Banners
Promote an important piece of content or a call to action
Banners can draw attention to priority topics when appropriately designed.
Usage
Usability Guidance
- Focus on one piece of content or idea per banner. Don’t promote multiple stories or topics.
- Include one call-to-action, e.g. explore program, read story, sign up, etc.
- Avoid multi-slide carousel banners. They reduce content visibility and create an unfocused message.
- Place additional stories in Cards, Lists or other components further down the page.
- Avoid banners designed to look like advertisements. Match the tone of your copy and visuals to the rest of your site.
- Be straightforward and factual with your content. Avoid hype.
Accessibility Requirements
- Do not use auto-forwarding carousels to display new content every few seconds. This interaction pattern creates accessibility problems for screen readers.
Hero Banner
A hero banner is usually the first large visual element users will encounter on your site. It presents an overview of your organization or the content found within your site.
There are generally three ways to approach content in a hero banner:
- Summarize what you do. Create a concise tagline about your department or your objective. Try to answer common questions among site visitors. Who are you? What services you offer? What are the value of those services to someone like me? Don’t assume your site visitors already know who you are, especially if the majority are first-time visitors (hint: look at your analytics).
- Tout your accomplishments. If you’re a well-known entity, you might focus on the breadth of your impact or performance compared to peer institutions.
- Promote an important story. If you’re a well-known entity, and the goal of your site is to publish content, you can use your hero to promote a priority news or editorial. Write a clear headline that communicates the value of your content to visitors.
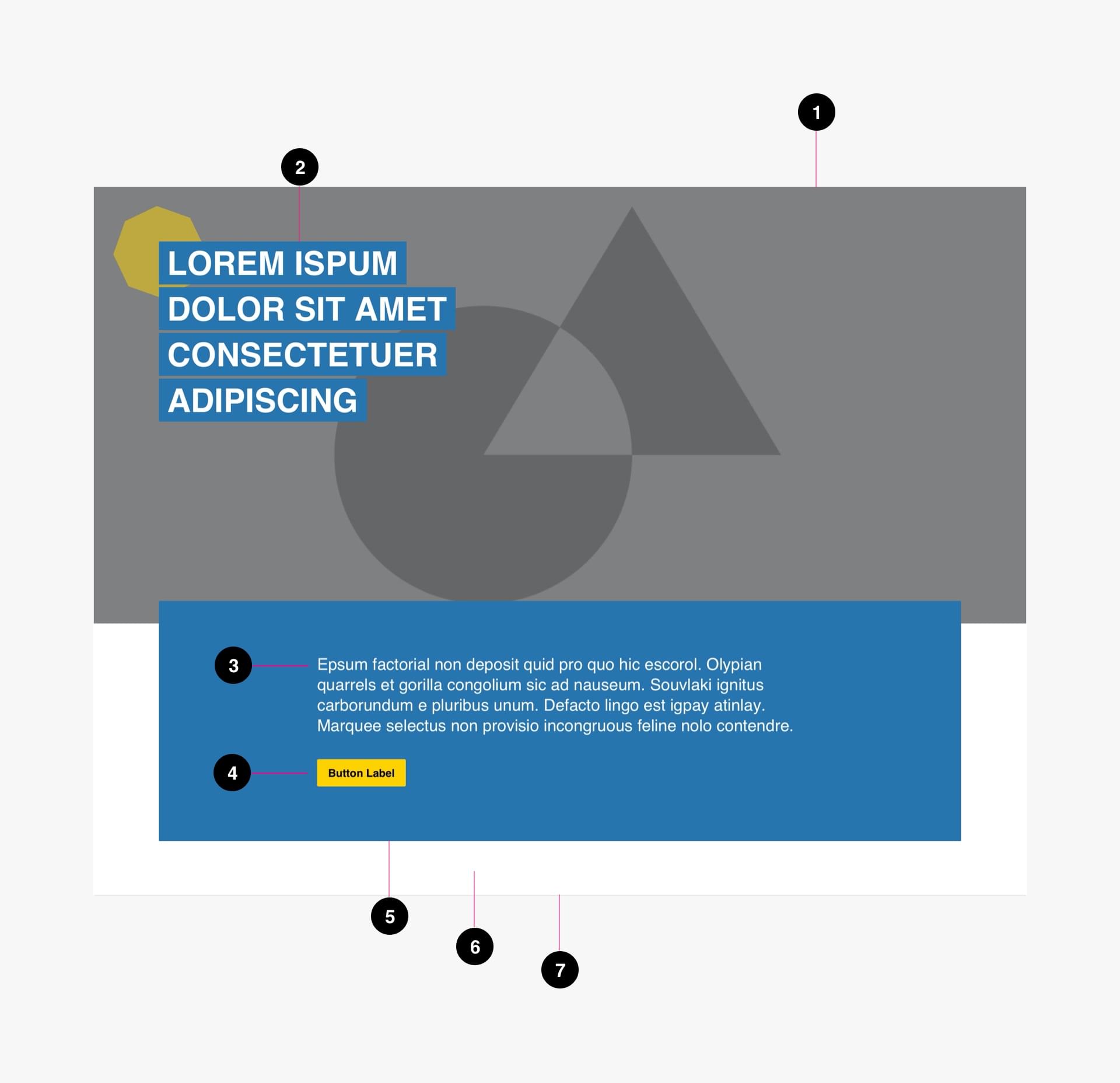
Desktop Anatomy

- Image (required)
- Branded Ribbon (optional)
- Body Copy (required)
- Button (optional)
- Container (required)
- Background (required)
- Horizontal Rule (required)
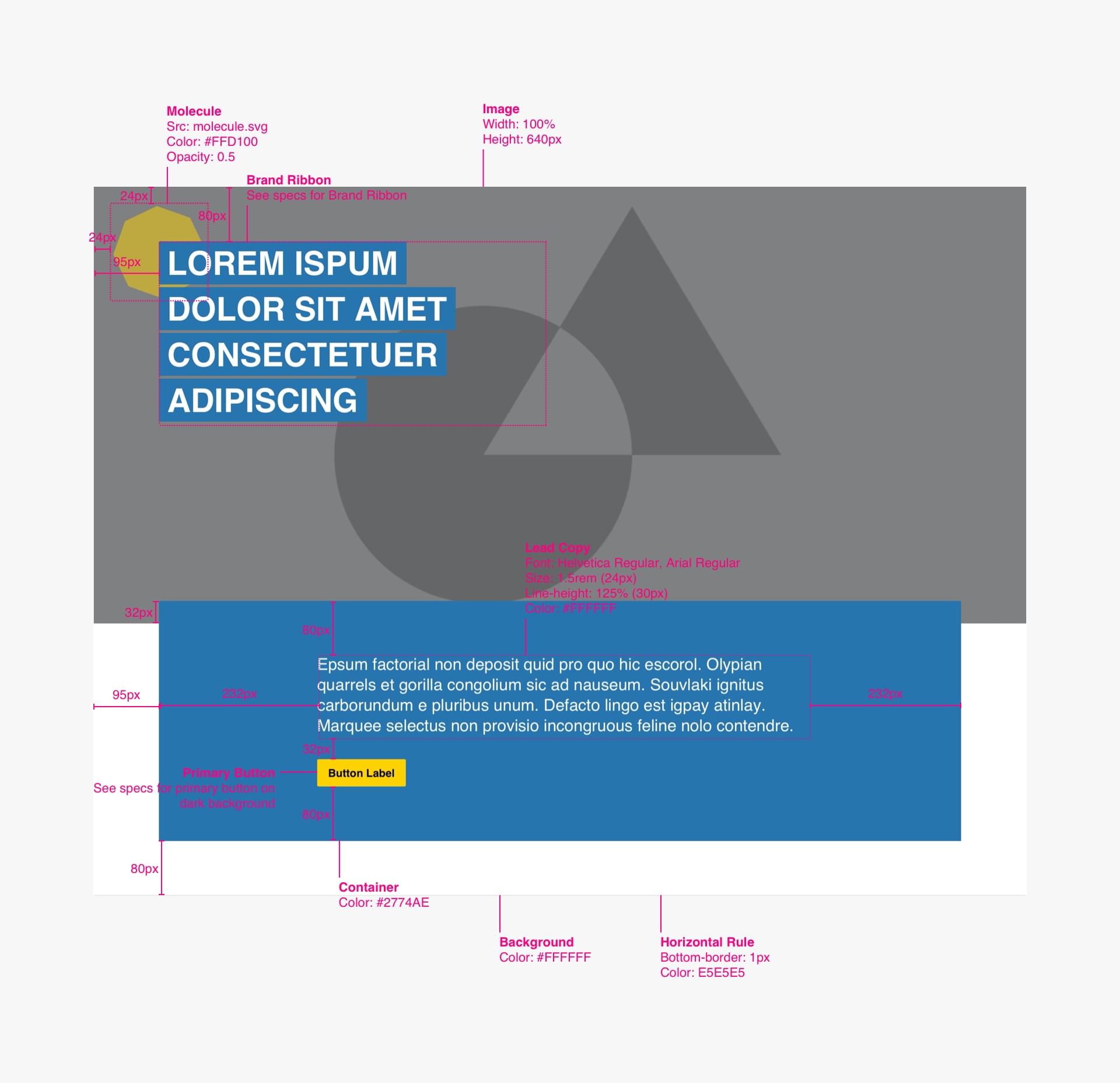
Desktop Specs

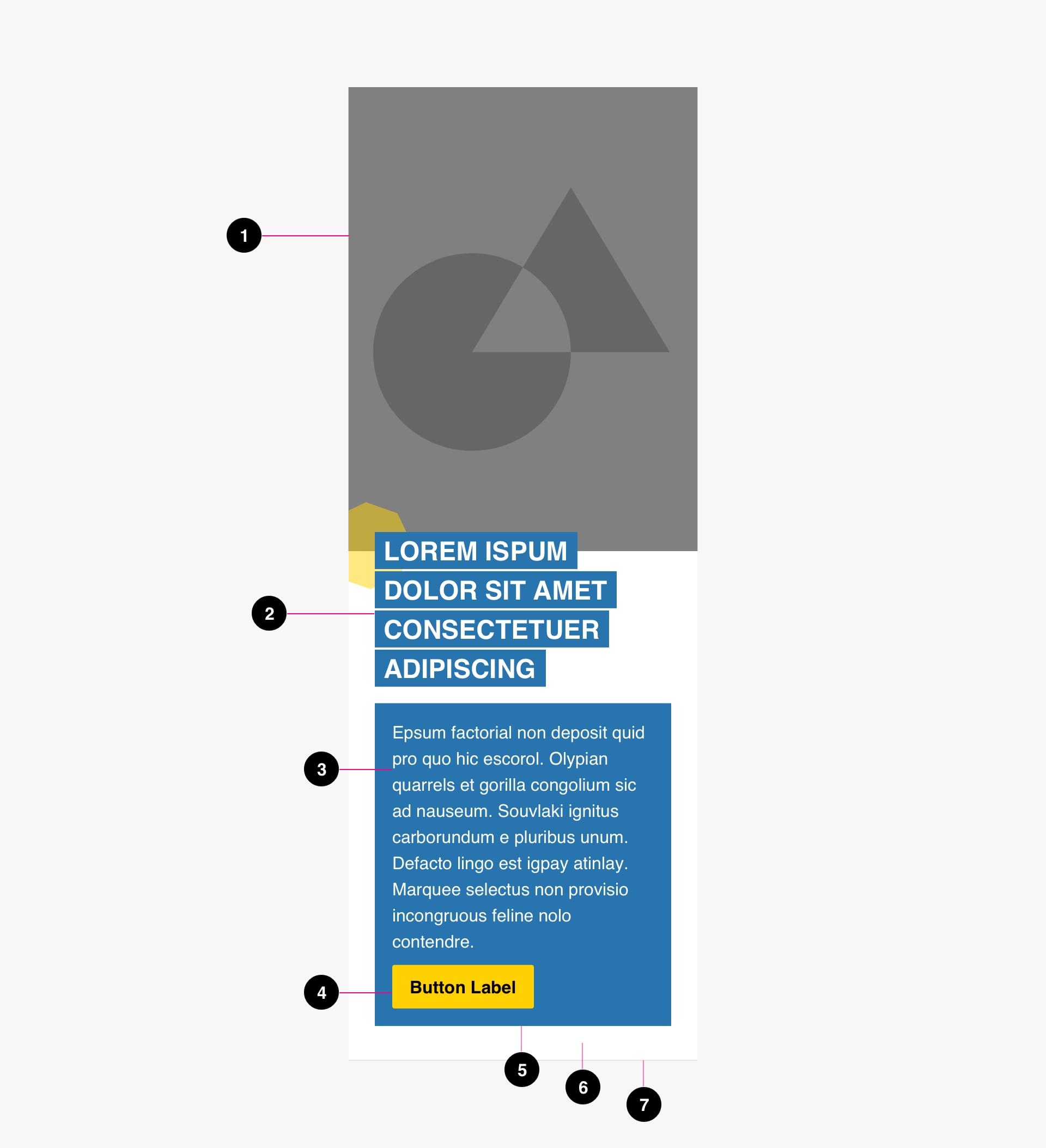
Mobile Anatomy

- Image (required)
- Branded Ribbon (optional)
- Body Copy (required)
- Button (optional)
- Container (required)
- Background (required)
- Horizontal Rule (required)
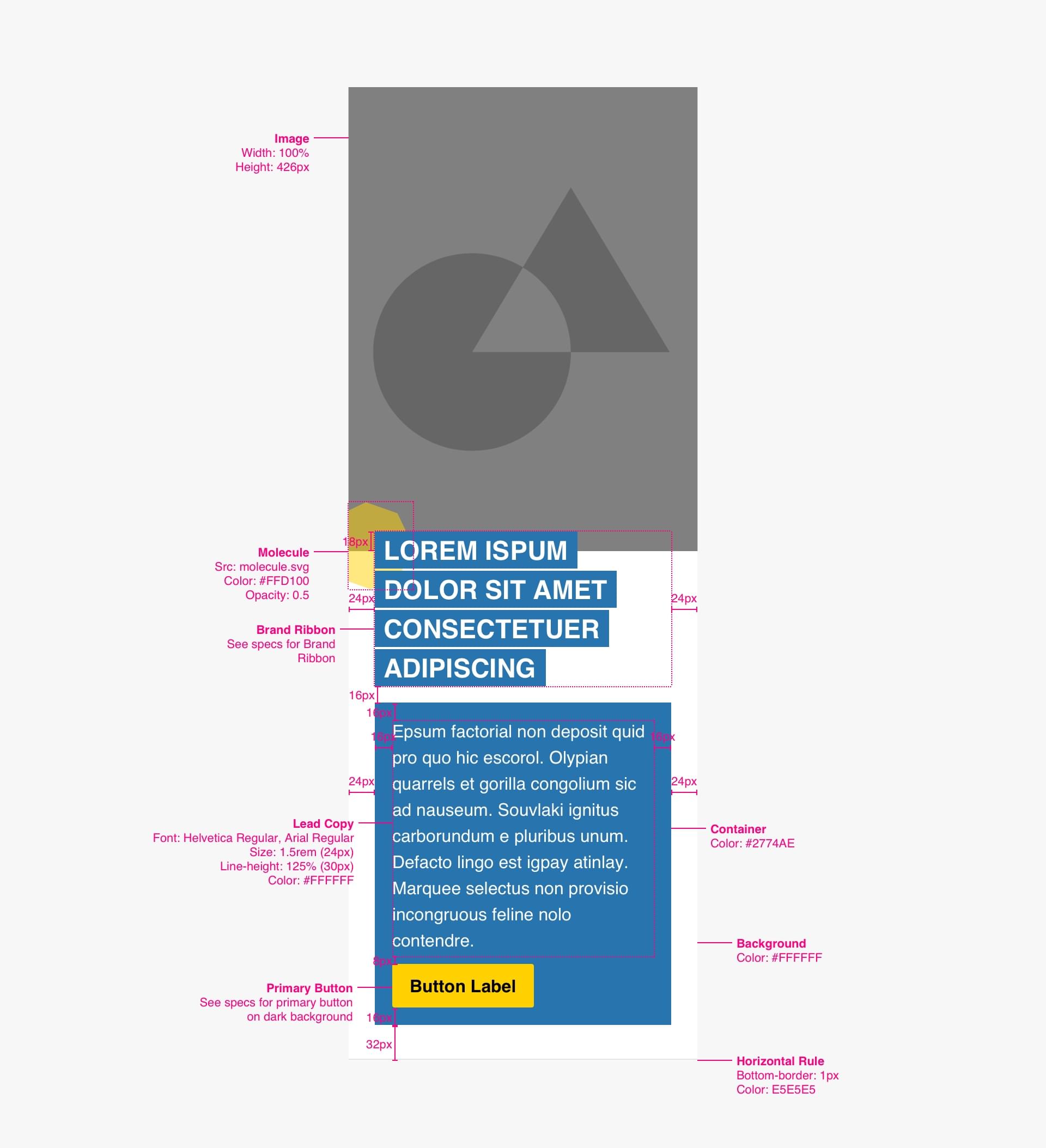
Mobile Specs

Code
Promo Banner
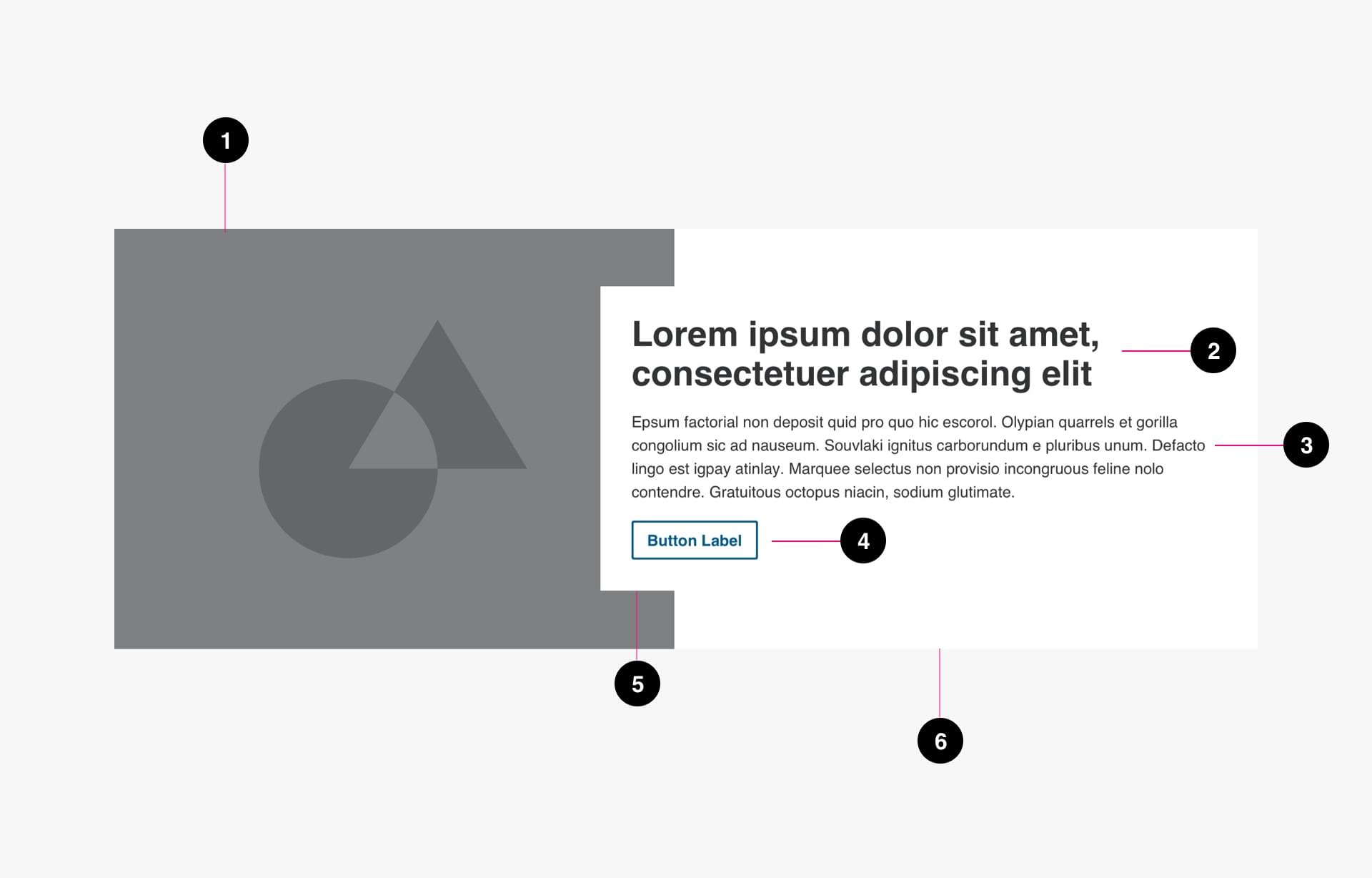
Desktop Anatomy

- Image (required)
- Headline (required)
- Description (required)
- Button (required)
- Container (required)
- Background (required)
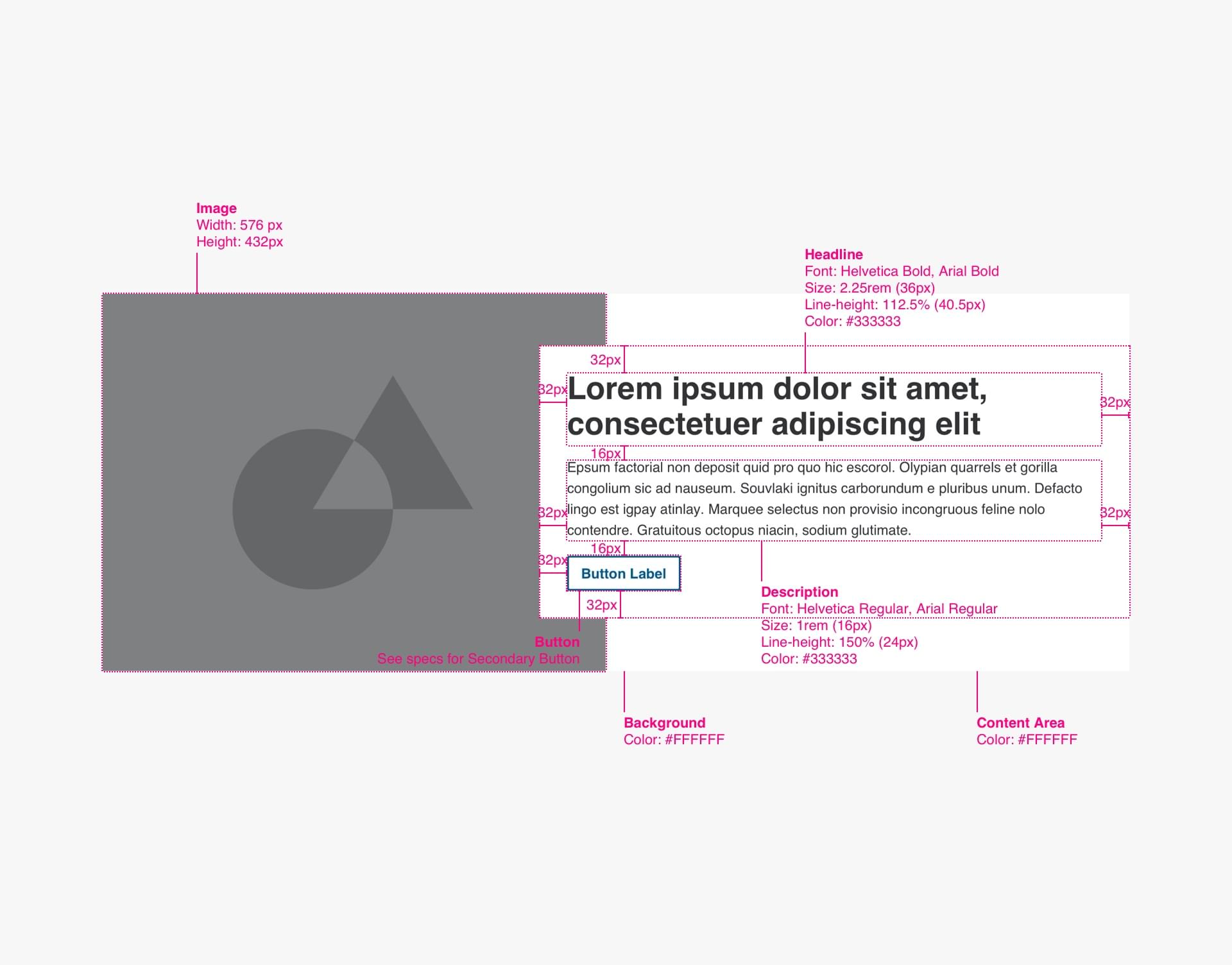
Desktop Specs

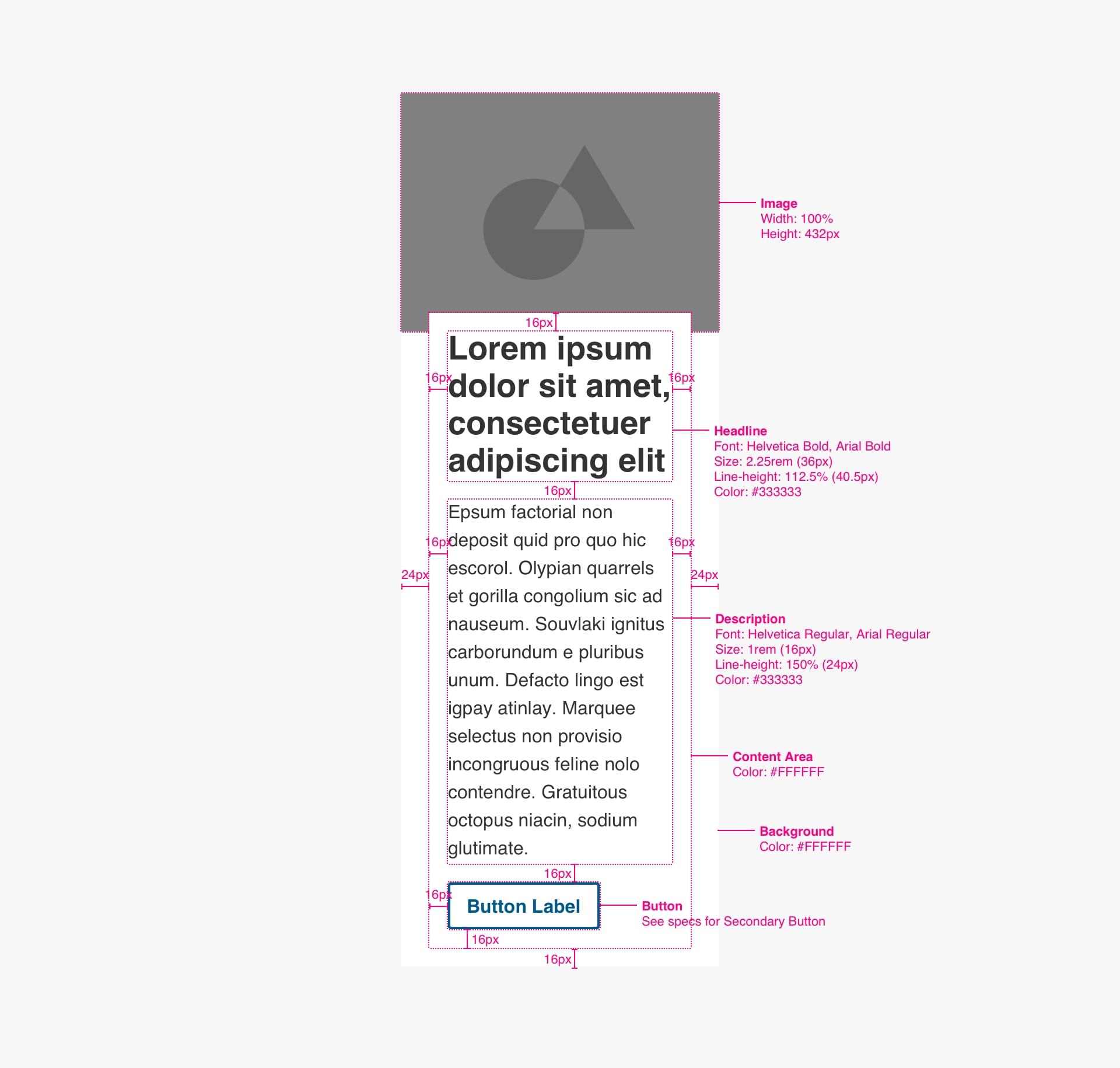
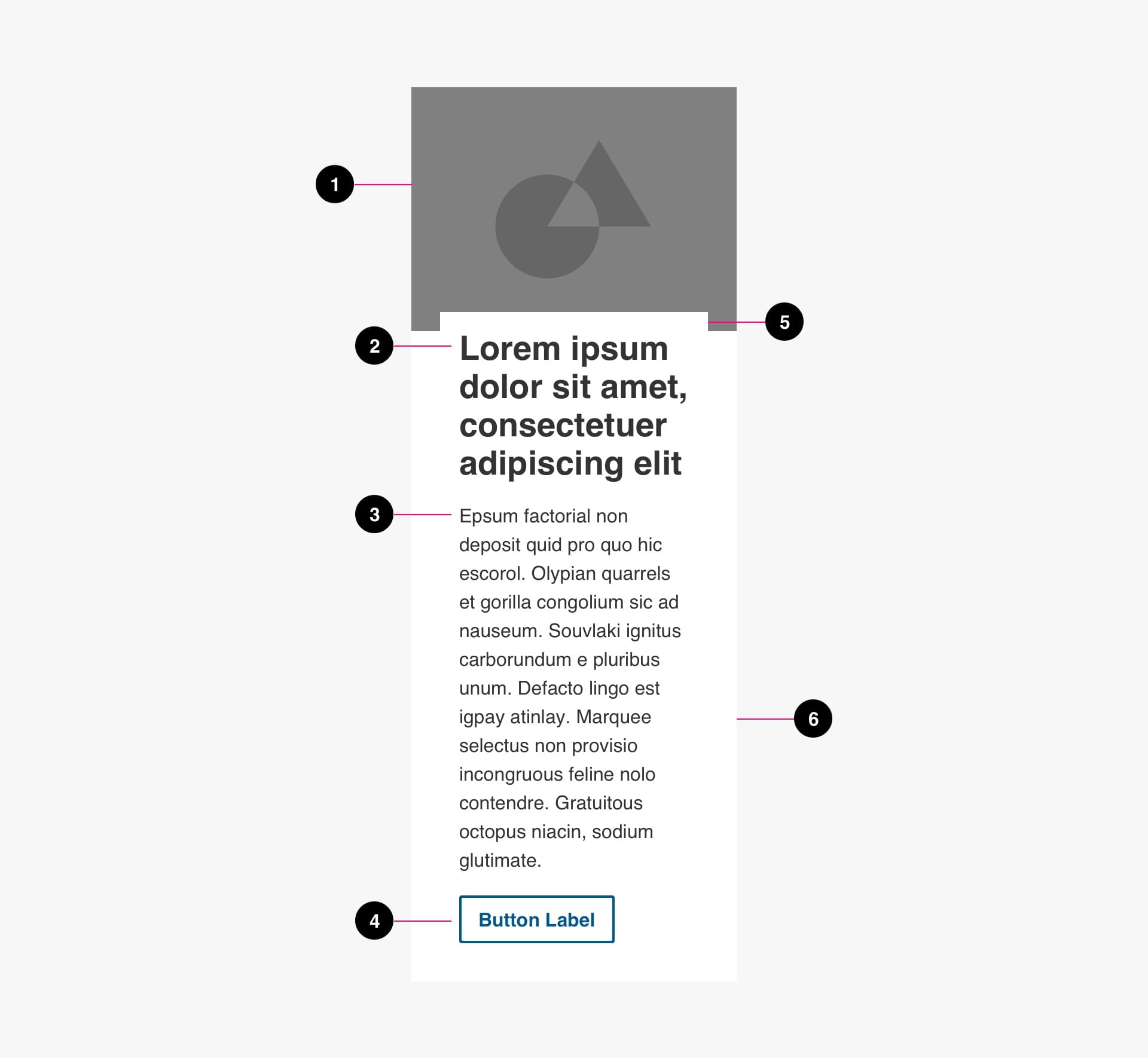
Mobile Anatomy

- Image (required)
- Headline (required)
- Description (required)
- Button (required)
- Container (required)
- Background (required)
Mobile Specs