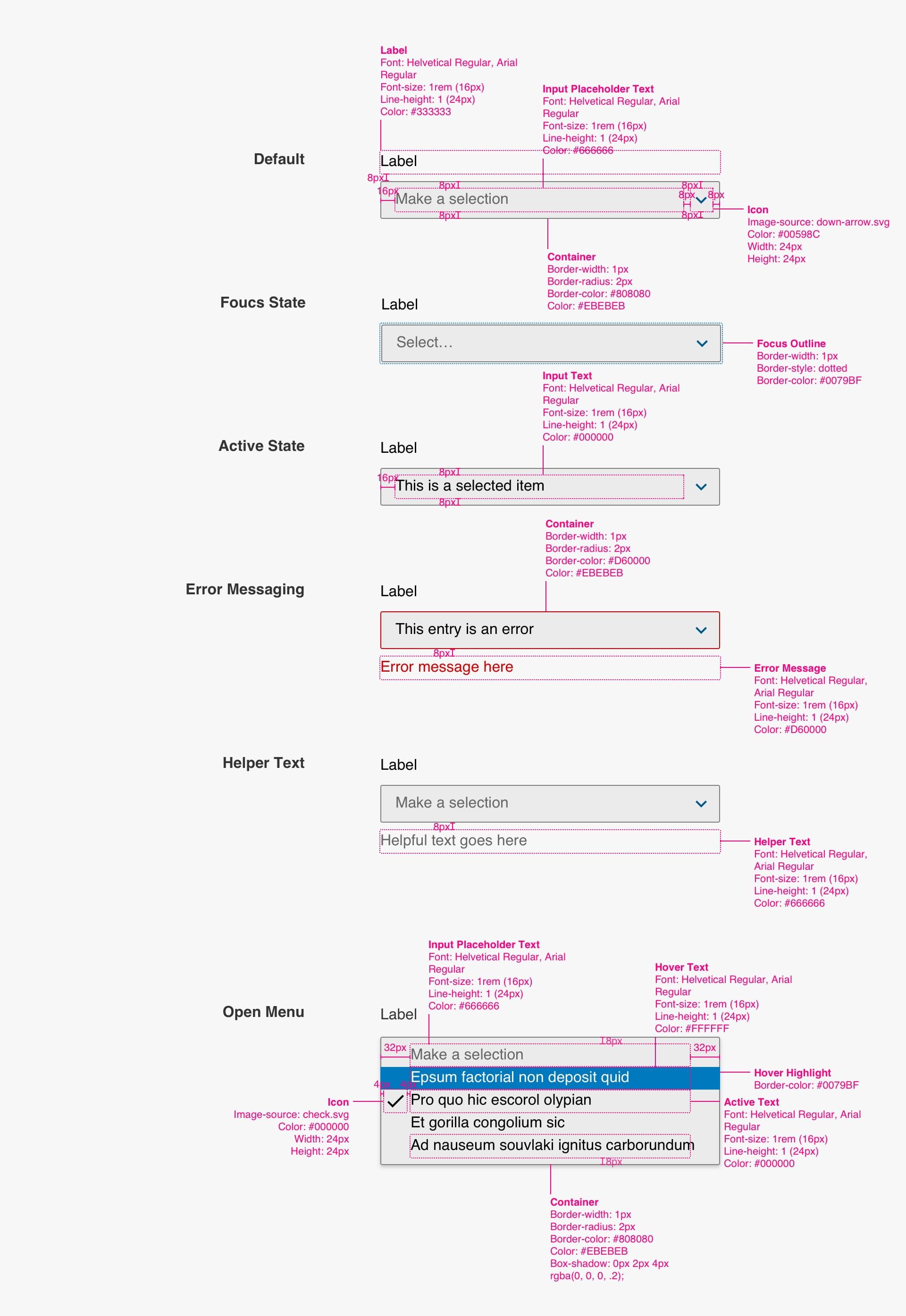
Specs

Code
<!-- Select Menu Only -->
<div class="select">
<label class="select__label" for="solo_selection">Label</label>
<select class="select__menu" name="solo_selection">
<option class="select__placeholder" disabled selected>Make a selection</option>
<option class="select__option" value="Epsum">Epsum factorial non deposit quid</option>
<option class="select__option" value="Pro">Pro quo hic escorol olypian</option>
<option class="select__option" value="Et">Et gorilla congolium sic</option>
<option class="select__option" value="Ad">Ad nauseum souvlaki ignitus carborundum</option>
</select>
<span class="select__help">Helpful text goes here</span>
<span class="select__error">Error message hidden</span>
</div>
<!-- Select Menu in Form -->
<form class="example-form-short">
<div class="select">
<label class="select__label" for="example_selection">Label</label>
<select class="select__menu" name="example_selection">
<option class="select__placeholder" disabled selected>Make a selection</option>
<option class="select__option" value="Epsum">Epsum factorial non deposit quid</option>
<option class="select__option" value="Pro">Pro quo hic escorol olypian</option>
<option class="select__option" value="Et">Et gorilla congolium sic</option>
<option class="select__option" value="Ad">Ad nauseum souvlaki ignitus carborundum</option>
</select>
<span class="select__help">Helpful text goes here</span>
<span class="select__error">Error message hidden</span>
</div>
<button class="btn btn--lightbg">Submit To Trigger Error</button>
</form>
<!-- Full Width Select Menu in Form -->
<form class="example-form-full-width">
<div class="select full-width" style="width: 600px; max-width: 100%;">
<label class="select__label" for="example_selection-fullwidth">Full-width Label and Dropdown Menu</label>
<select class="select__menu" name="example_selection-fullwidth">
<option class="select__placeholder" disabled selected>Make a selection</option>
<option class="select__option" value="Epsum">Epsum factorial non deposit quid</option>
<option class="select__option" value="Pro">Pro quo hic escorol olypian</option>
<option class="select__option" value="Et">Et gorilla congolium sic</option>
<option class="select__option" value="Ad">Ad nauseum souvlaki ignitus carborundum</option>
<option class="select__option" value="Ad" >This selection is an error</option>
</select>
<span class="select__help">Helpful text goes here</span>
<span class="select__error">Error message is hidden</span>
</div>
<button class="btn btn--lightbg">Submit To Trigger Error</button>
</form>
<!-- Example Error Handling -->
<script>
$(document).ready(function (){
$(".example-form-short").submit(function(e){
e.preventDefault();
// Example error returned from server
var jsonReturned = { "errors": [{"example_selection": "This is not a valid selection"}] };
var errorsArr = jsonReturned.errors;
// Example parsing of JSON data
if (errorsArr.length) {
for ( var i = 0 ; i < errorsArr.length; i++ ) {
for ( key in errorsArr[i] ) {
var inputFieldName = key;
var inputErrorMessage = errorsArr[i][key];
// call UCLA Script Library function to update error message and show error message
triggerErrors(inputFieldName, inputErrorMessage);
}
}
}
});
$(".example-form-full-width").submit(function(e){
e.preventDefault();
// Example error returned from server
var jsonReturned = { "errors": [{"example_selection-fullwidth": "This is not a valid selection"}] };
var errorsArr = jsonReturned.errors;
// Example parsing of JSON data
if (errorsArr.length) {
for ( var i = 0 ; i < errorsArr.length; i++ ) {
for ( key in errorsArr[i] ) {
var inputFieldName = key;
var inputErrorMessage = errorsArr[i][key];
// call UCLA Script Library function to update error message and show error message
triggerErrors(inputFieldName, inputErrorMessage);
}
}
}
});
});
</script>
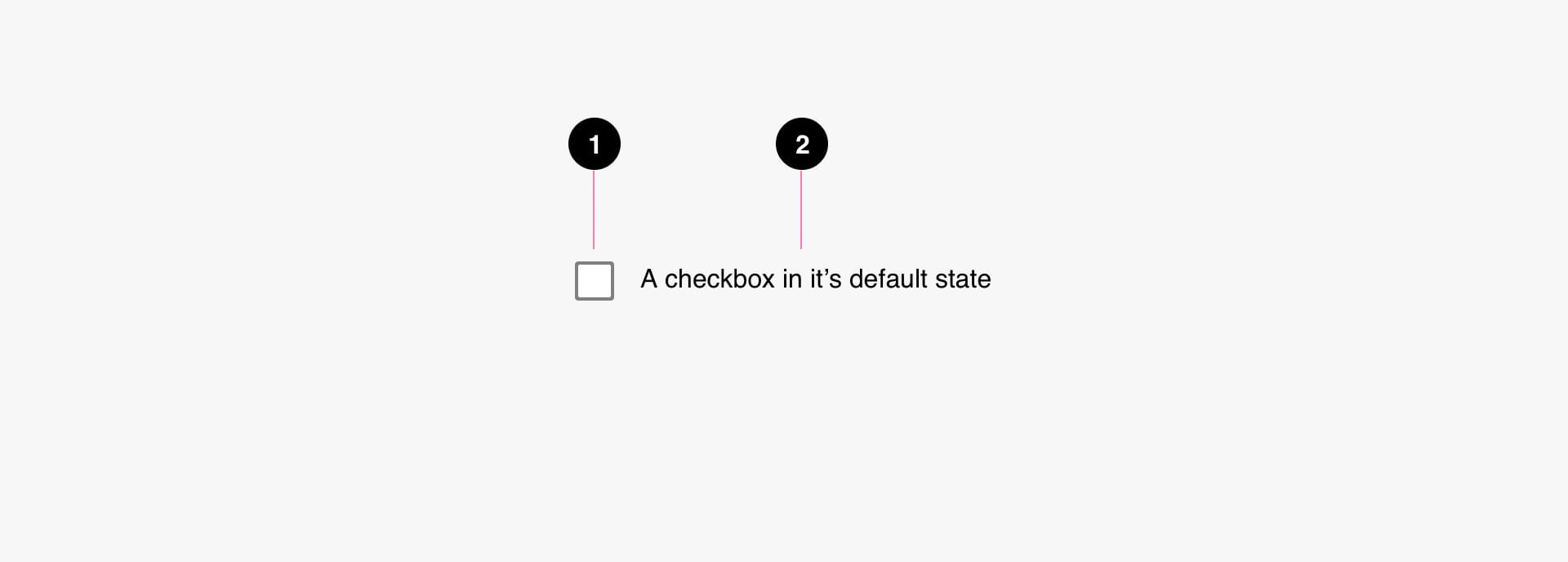
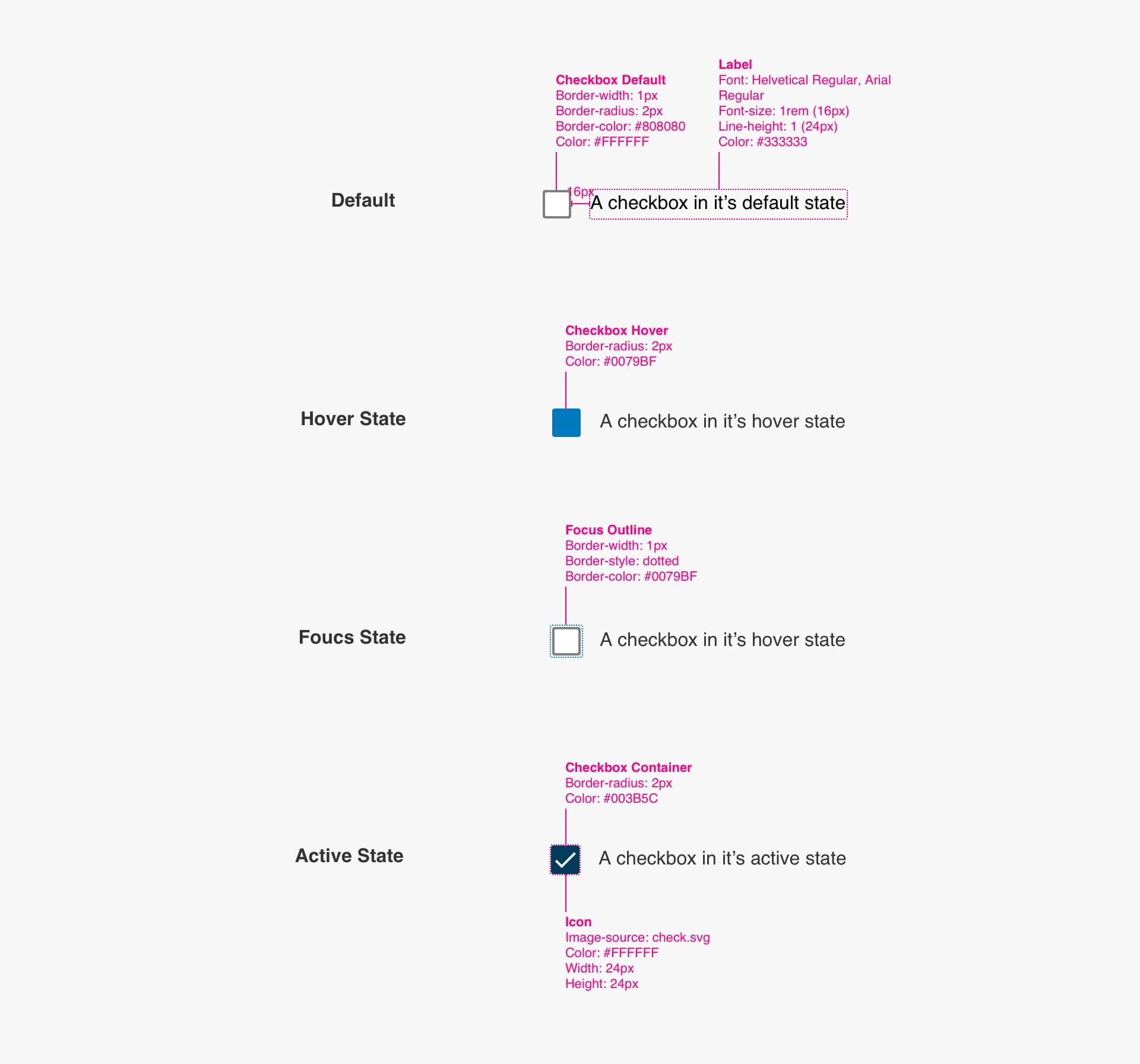
Checkboxes
Anatomy

- Checkbox (required)
- Label (required)
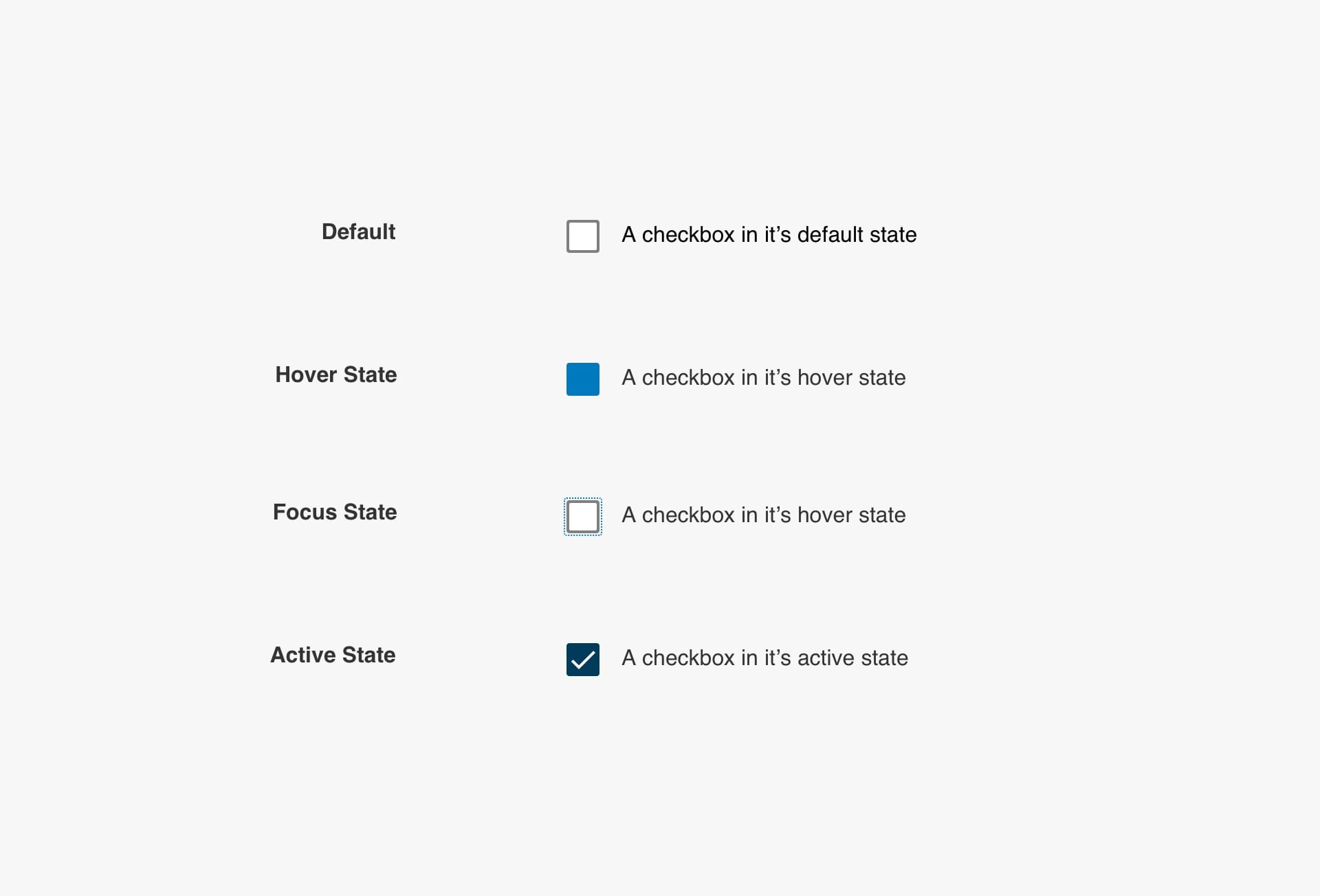
States

Specs

Code
<div class="checkbox" style="margin-left: 10px; margin-top: 10px;">
<input type="checkbox" class="checkbox__input" name="example_checkbox"/>
<label class="checkbox__label" for="example_checkbox">Textbox label</label>
</div>
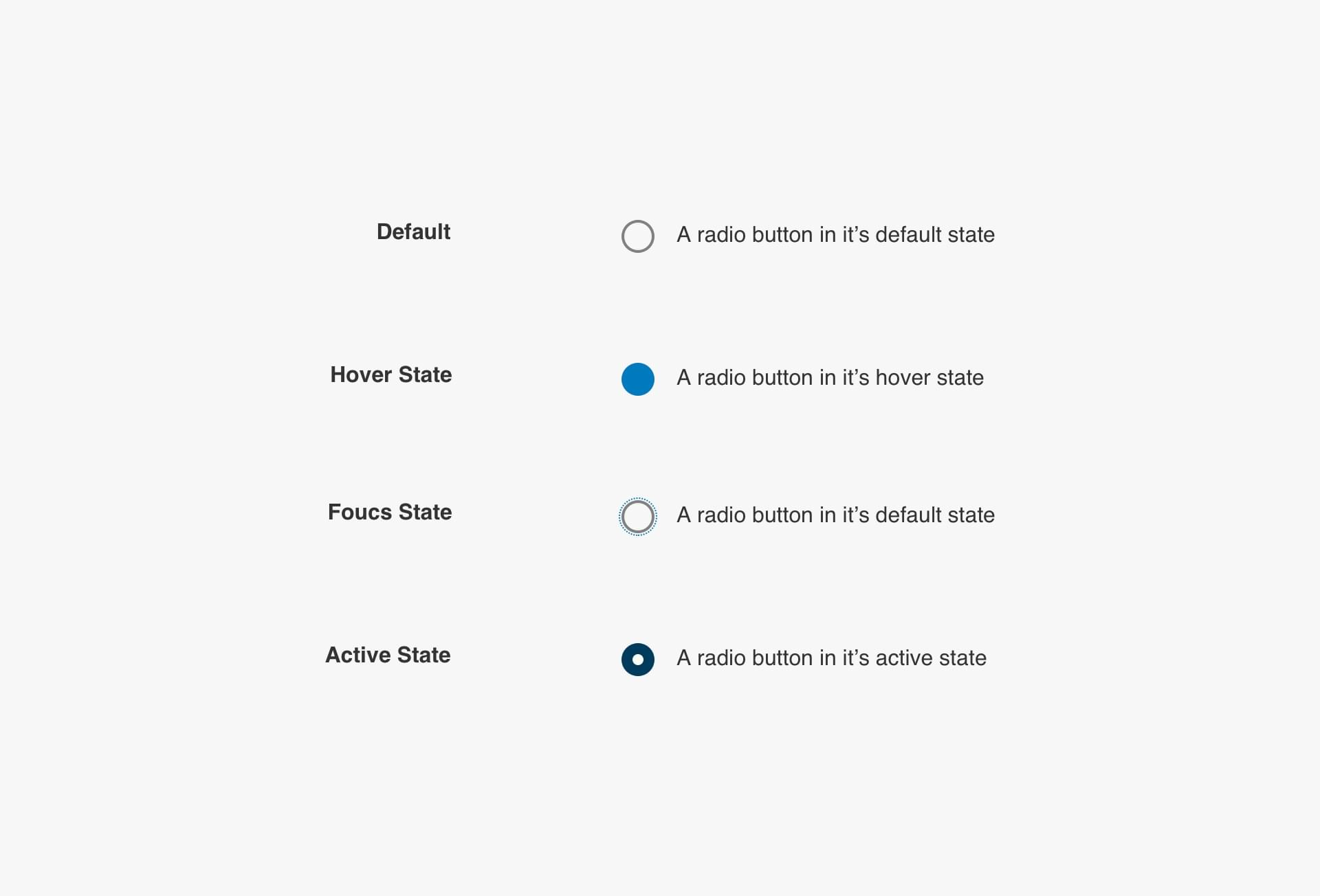
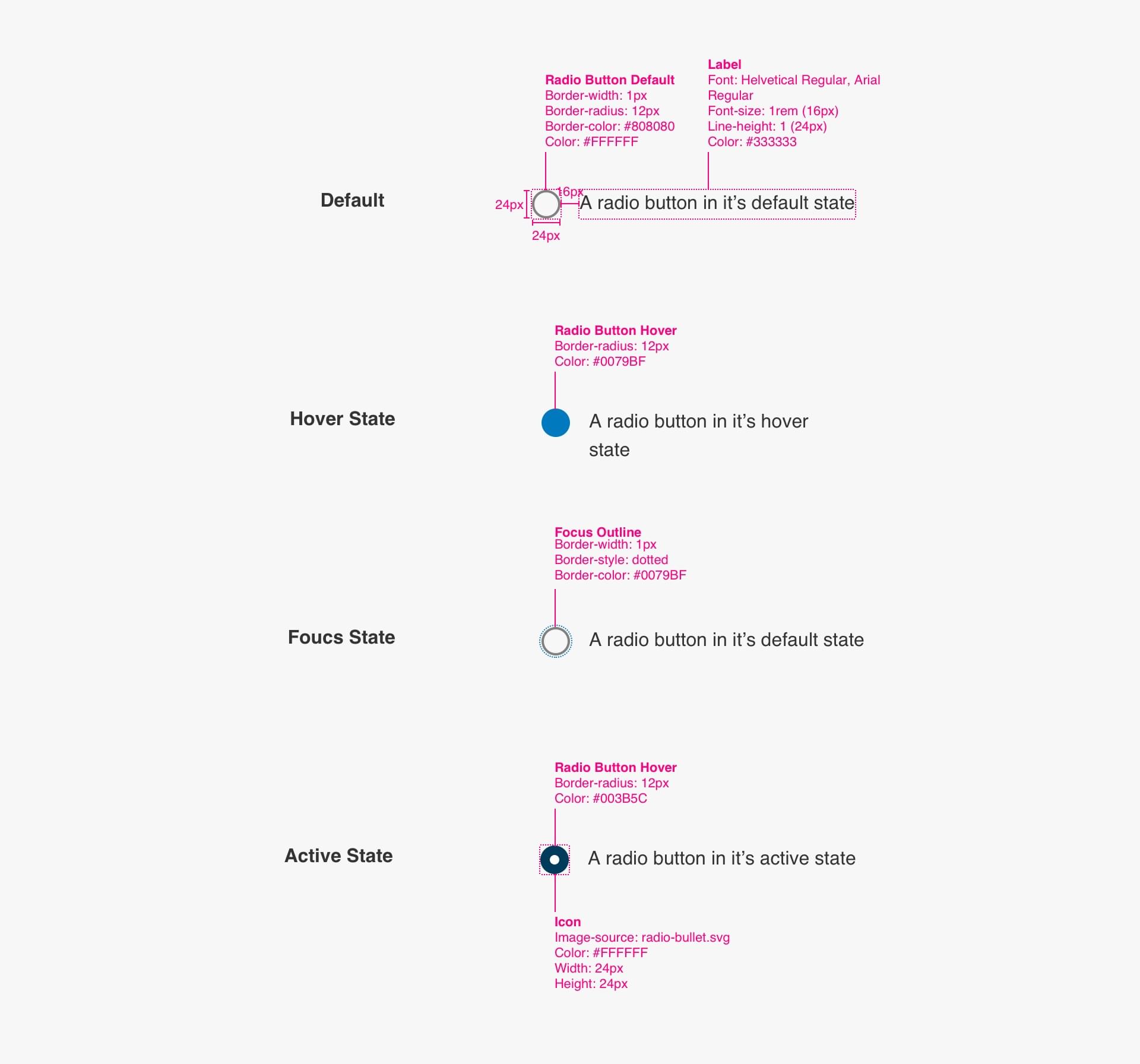
Radio Buttons
Anatomy

- Radio button (required)
- Label (required)
States

Specs

Code
<div class="radio" style="margin-left: 5px">
<input class="radio__input" type="radio" name="radio" value="radio1">
<label class="radio__label" for="">Radio 1</label>
<input class="radio__input" type="radio" name="radio" value="radio2">
<label class="radio__label" for="">Radio 2</label>
</div>
Security Captcha
Anatomy

- Google reCaptcha
Specs

Code
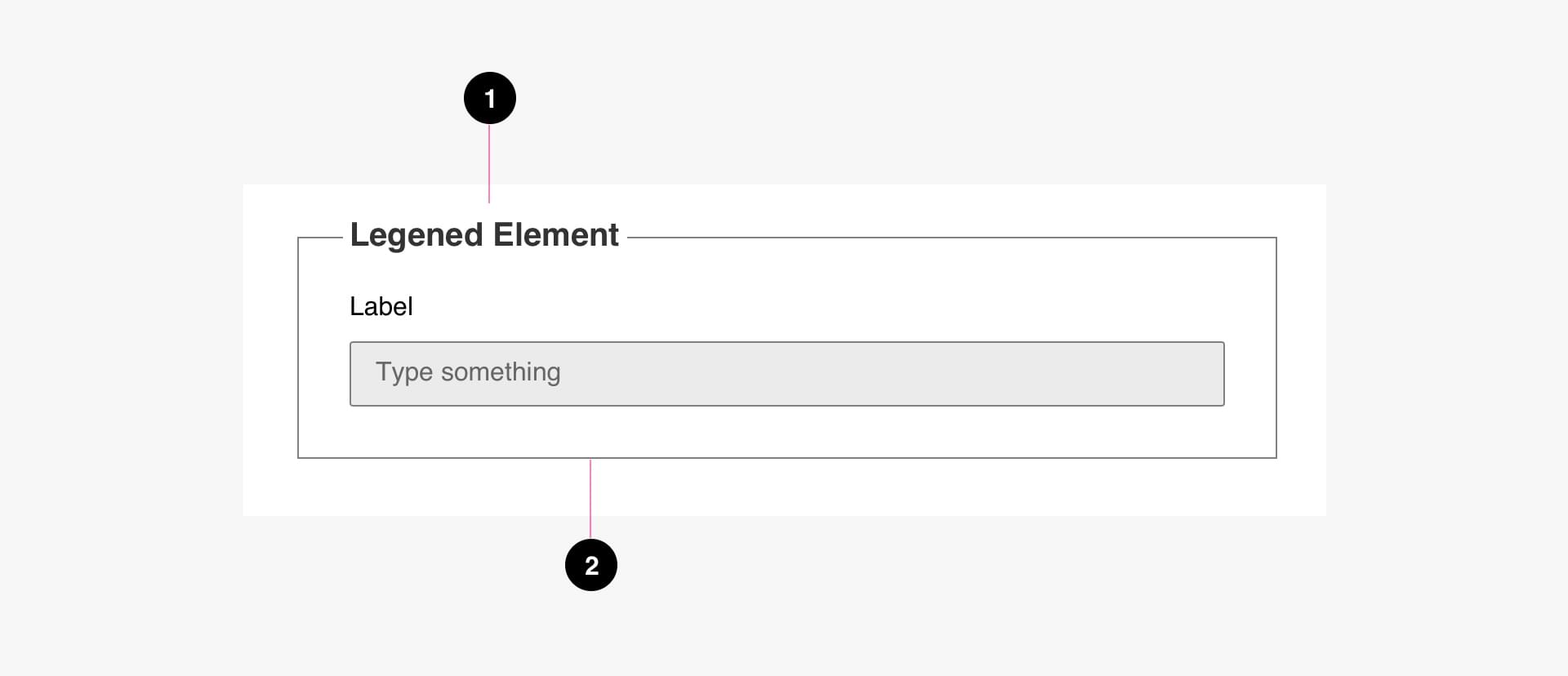
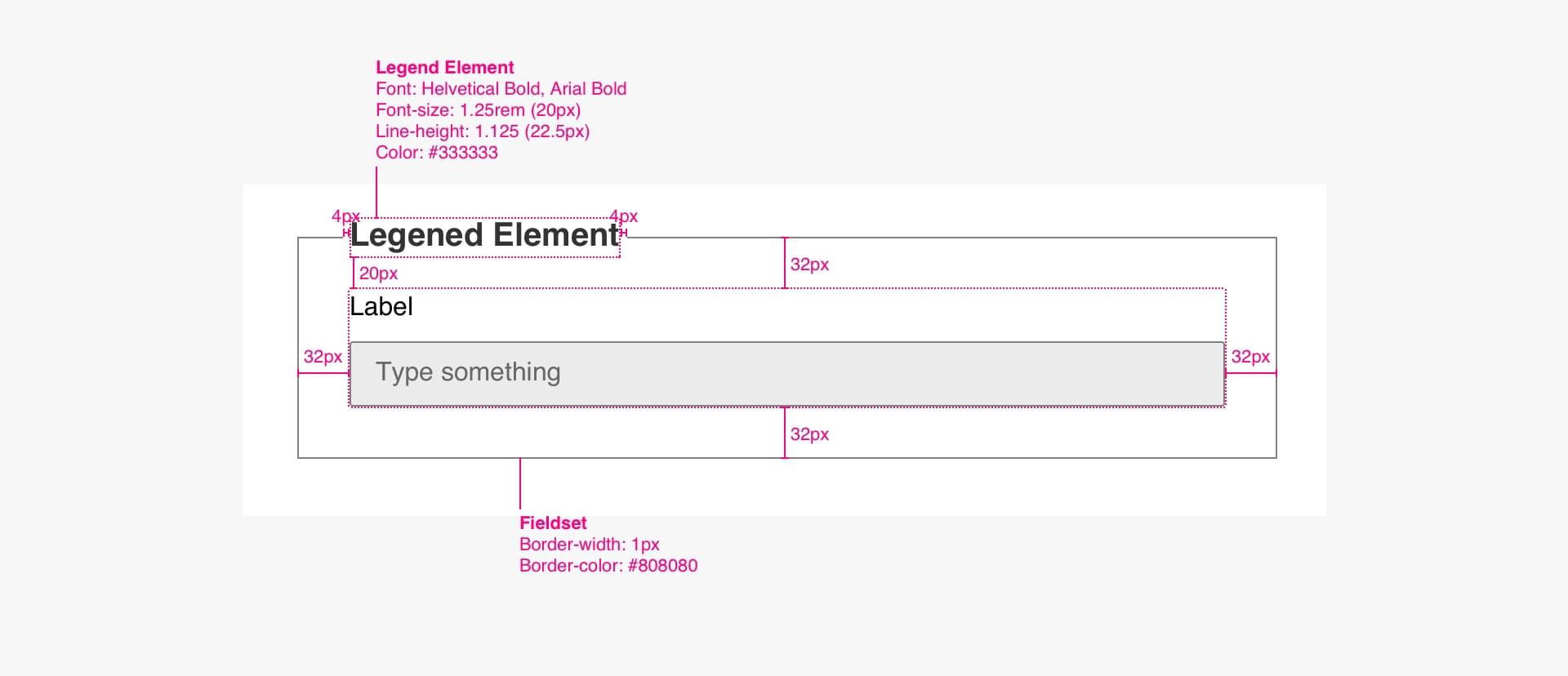
Fieldsets and Legends
Anatomy

- Legend
- Fieldset
Specs

Code
<!-- Fieldset Legend Only -->
<fieldset class="fieldset">
<legend class="fieldset__legend">Legend Element</legend>
</fieldset>
<!-- Fieldset with Form Inputs -->
<form>
<fieldset class="fieldset">
<legend class="fieldset__legend">Legend Element</legend>
<!-- text input -->
<div class="text full-width">
<label class="text__label" for="example_textinput">Label</label>
<input class="text__input" type="text" name="example_textinput" placeholder="Type something">
<span class="text__error">Error message is hidden</span>
</div>
<div class="radio">
<input class="radio__input" type="radio" name="radio" value="radio1">
<label class="radio__label" for="">Radio 1</label>
<input class="radio__input" type="radio" name="radio" value="radio2">
<label class="radio__label" for="">Radio 2</label>
</div>
<div class="select full-width">
<label class="select__label" for="example_selection-fullwidth">Full-width Label and Dropdown Menu</label>
<select class="select__menu" name="example_selection-fullwidth">
<option class="select__placeholder" disabled selected>Make a selection</option>
<option class="select__option" value="Epsum">Epsum factorial non deposit quid</option>
<option class="select__option" value="Pro">Pro quo hic escorol olypian</option>
<option class="select__option" value="Et">Et gorilla congolium sic</option>
<option class="select__option" value="Ad">Ad nauseum souvlaki ignitus carborundum</option>
<option class="select__option" value="Ad">This selection is an error</option>
</select>
<span class="select__help">Helpful text goes here</span>
<span class="select__error">Error message is hidden</span>
</div>
<div class="checkbox">
<input type="checkbox" class="checkbox__input" name="example_checkbox" />
<label class="checkbox__label" for="example_checkbox">Textbox label</label>
</div>
</fieldset>
</form>Error Handling
To trigger errors, the “hasError” class name should be appended to the inputs’s parent div. This feature is currently only available for the “select” and “text” inputs.
Our script library includes a function that can be used to dynamically append error class names to these divs and show corresponding error messages. The function looks for 2 parameters, (1) the name of the input and (2) error message to be shown.
Before checking and triggering errors, you should use the “clearErrors” function to clear the form of previous errors. This function looks for the form DOM object to be passed in to work correctly.
Code
<form class="example-form">
<!-- this select class does not have an error -->
<div class="select">
<label class="select__label" for="solo_selection">Label</label>
<select class="select__menu" name="solo_selection">
<option class="select__placeholder" disabled selected>Make a selection</option>
</select>
<span class="select__help">Helpful text goes here</span>
<span class="select__error"></span>
</div>
<!-- this text input class does not have an error -->
<div class="text">
<label class="text__label" for="example_textinput">Label</label>
<input class="text__input" type="text" name="example_textinput">
<span class="text__help">Helpful text goes here</span>
<span class="text__error"></span>
</div>
</form>
<script>
$('.example-form').submit(function(e) {
e.preventDefault();
// call UCLA script function to clear previous errors
// "this" or form DOM object must be passed as a parameter
clearErrors(this);
// call UCLA function to trigger error to input name and append error messages
triggerError('solo_selection', 'This solo selection has an error');
triggerError('example_textinput', 'This text input has an error');
})
</script>Example of HTML After Errors are Triggered
<form class="example-form">
<!-- this select has an error -->
<div class="select hasError">
<label class="select__label" for="solo_selection">Label</label>
<select class="select__menu" name="solo_selection">
<option class="select__placeholder" disabled selected>Make a selection</option>
</select>
<span class="select__help">Helpful text goes here</span>
<!-- The error message has been updated -->
<span class="select__error">This solo selection has an error</span>
</div>
<!-- this text input class has an error -->
<div class="text hasError">
<label class="text__label" for="example_textinput">Label</label>
<input class="text__input" type="text" name="example_textinput">
<span class="text__help">Helpful text goes here</span>
<!-- The error message has been updated -->
<span class="text__error">This text input has an error</span>
</div>
</form>