Social
Display links to official social channels or embed related content
Usage
Usability Guidance
Follow best practices in social media content and marketing:
- Only create unique channels if you have a strategy in place to regularly communicate and engage with customers.
- Don’t treat social channels like free advertising channels.
- Use social content to provide value to people.
If you don’t have enough resources or content to maintain social channels, that’s okay. Consider submitting your important content to official UCLA channels instead of investing resources in maintaining your own.
Accessibility Requirements
- Wrap social media icons in the
<nav>element with ARIAaria-label="Social"oraria-label="@UCLA Social"to identify links to your channels.
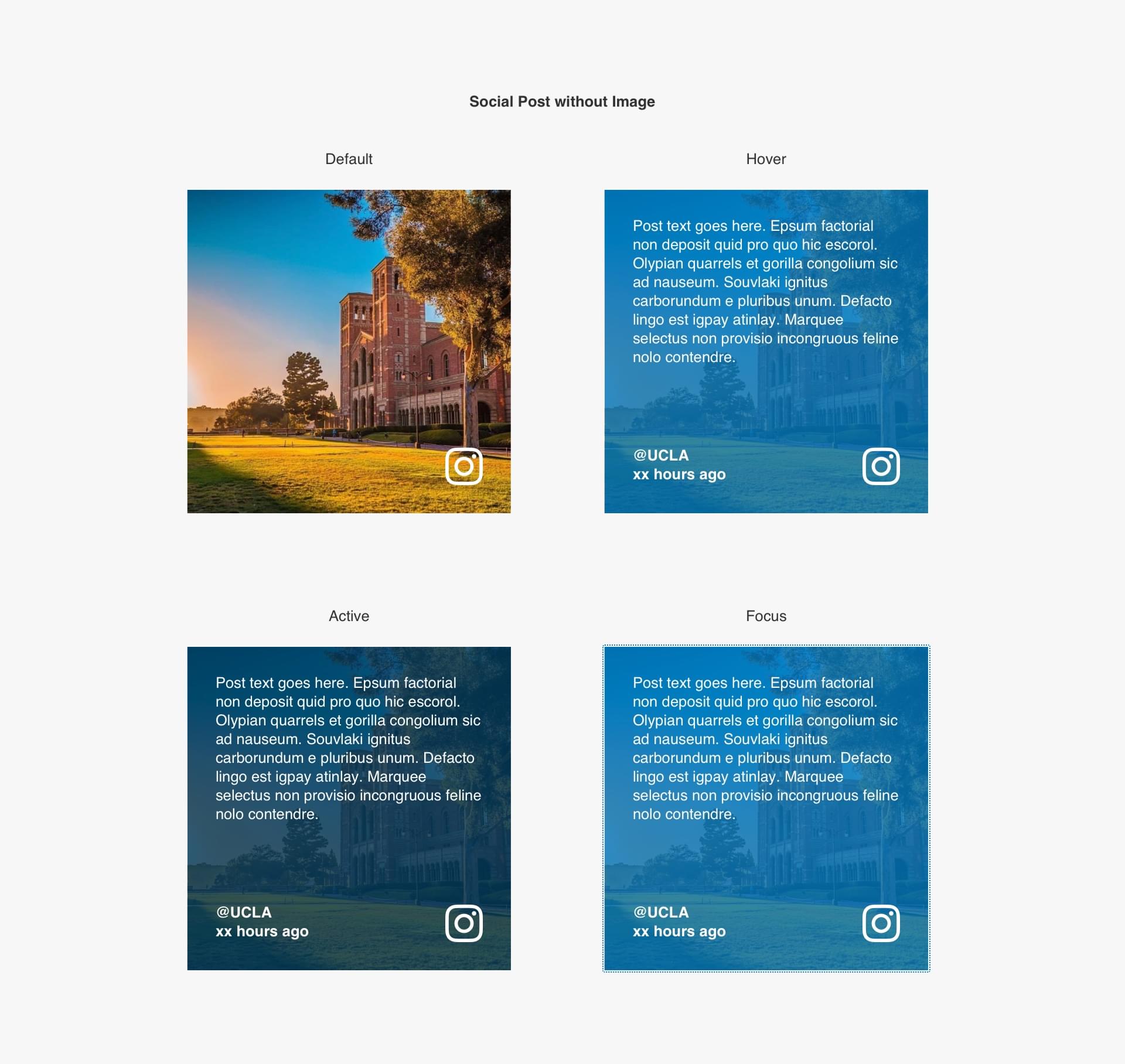
Social Post Tiles
If you embed content from social channels on your website, we recommend displaying it with branded text- or image-based social tiles. Curate posts to match a specific theme such as campus life, research discoveries, etc. versus a hodgepodge of everything. Regularly update featured posts to ensure content stays current.
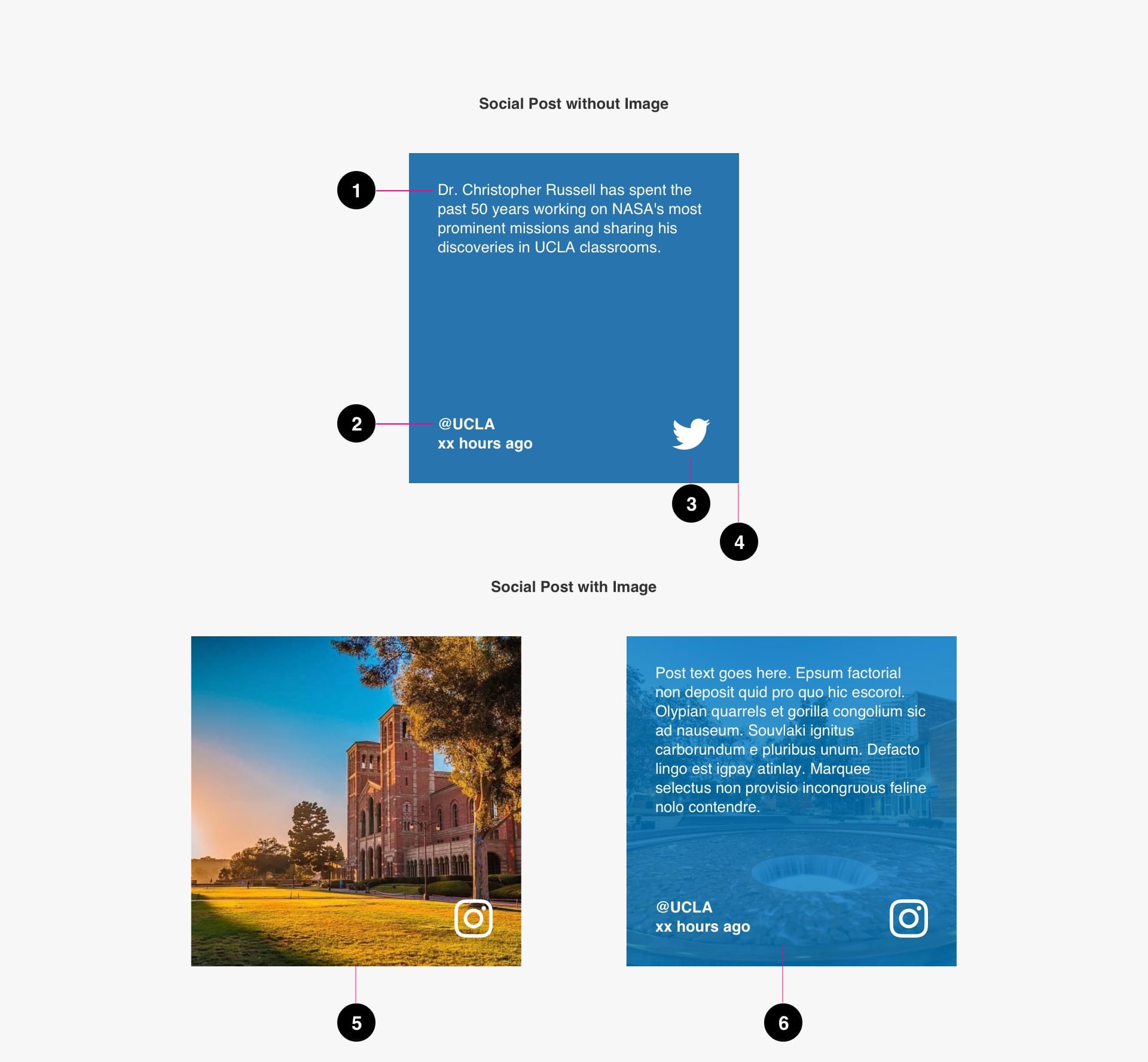
Anatomy

- Post Text (required)
- Handle and Time Stamp (required)
- Social Channel Icon (required)
- Container (required)
- Photo (optional)
- Overlay (required for social posts with images only)
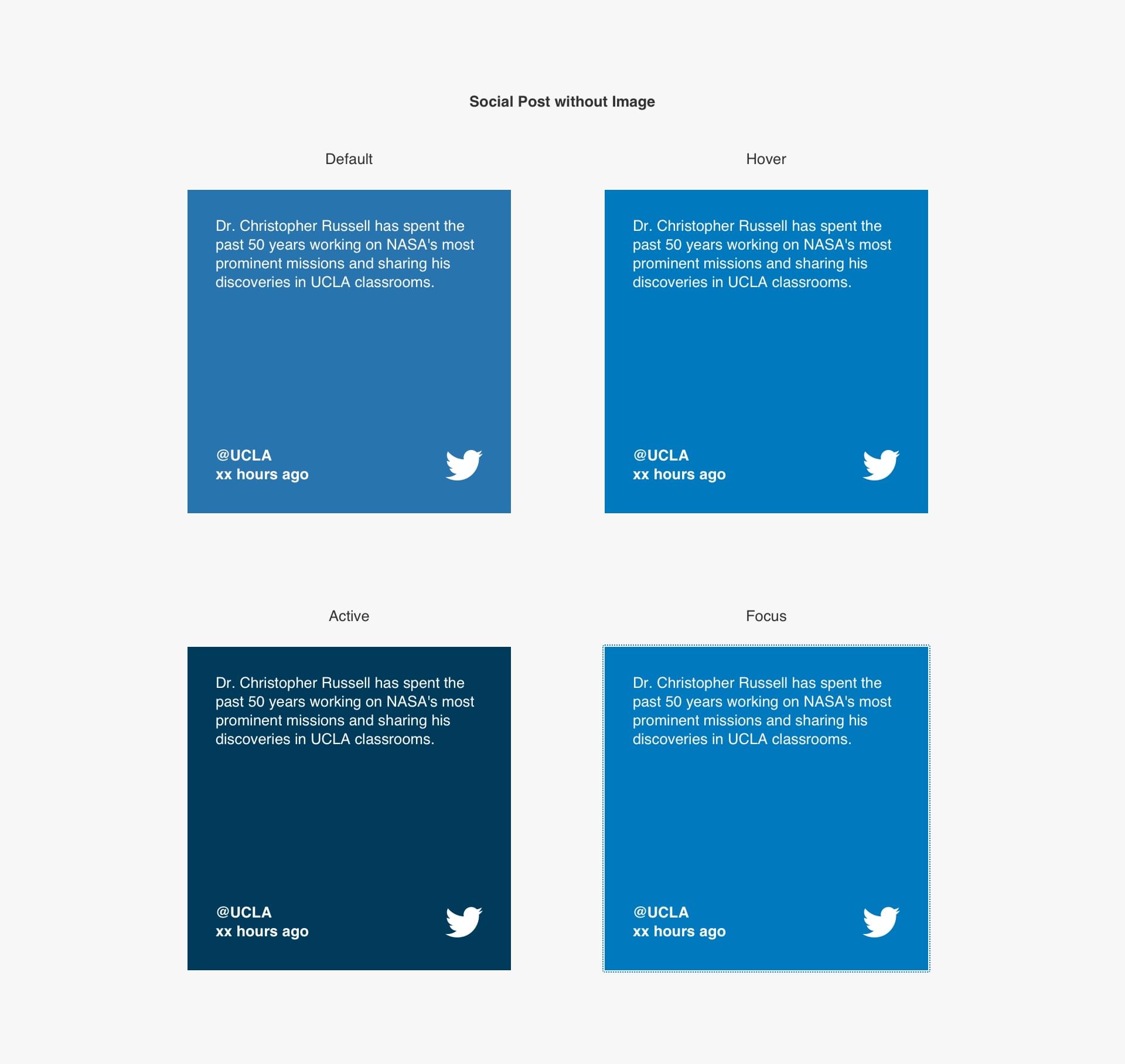
States

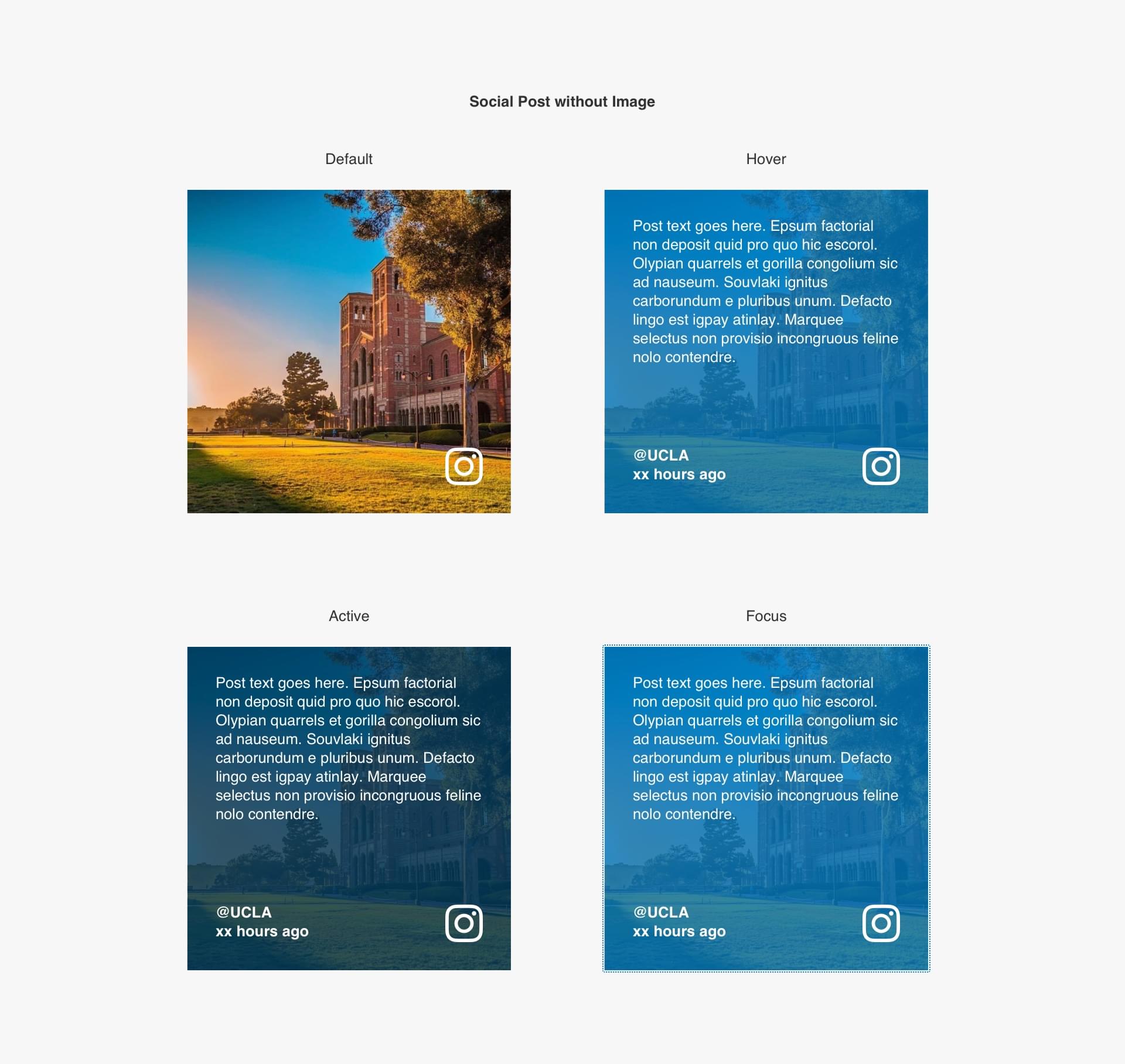
With Photo States

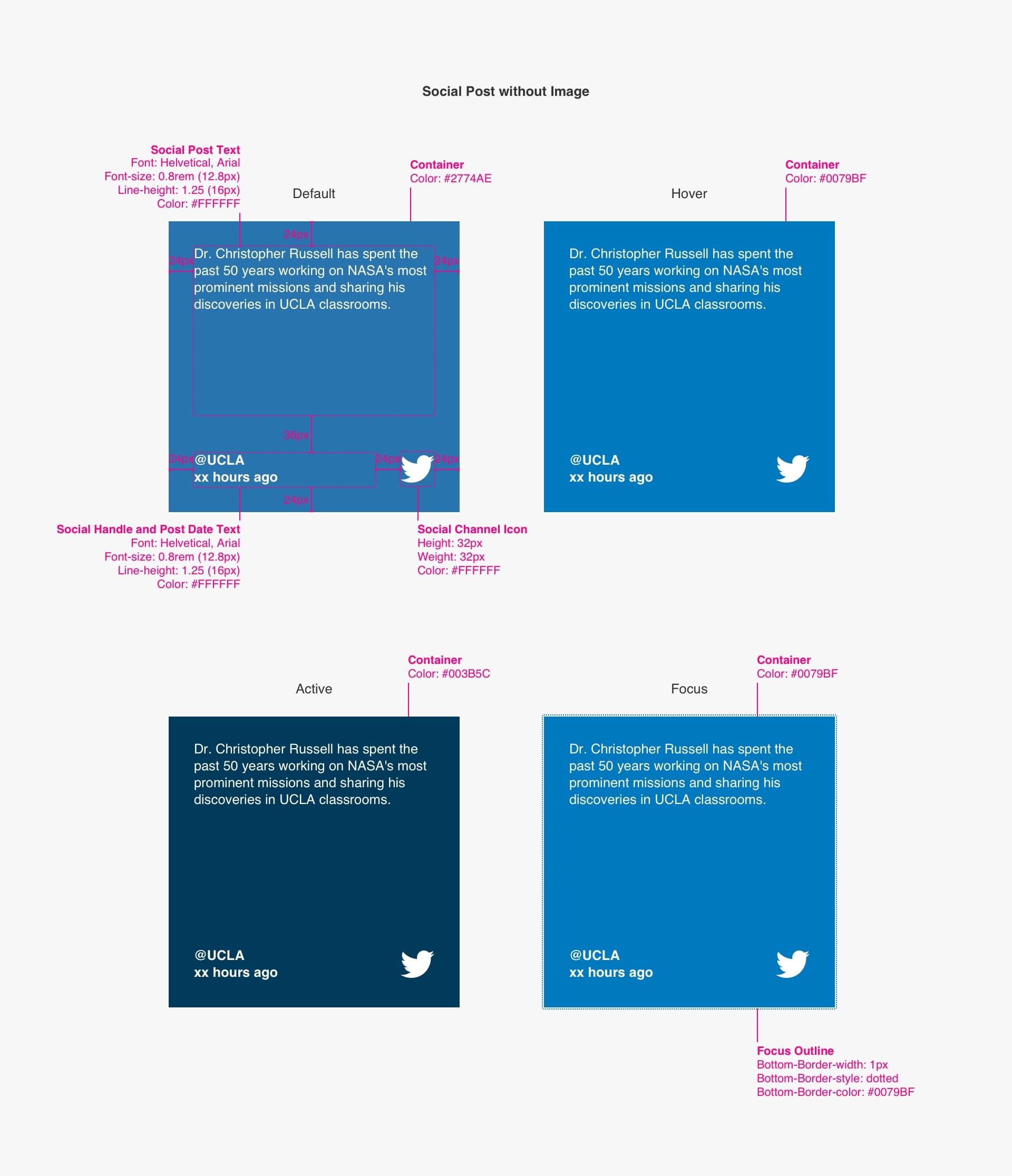
Specs

With Photo Specs

Code
<!-- Social Media Post Tiles -->
<div class="social-tile-container">
<!-- Twitter -->
<div class="social-tile">
<a class="social-tile__twitter" href="http://twitter.com/UCLA">
<p class="social-tile__text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
<div class="social-tile__info">
<span class="social-tile__handle">@UCLA</span>
<span class="social-tile__timestamp">5 hours ago</span>
</div>
</a>
</div>
<!-- Instagram -->
<div class="social-tile">
<a href="https://www.instagram.com/ucla" class="social-tile__instagram">
<img class="social-tile__photo" src="/img/example-post.jpg" alt="Student walking on campus after rain.">
<p class="social-tile__text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
<div class="social-tile__info">
<span class="social-tile__handle">@UCLA</span>
<span class="social-tile__timestamp">1 day ago</span>
</div>
</a>
</div>
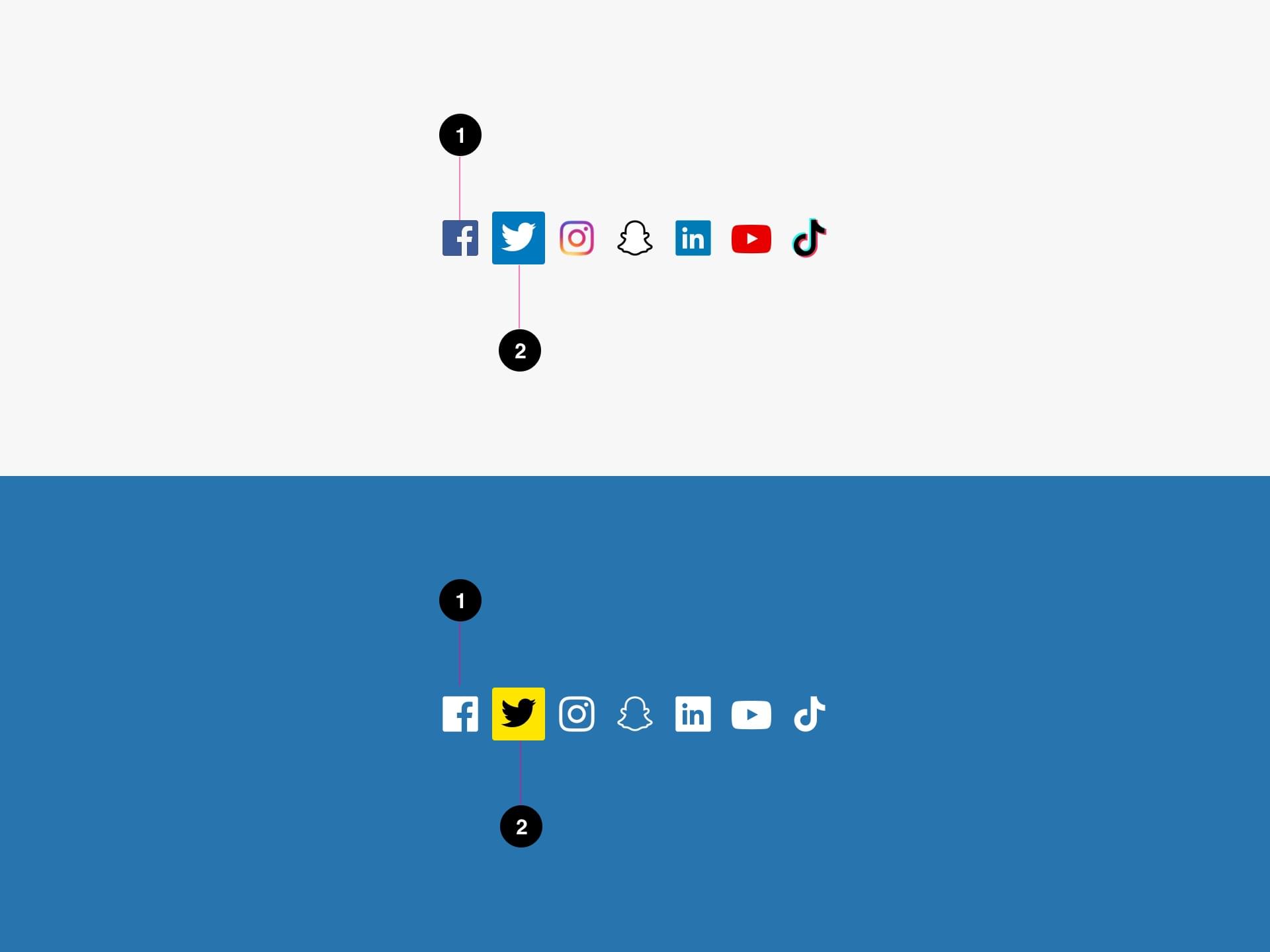
</div>Social Links
Anatomy

- Social Media Icon (required)
- Container (required)
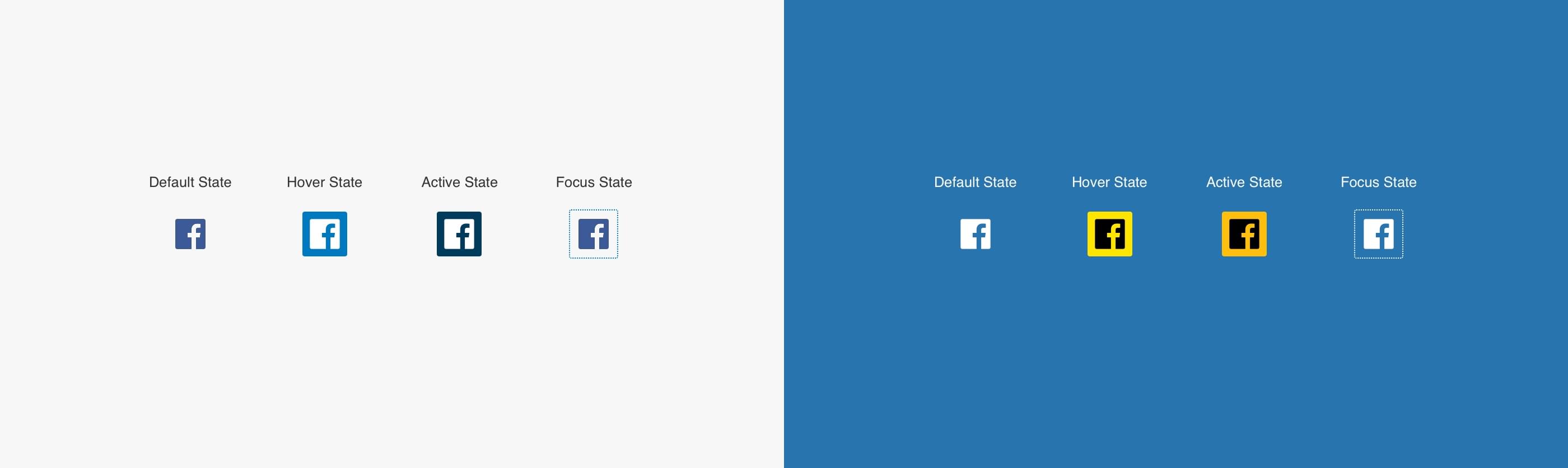
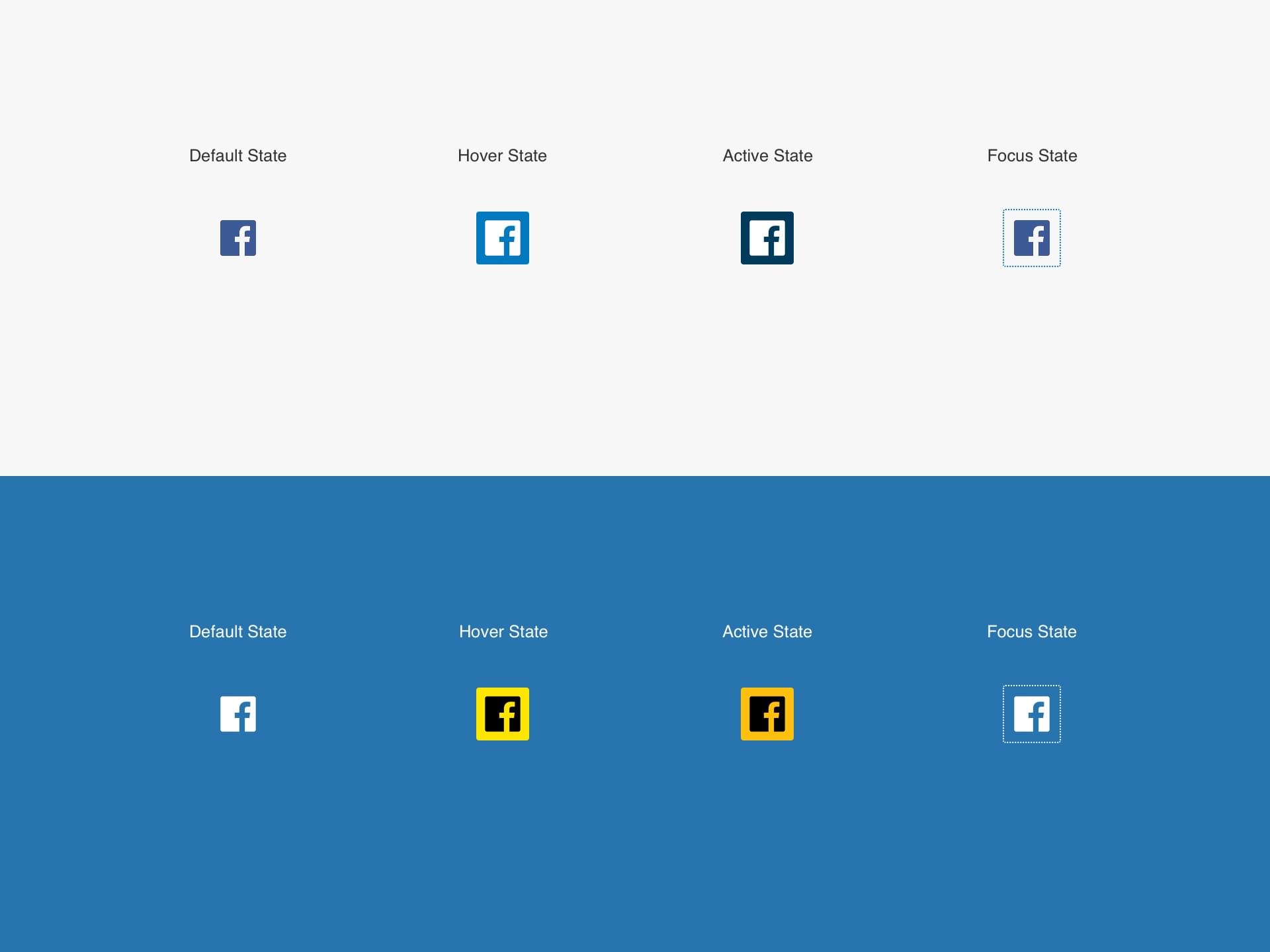
States

Specs

Code
<!-- Social Media Links (White BG) -->
<div class="social-links-container">
<a href="https://www.facebook.com/UCLA/"><svg class="social-icon--facebook"></svg></a>
<a href="https://twitter.com/ucla"><svg class="social-icon--twitter"></svg></a>
<a href="https://www.instagram.com/ucla/"><svg class="social-icon--instagram"></svg></a>
<a href="https://www.snapchat.com/add/uclaofficial"><svg class="social-icon--snapchat"></svg></a>
<a href="https://www.linkedin.com/company/ucla"><svg class="social-icon--linkedin"></svg></a>
<a href="https://www.youtube.com/user/UCLA"><svg class="social-icon--youtube"></svg></a>
<a href="https://www.tiktok.com/@ucla"><svg class="social-icon--tiktok"></svg></a>
</div>
<!-- Social Media Links (Blue BG) -->
<div class="social-links-container--blue">
<a href="https://www.facebook.com/UCLA/"><svg class="social-icon--facebook"></svg></a>
<a href="https://twitter.com/ucla"><svg class="social-icon--twitter"></svg></a>
<a href="https://www.instagram.com/ucla/"><svg class="social-icon--instagram"></svg></a>
<a href="https://www.snapchat.com/add/uclaofficial"><svg class="social-icon--snapchat"></svg></a>
<a href="https://www.linkedin.com/company/ucla"><svg class="social-icon--linkedin"></svg></a>
<a href="https://www.youtube.com/user/UCLA"><svg class="social-icon--youtube"></svg></a>
<a href="https://www.tiktok.com/@ucla"><svg class="social-icon--tiktok"></svg></a>
</div>