Alerts
Notify users of an important change or new piece of information
Usage
Usability Guidance
- Use alerts to validate steps taken by users or denote a system change.
- Use alerts sparingly. Show one at a time to avoid overwhelming users.
- Be polite and encouraging, and inform users how to respond to or fix a problem.
Code Guidance
- Be sure to include the default “alert” classname additional to a specific “alert” classname. This will allow the element to inherit default alert styles.
- Alerts will take the full width of the container.
- Adding the “inline-block” classname to an alert element will allow for usage of an alert element that only takes the width of the text content of the alert.
Accessibility Requirements
- Design alerts to visually contrast with surrounding content.
- Use a high-contrast outline or background color and an icon for high visibility.
- Use the ARIA
role="alert"to notify assistive technology of time-sensitive information.
Further Reading
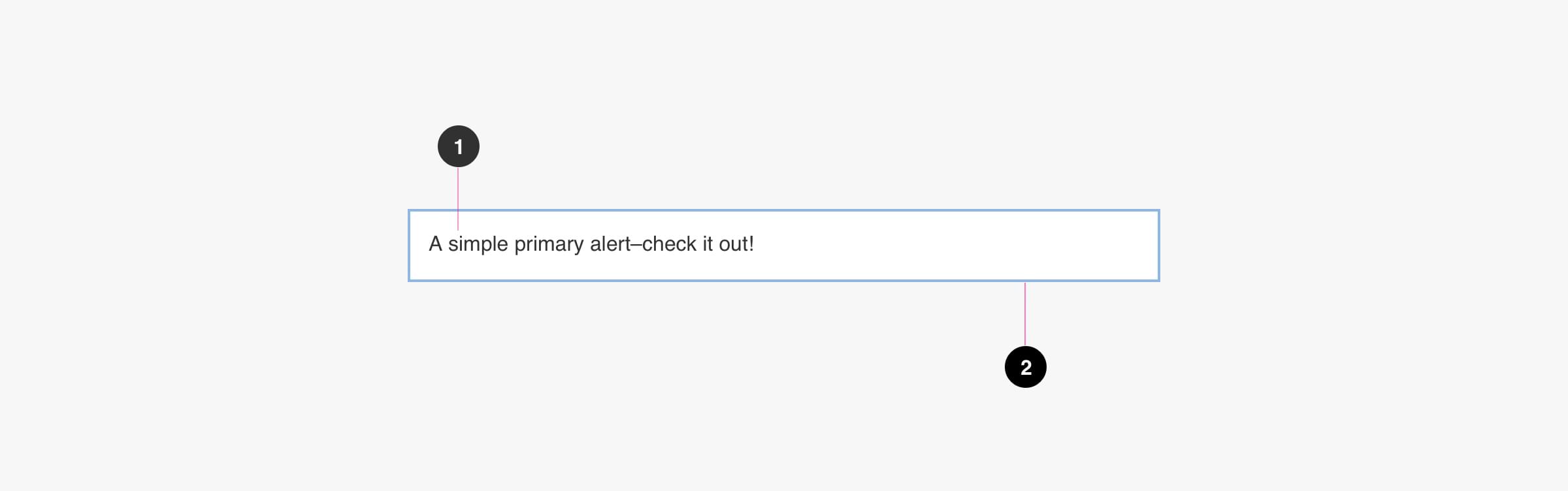
Primary Alert
Anatomy

- Alert Copy (required)
- Container (required)
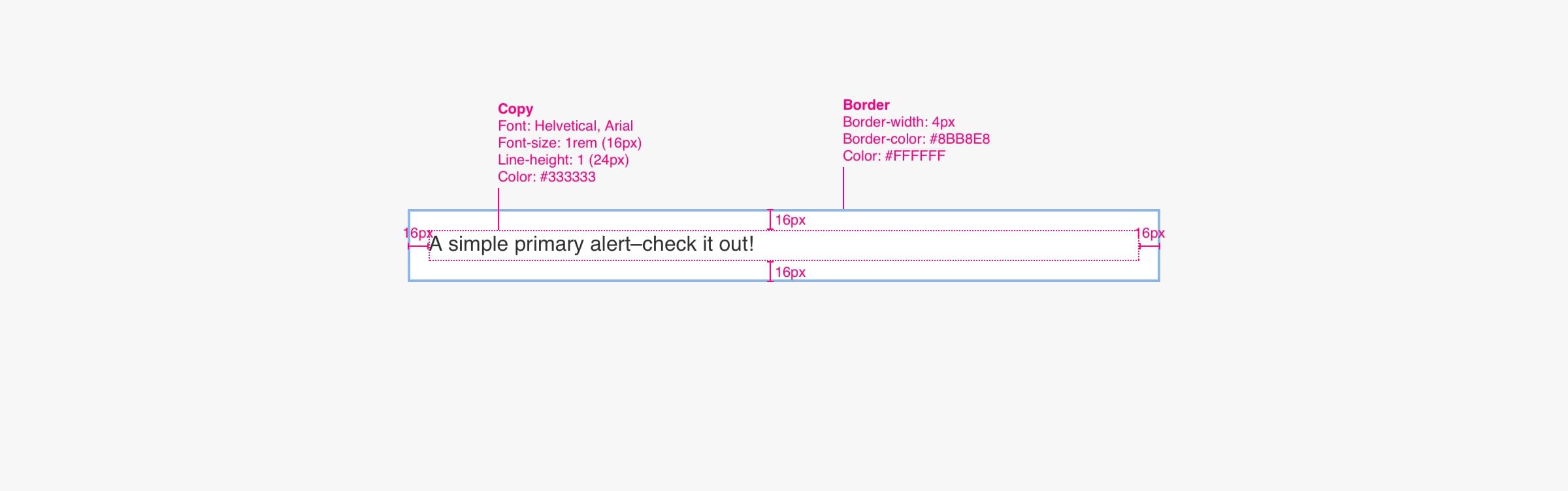
Specs

Code
<figure class="alert alert--primary" role="alert">
<figcaption>A simple primary alert-check it out!</figcaption>
</figure>
<figure class="alert alert--primary inline-block" role="alert">
<figcaption>A simple primary alert-check it out!</figcaption>
</figure>
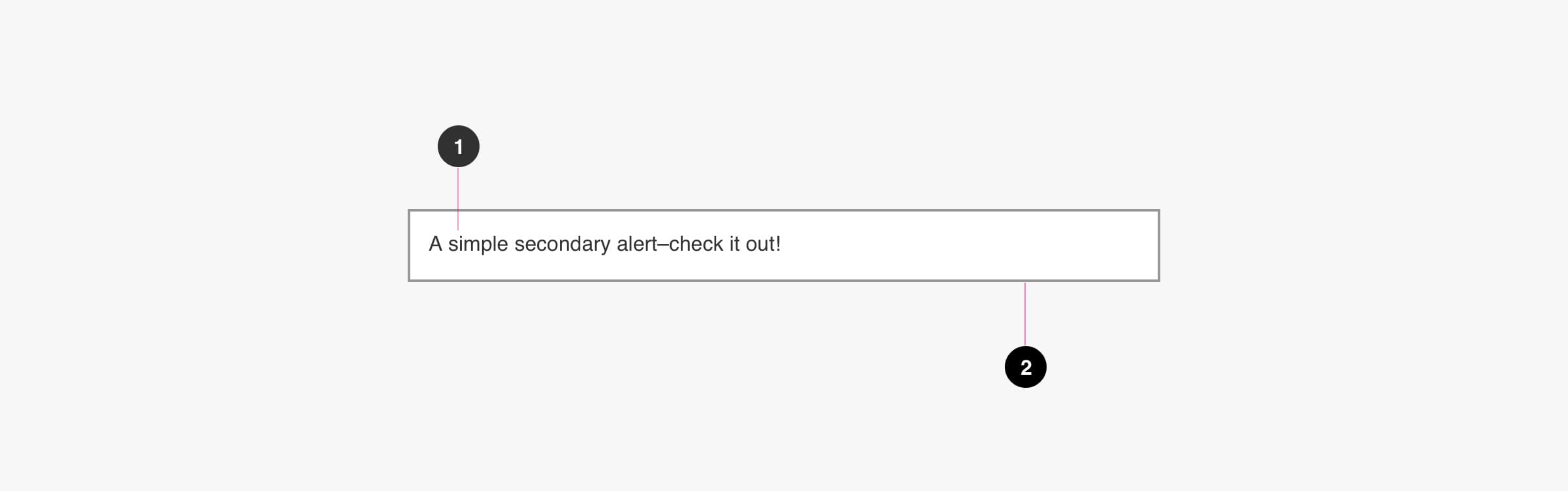
Secondary Alert
Anatomy

- Alert Copy (required)
- Container (required)
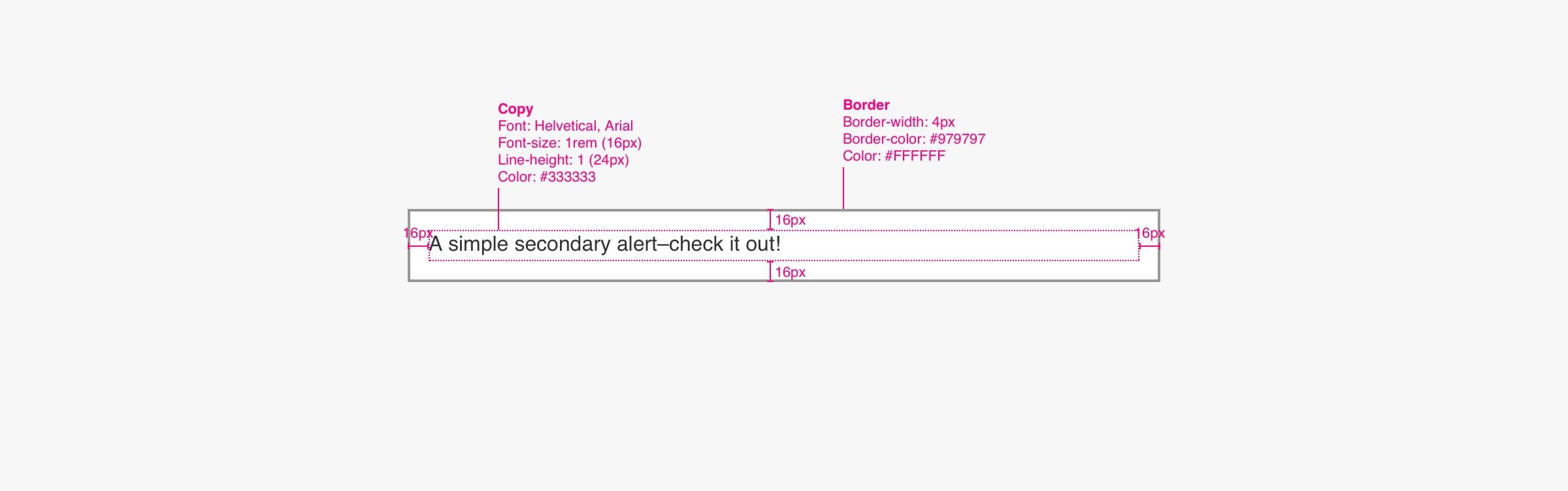
Specs

Code
<figure class="alert alert--secondary" role="alert">
<figcaption>A simple secondary alert-check it out!</figcaption>
</figure>
<figure class="alert alert--secondary inline-block" role="alert">
<figcaption>A simple secondary alert-check it out!</figcaption>
</figure>
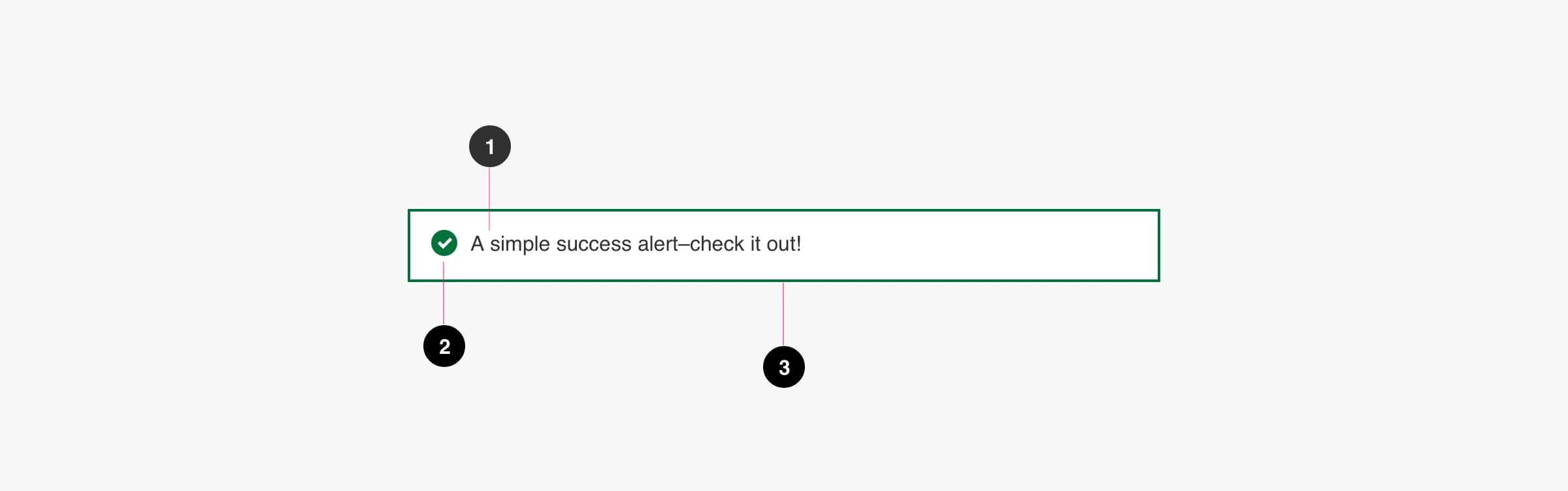
Success Alert
Anatomy

- Alert Copy (required)
- Success Icon (required)
- Container (required)
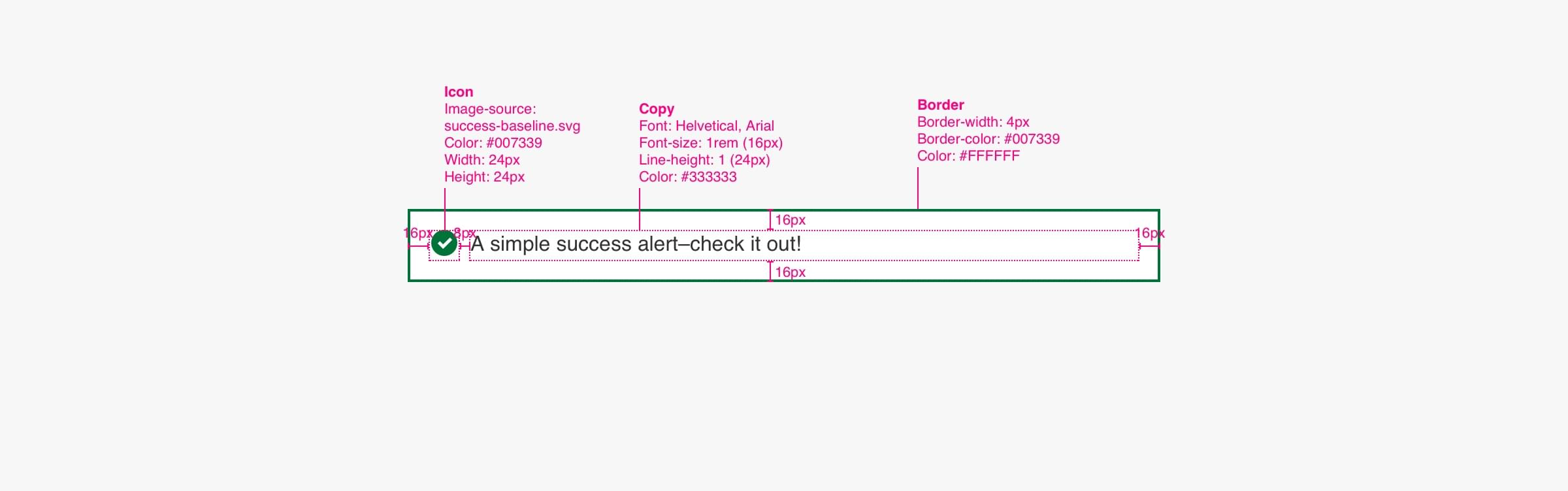
Specs

Code
<figure class="alert alert--success" role="alert">
<figcaption>A simple success alert-check it out!</figcaption>
</figure>
<figure class="alert alert--success inline-block" role="alert">
<figcaption>A simple success alert-check it out!</figcaption>
</figure>
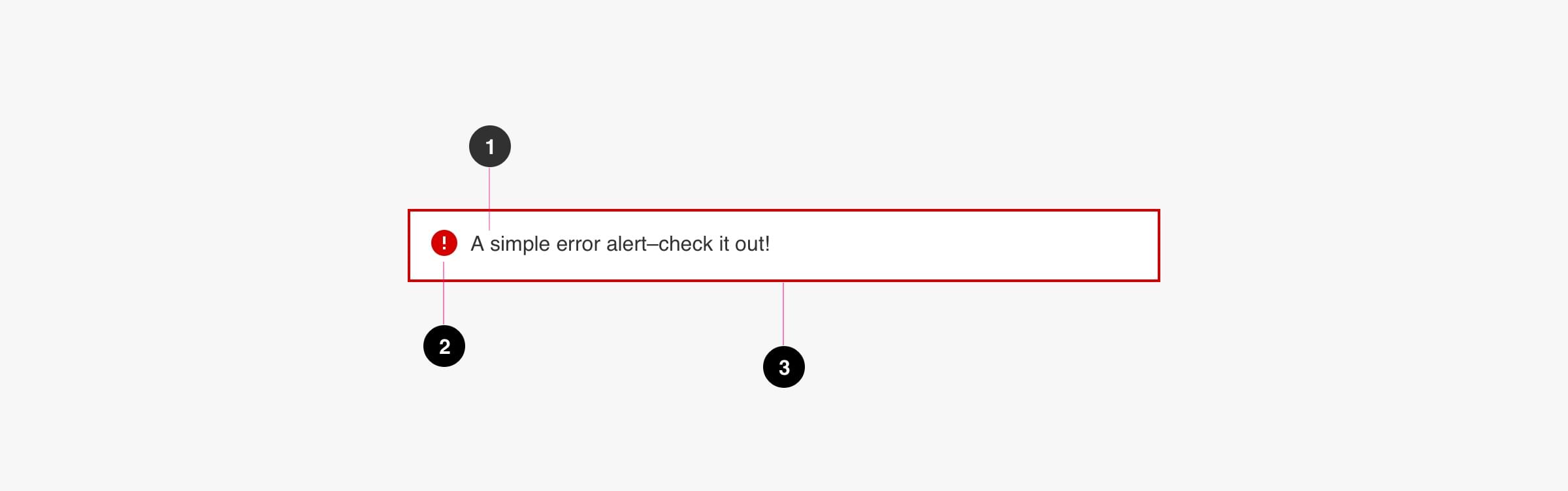
Error Alert
Anatomy

- Alert Copy (required)
- Error Icon (required)
- Container (required)
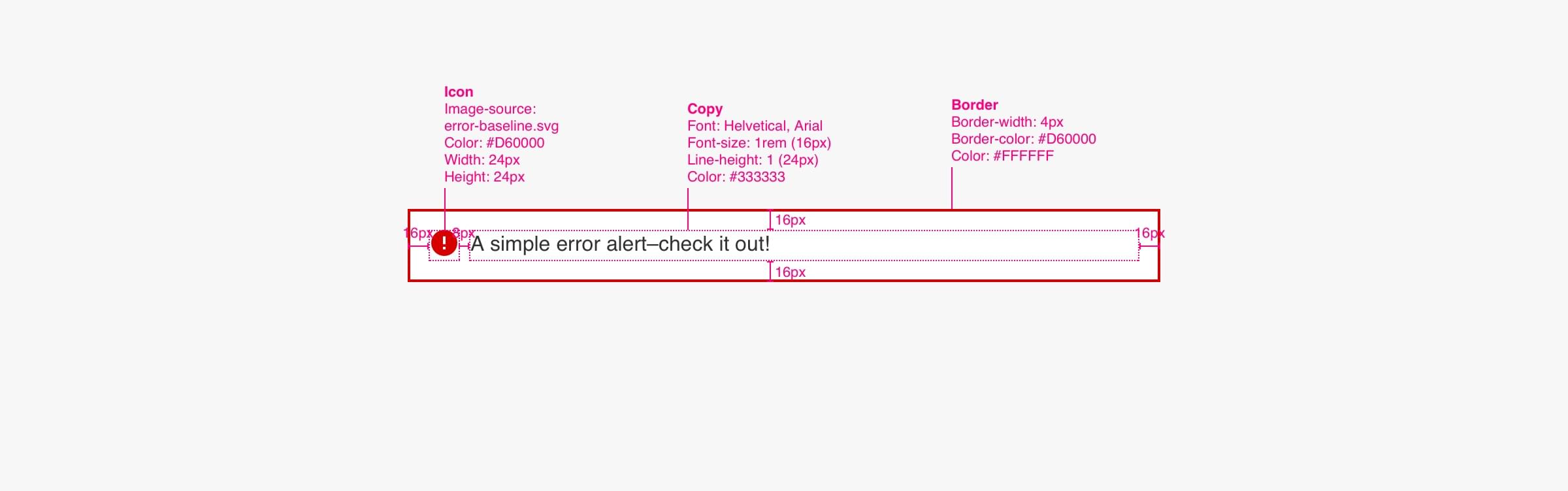
Specs

Code
<figure class="alert alert--error" role="alert">
<figcaption>A simple error alert-check it out!</figcaption>
</figure>
<figure class="alert alert--error inline-block" role="alert">
<figcaption>A simple error alert-check it out!</figcaption>
</figure>
Warning Alert
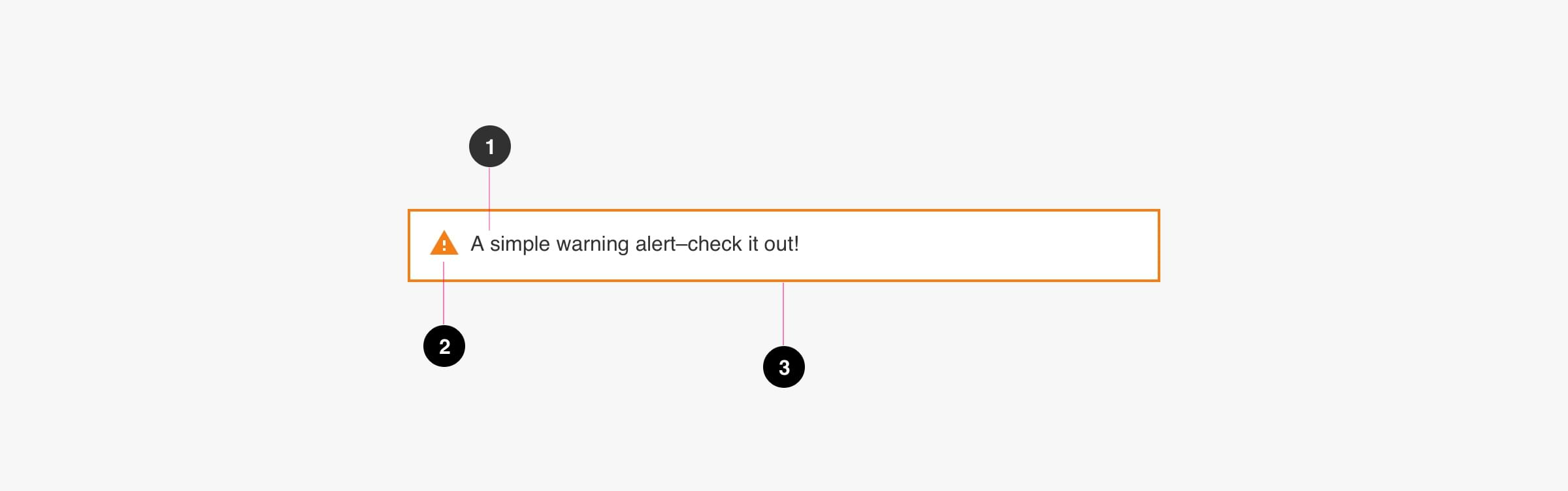
Anatomy

- Alert Copy (required)
- Warning Icon (required)
- Container (required)
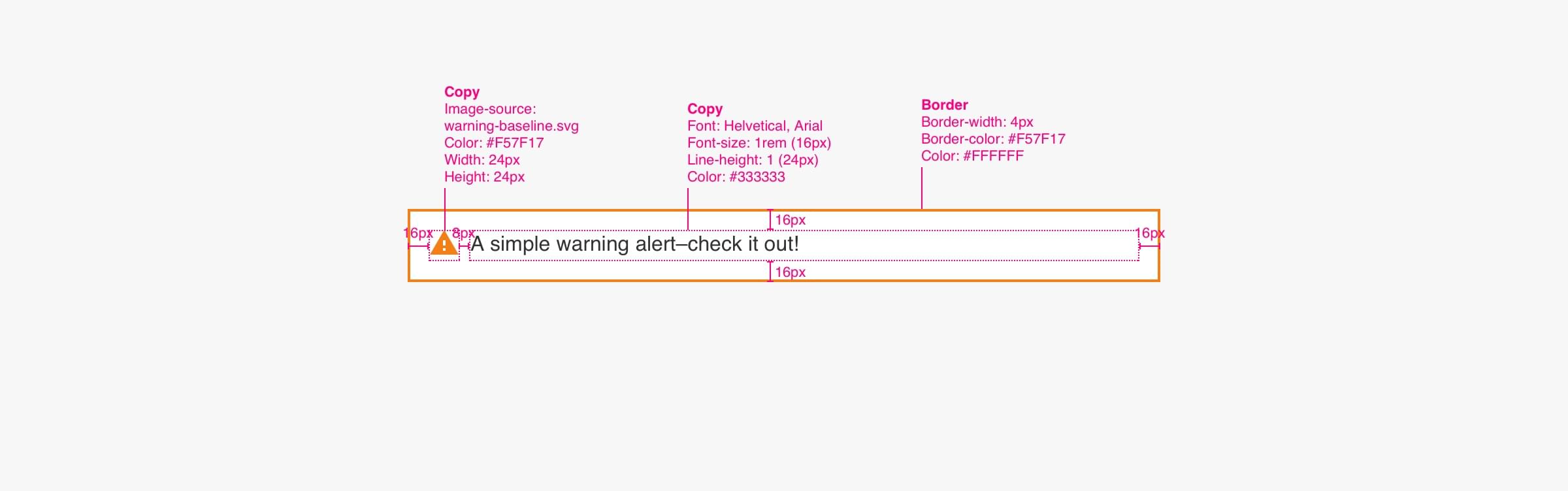
Specs

Code
<figure class="alert alert--warning" role="alert">
<figcaption>A simple warning alert-check it out!</figcaption>
</figure>
<figure class="alert alert--warning inline-block" role="alert">
<figcaption>A simple warning alert-check it out!</figcaption>
</figure>