Buttons And Links
Buttons and Links
Buttons draw attention to important actions, content or next steps
Usage
Usability Guidance
- Write succinct and specific button text. You can elaborate more with inline text links.
- Begin primary or call-to-action buttons with a verb if you want people to complete a task.
- For longer inline text links, use descriptive language in place of generic links like “Learn More“ or “Click Here”.
- Front-load meaningful keywords in longer, tertiary links or text-only buttons.
Further Reading
- Information Scent: How Users Decide Where to Go Next (Nielsen Norman Group)
- Writing Hyperlinks: Salient, Descriptive, Start with Keyword (Nielsen Norman Group)
- Learn More Links: You Can Do Better (Nielsen Norman Group)
Code Guidance
- Be sure to include the minimum parent class “ucla” in the containers for your links. This will allow the element to inherit default link styles.
- Adding the “campus” classname will allow for grid layout.
Accessibility Requirements
- Write button labels so they make sense without reading the copy around them so they are accessible to screen readers.
- Don’t write button labels that are generic or not specific to the content being presented.
- Avoid more than one instance of generic text like “Read More”. Screen readers can’t disambiguate multiple buttons with the same or similar text.
- Do use the button color scheme provided. It is ADA compliant.
- Link headlines in Story Cards or Event Cards rather than adding buttons with generic text.
Further Reading
- ARIA button role (Mozilla)
- ARIA button role (W3)
Code
Button Links
If your button links to another page, use the anchor element.
<a href=""></a>If your button submits a form, use the input element.
<input type="submit"></input>If your button controls interaction within a page, use the button element with appropriate ARIA roles or states.
<button aria-pressed="false"></button>Line by Line
Button wrapper that represents self-contained content.
<button class="btn"></button>Span wrapper that represents self-contained content.
<span class="btn-span">Button Copy</span>Primary Button
Do’s and Don’ts
Do’s
- Do use only one primary button per section of content.
- Do group primary buttons with secondary buttons or tertiary buttons.
Don’ts
- Don’t change the color of buttons or button labels.
- Don’t group more than one primary button together.
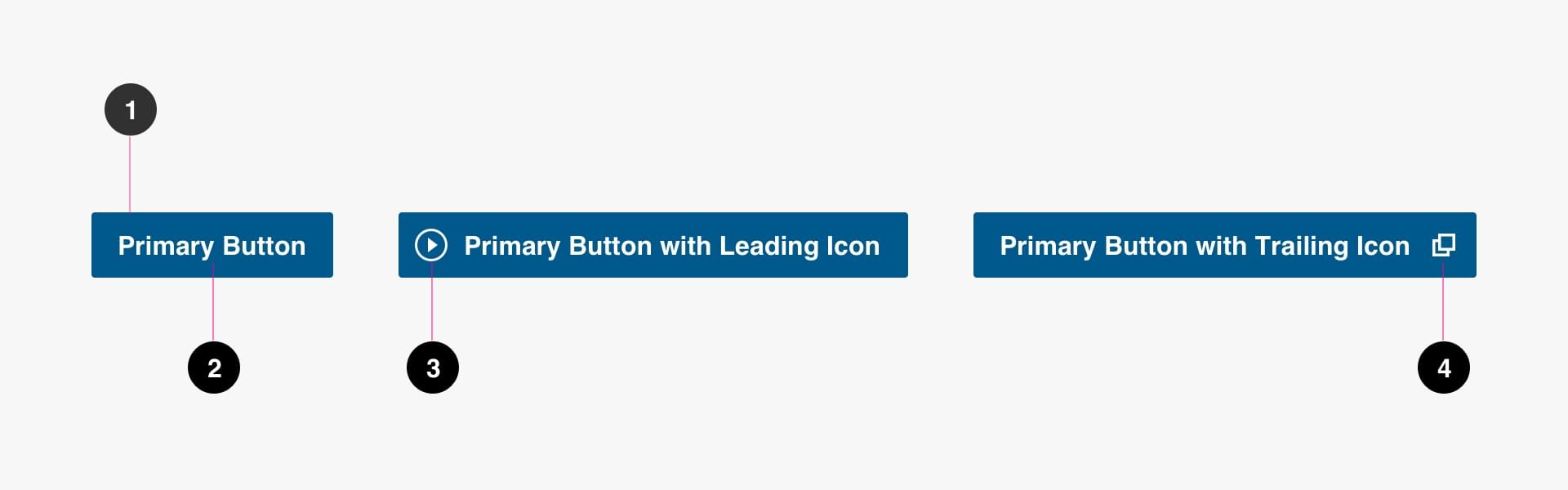
Anatomy

- Button Label (required)
- Container (required)
- Leading Icon (optional)
- Trailing Icon (optional)
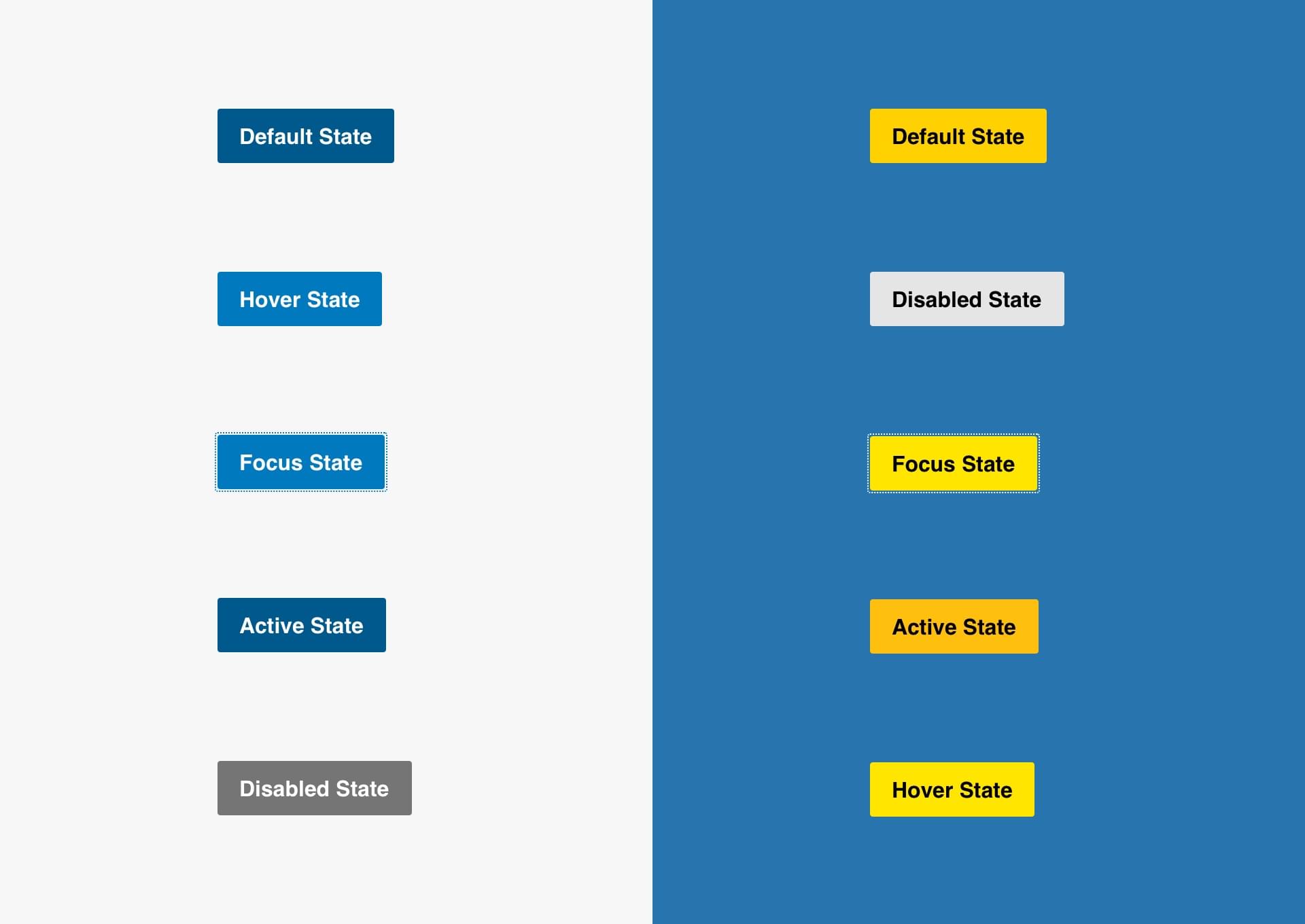
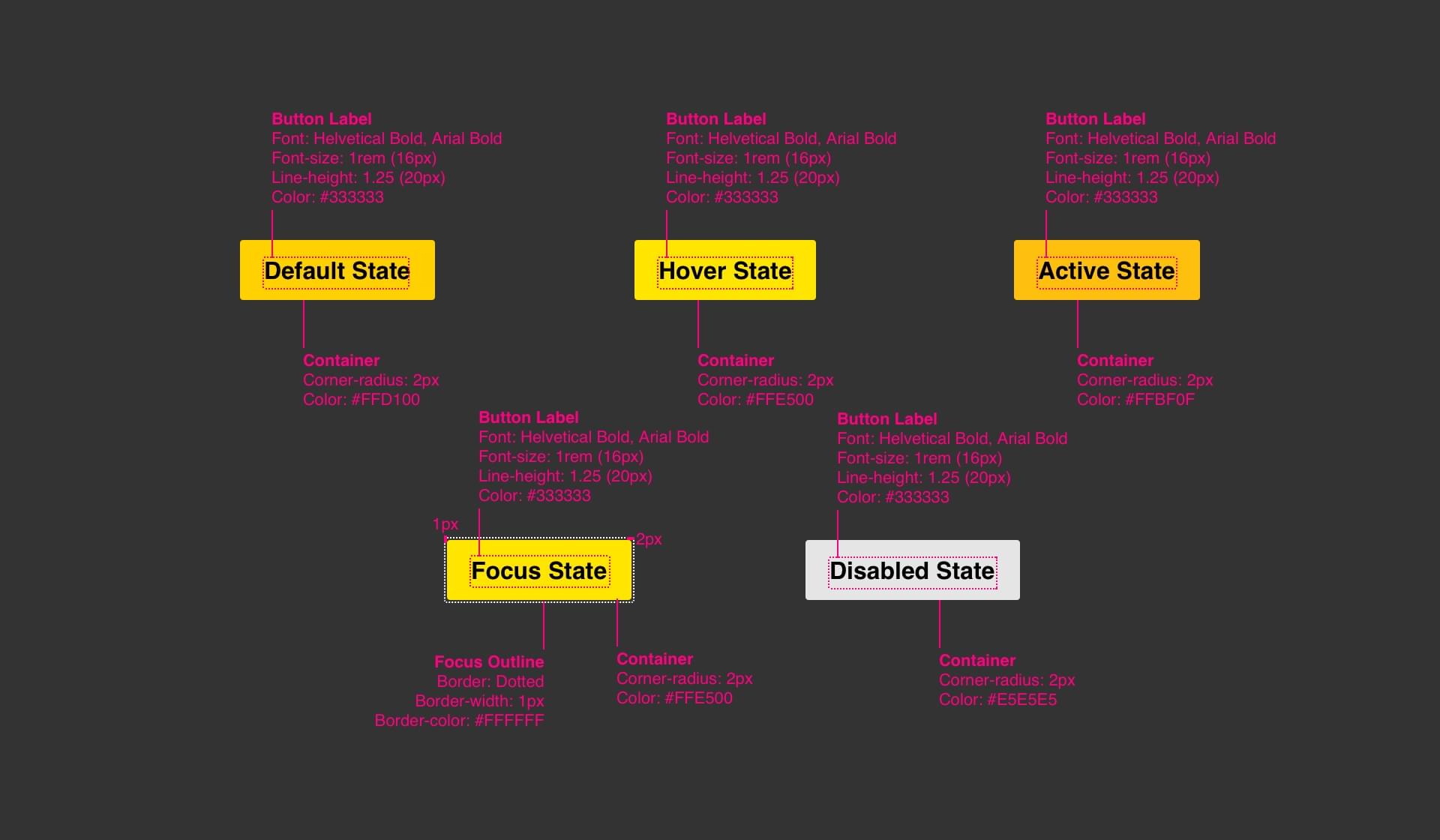
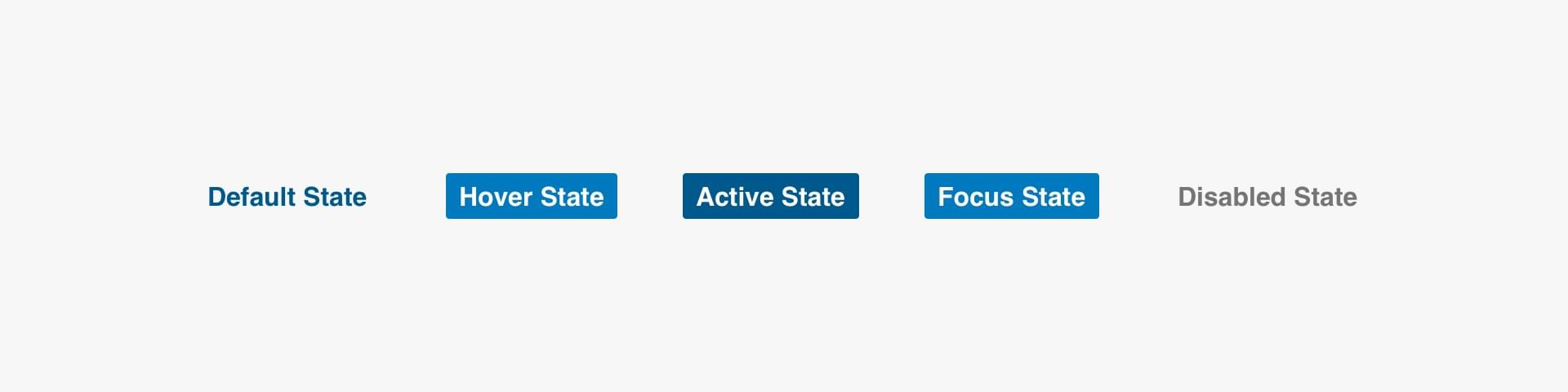
Interactive States

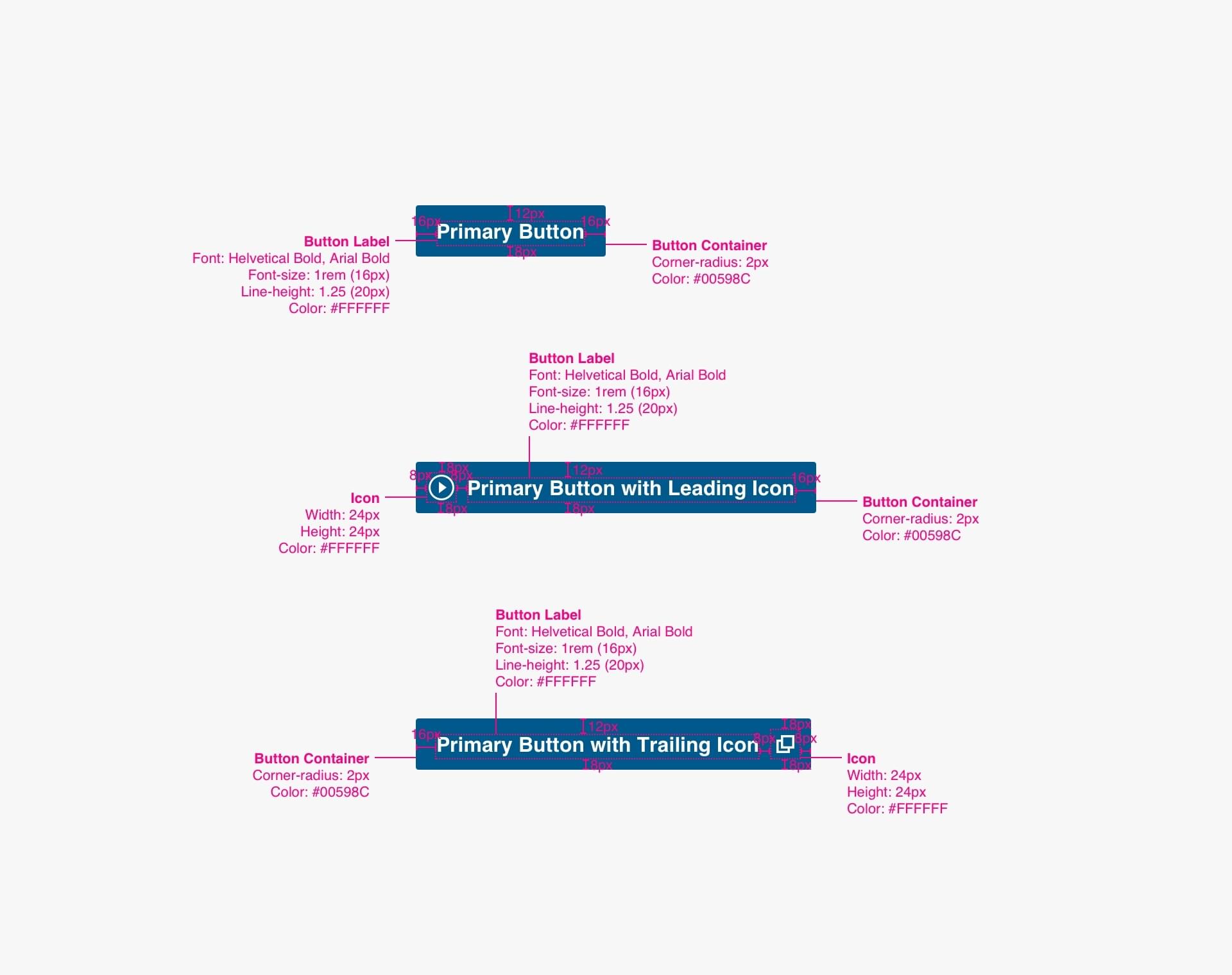
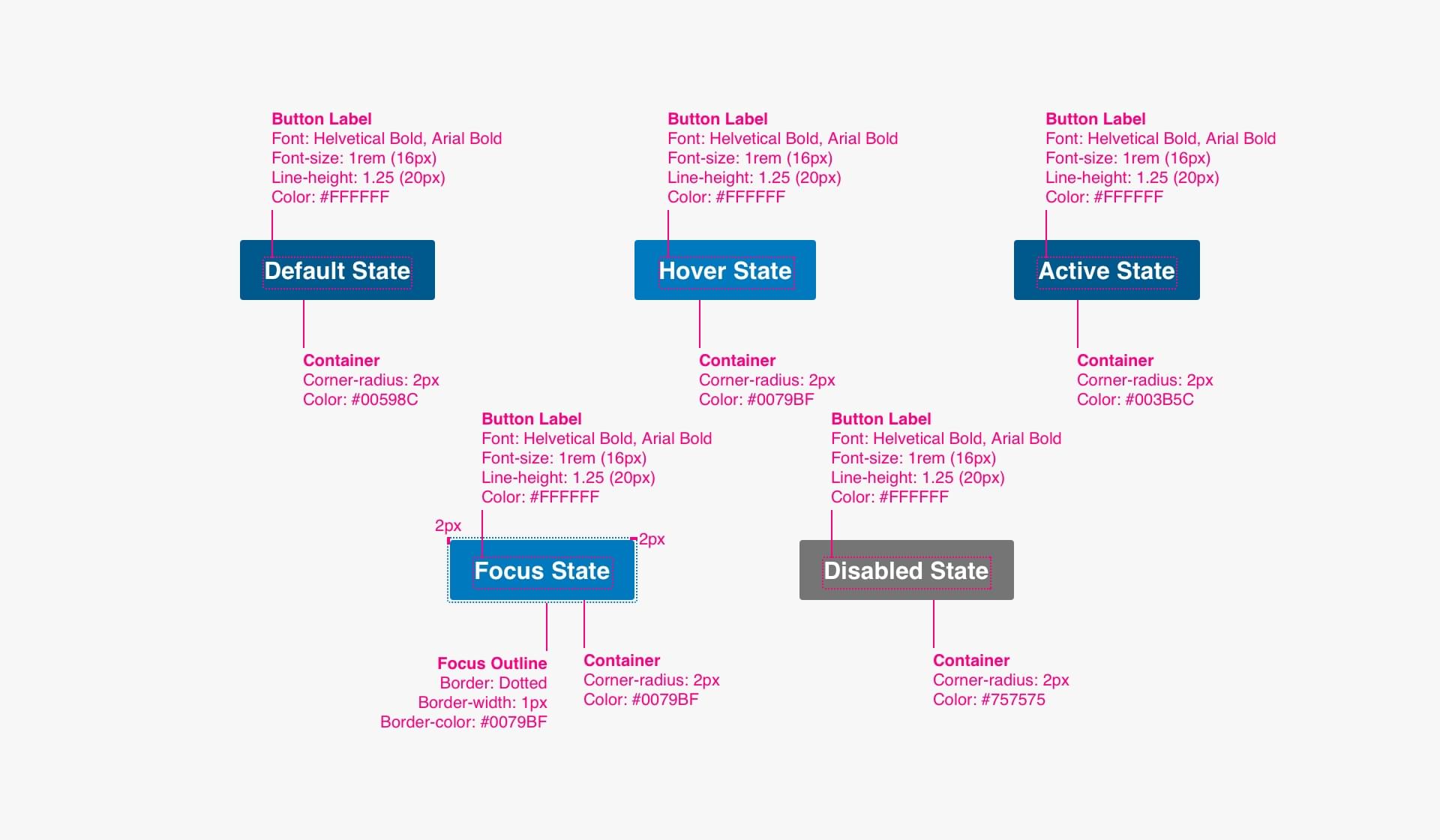
Specs



Code
<!-- Primary -->
<button class="btn btn--lightbg">Primary Button</button>
<button class="btn btn--lightbg icon--play">Primary Button with Icon</button>
<button class="btn btn--lightbg" disabled>Primary Button Disabled</button>
<!-- Primary (Dark Background) -->
<div class="ucla-blue">
<button class="btn btn--darkbg">Primary Dark Background button</button>
<button class="btn btn--darkbg icon--play">Primary Dark Background Btn with Icon</button>
<button class="btn btn--darkbg" disabled>Primary Dark Background Btn Disabled</button>
</div>Secondary Button
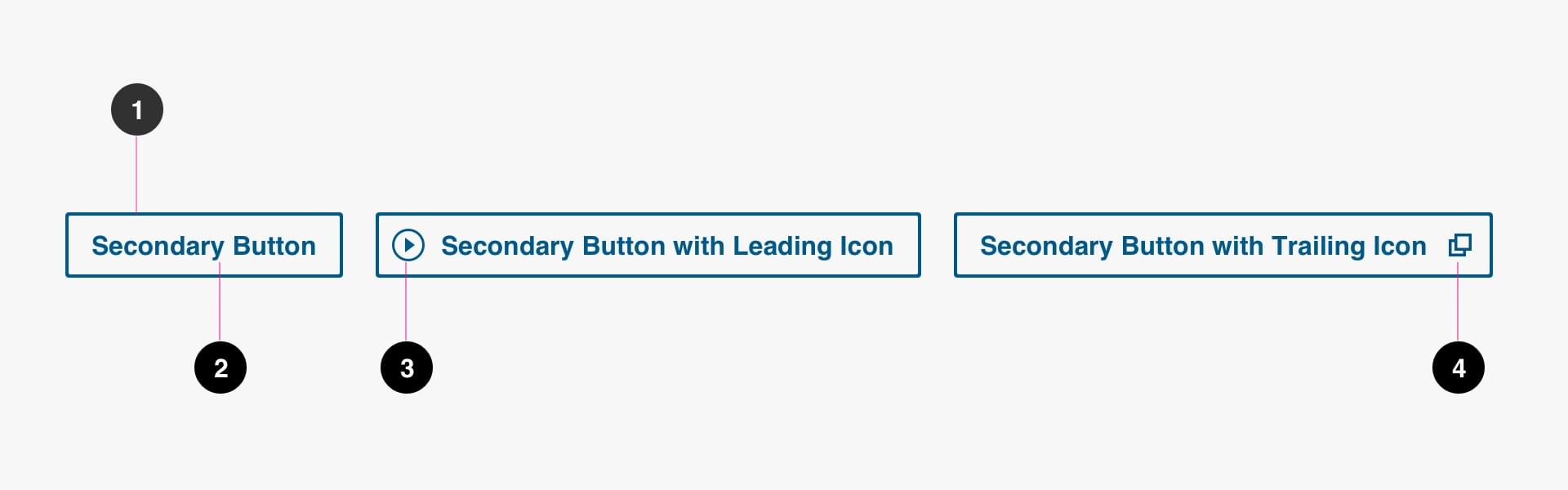
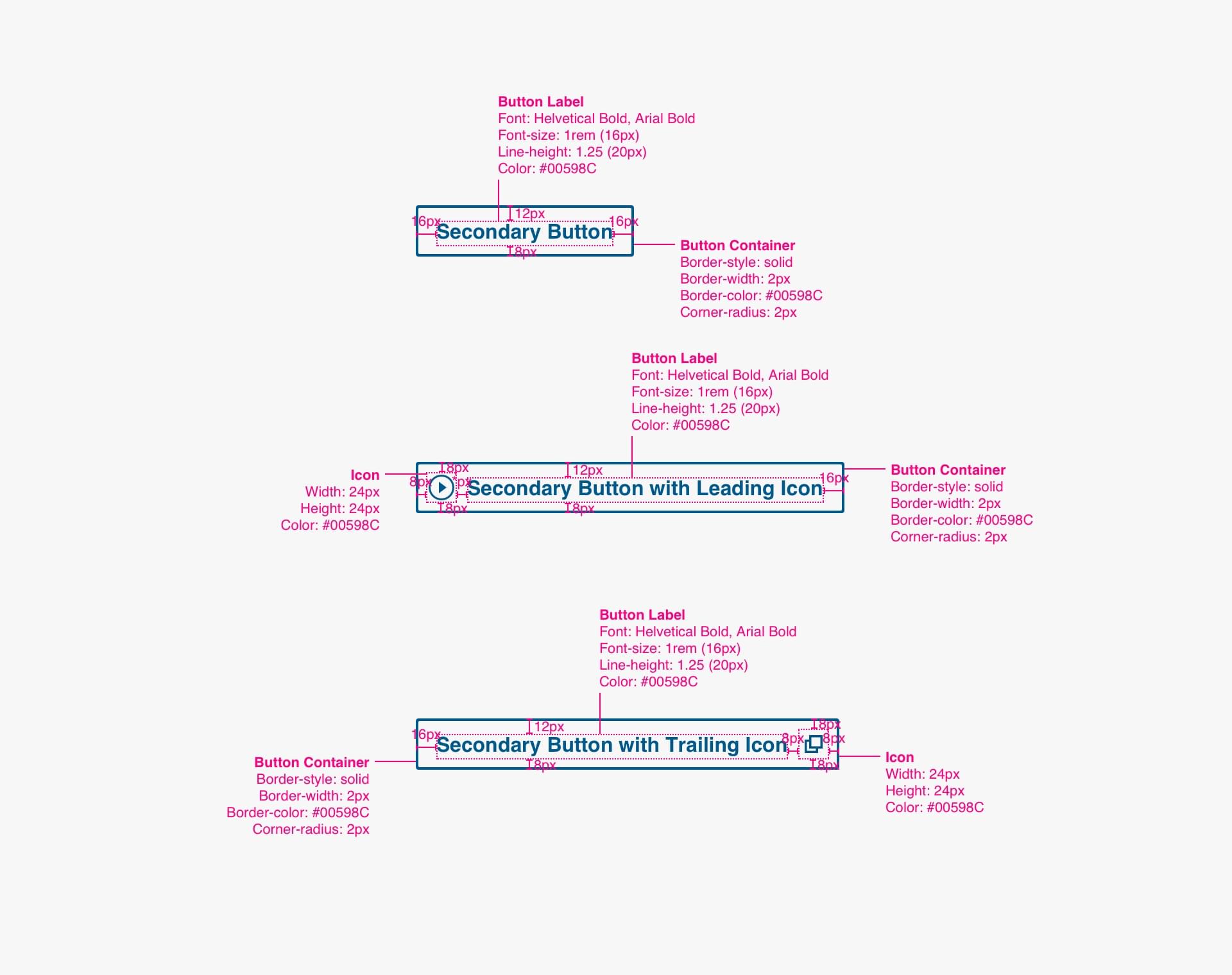
Anatomy

- Button Label (required)
- Container (required)
- Leading Icon (optional)
- Trailing Icon (optional)
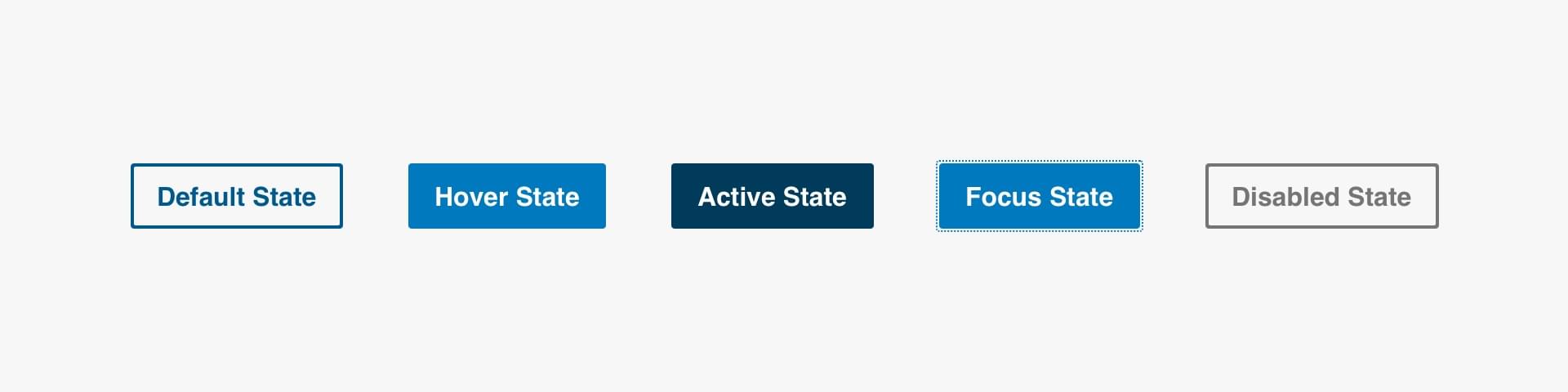
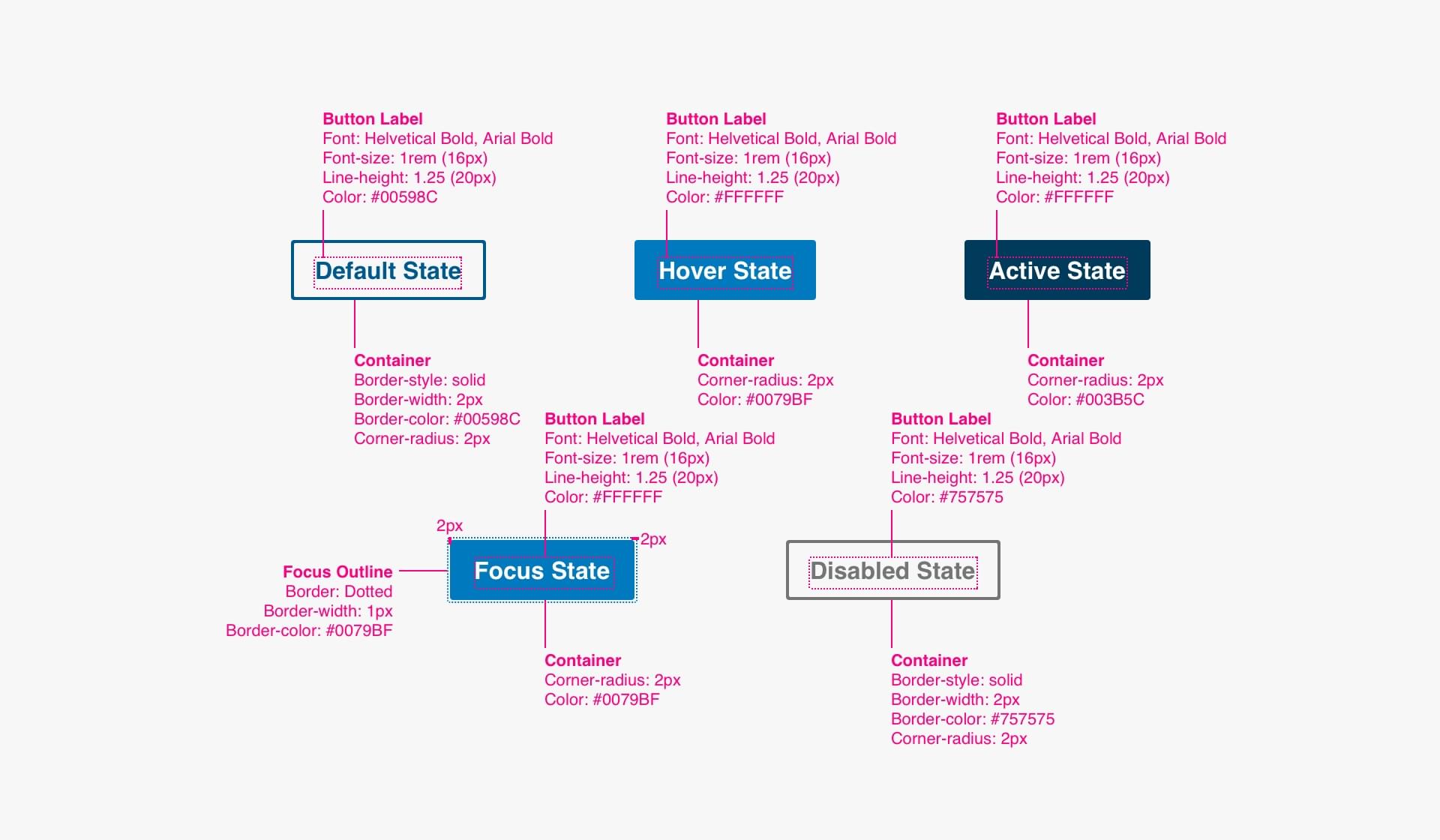
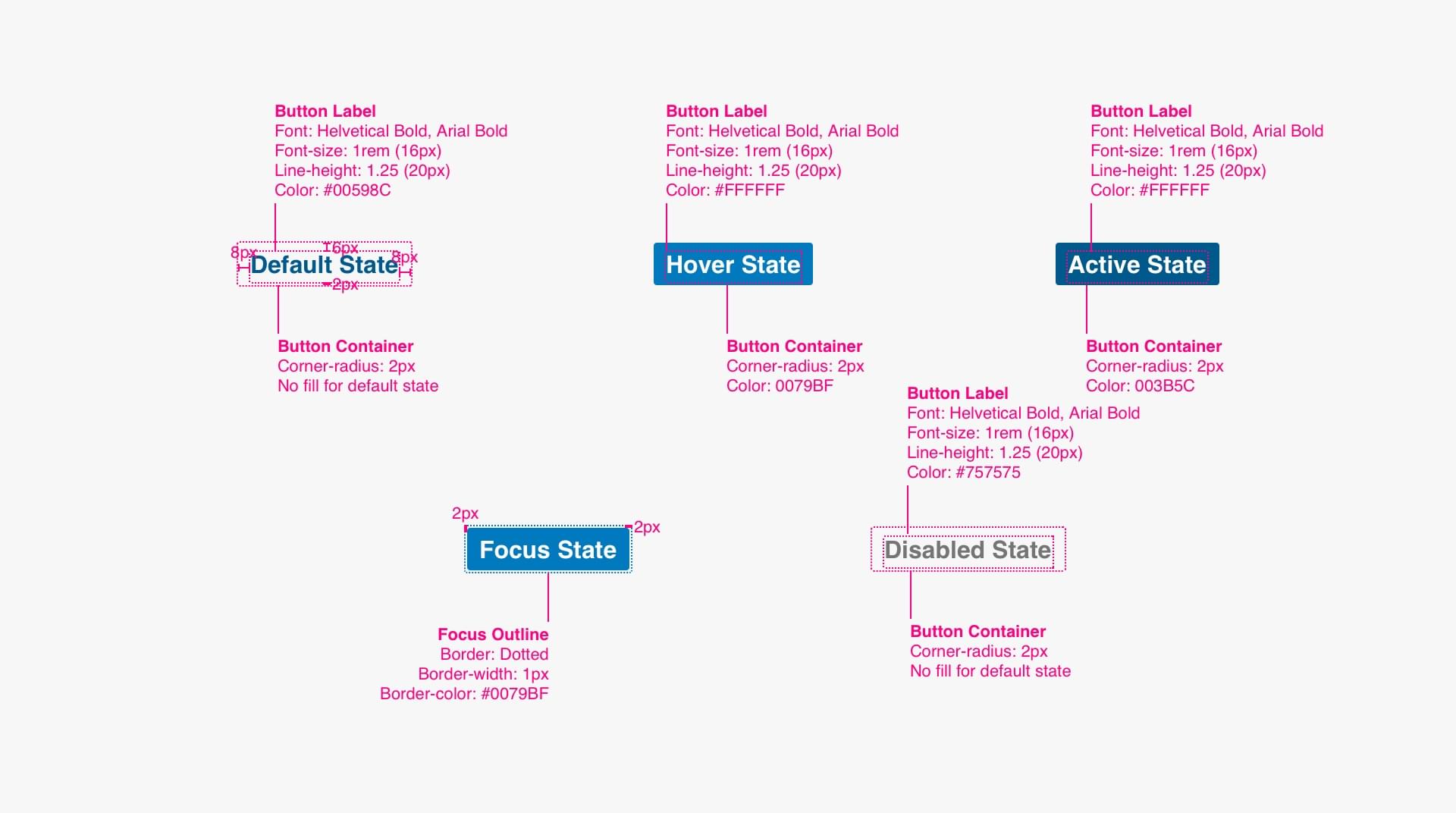
Interactive States

Specs


Code
<!-- Secondary -->
<button class="btn btn--secondary">Secondary Button</button>
<button class="btn btn--secondary icon--play">Secondary with Icon</button>
<button class="btn btn--secondary" disabled>Secondary Disabled</button>Tertiary Button
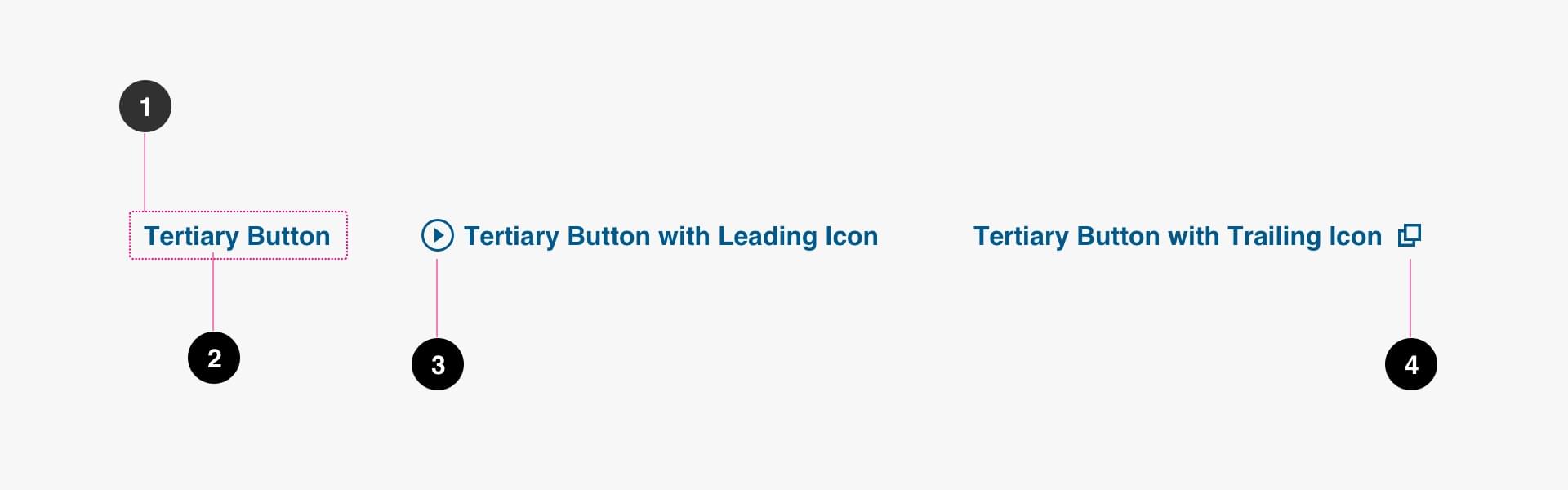
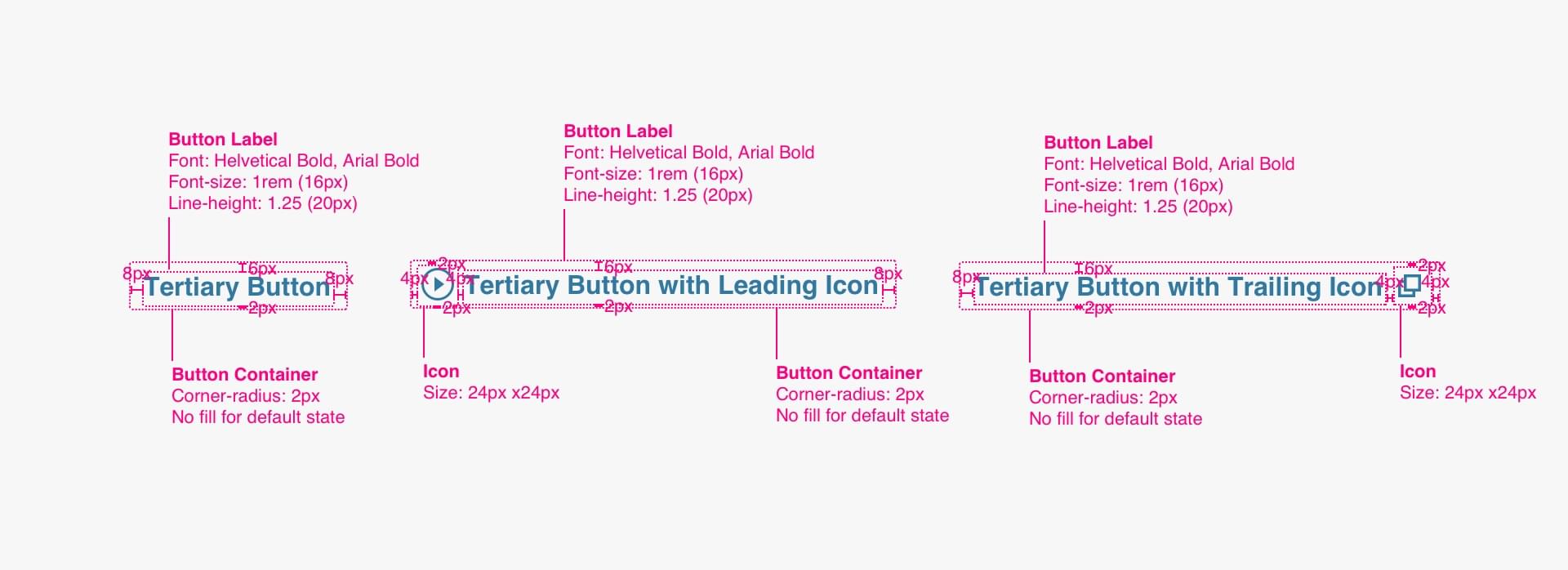
Anatomy

- Button Label (required)
- Container (required)
- Leading Icon (optional)
- Trailing Icon (optional)
Interactive States

Specs


Code
<!-- Tertiary -->
<button class="btn btn--tertiary">Tertiary Button</button>
<button class="btn btn--tertiary icon--play">Tertiary with Icon</button>
<button class="btn btn--tertiary" disabled>Tertiary Disabled</button>Button Group
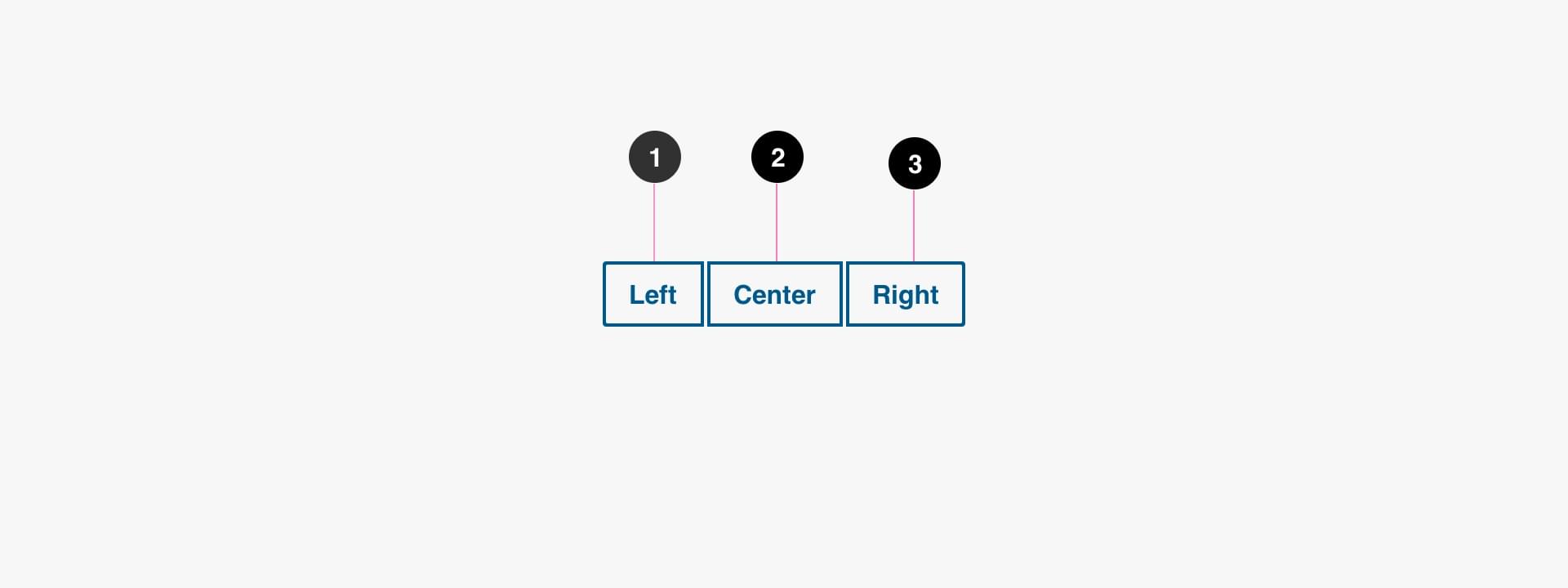
Anatomy

- Left Button (required)
- Center Button (optional)
- Right Button (required)
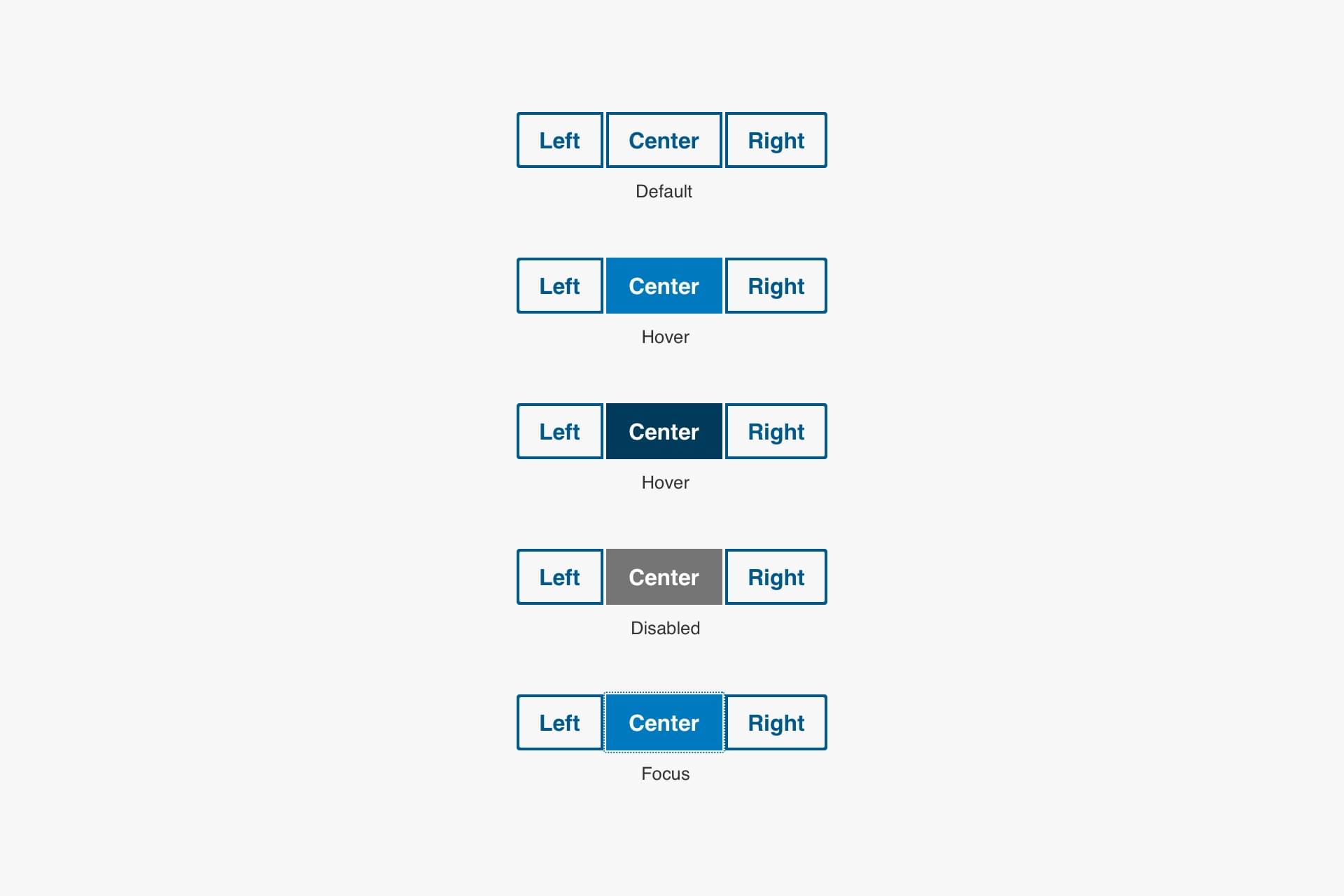
States

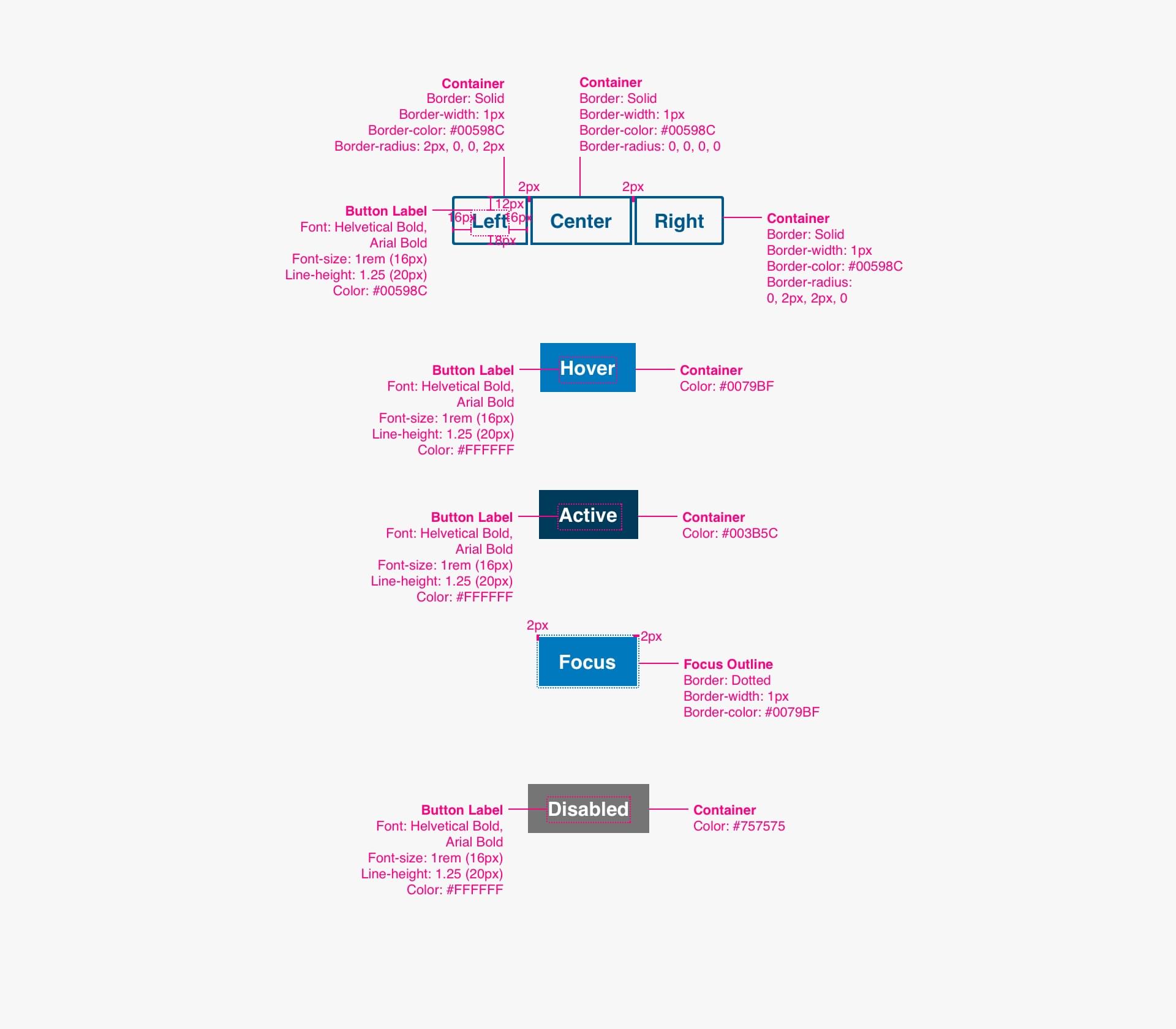
Specs

Code
<!-- Button Group -->
<div class="btn--group">
<button class="btn btn--group-left">Group - Left (Req)</button>
<button class="btn btn--group-center">Group - Center (Optional)</button>
<button class="btn btn--group-right">Group - Right (Req)</button>
</div>
<!-- Button Group (Disabled) -->
<div class="btn--group">
<button class="btn btn--group-left" disabled>Group - Disabled Left (Req)</button>
<button class="btn btn--group-center" disabled>Group - Disabled Center (Optional)</button>
<button class="btn btn--group-right" disabled>Group - Disabled Right (Req)</button>
</div>Related Links
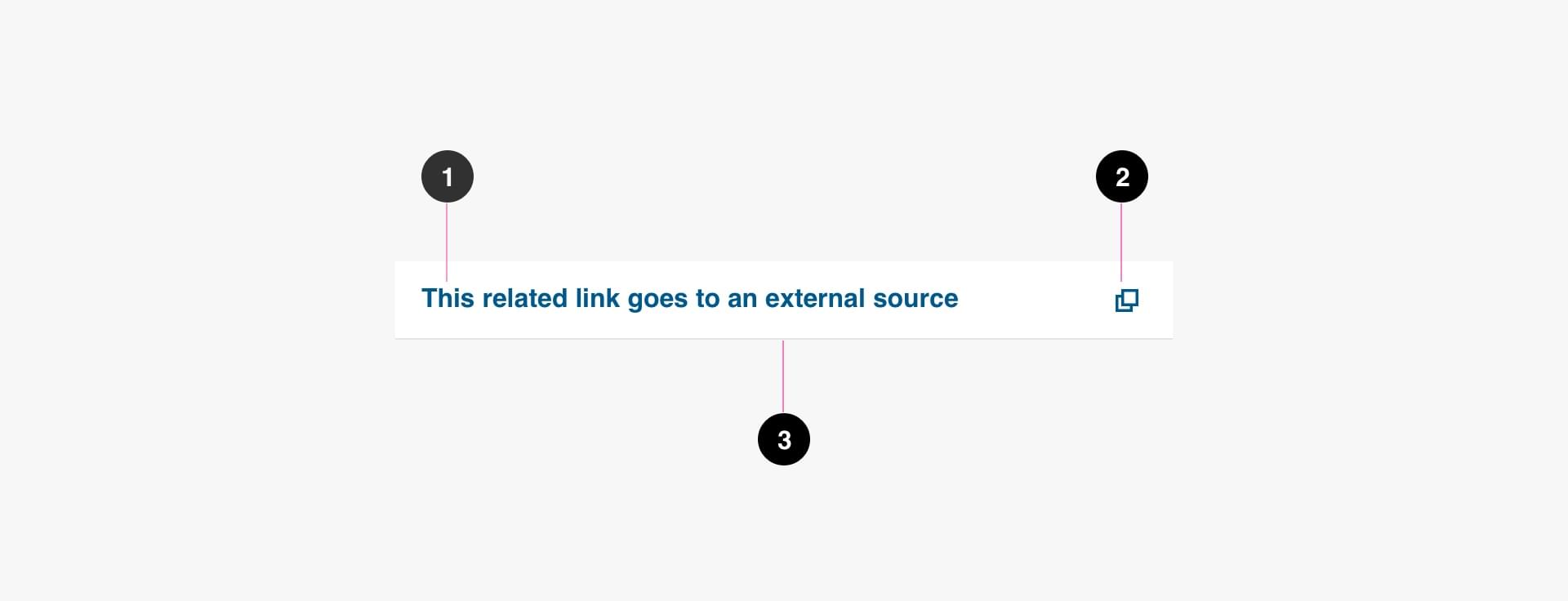
Anatomy

- Button Label (required)
- Icon (optional)
- Container (required)
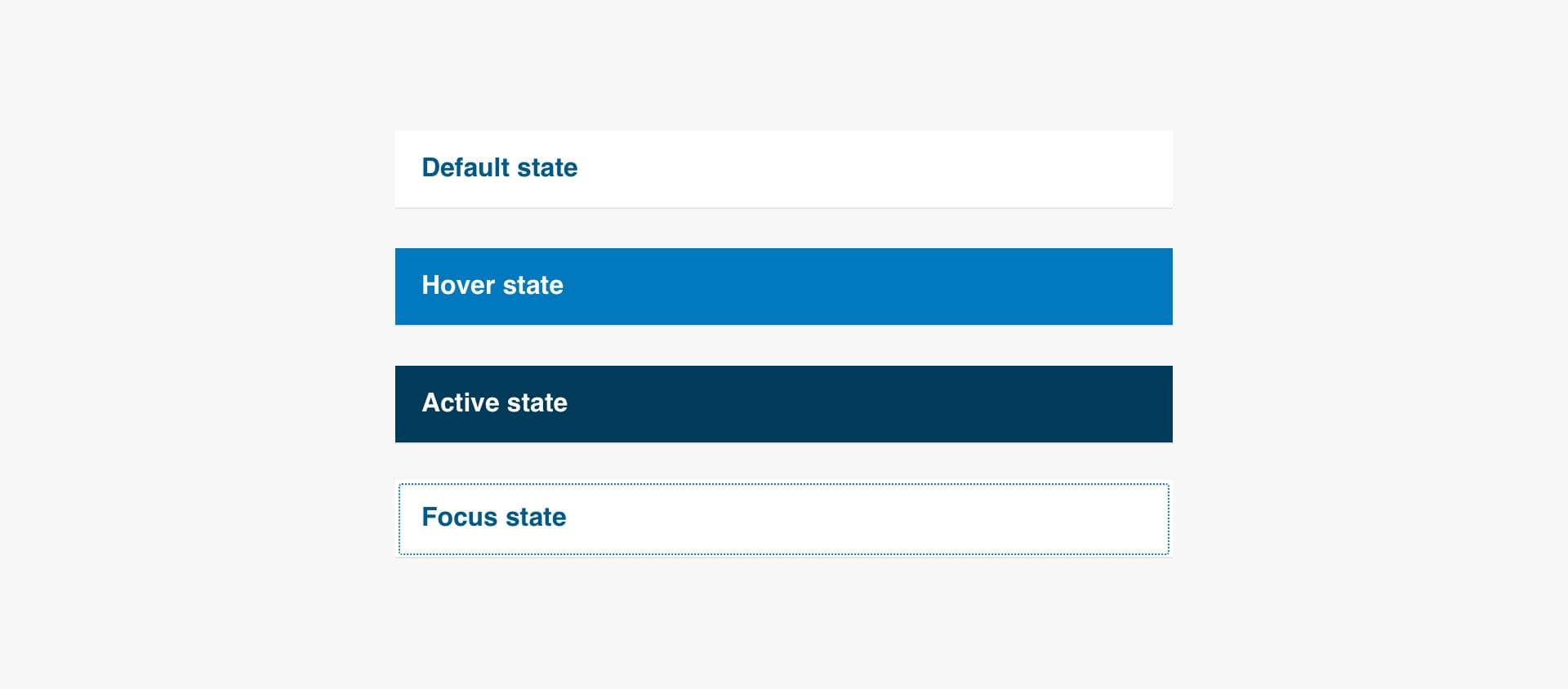
States

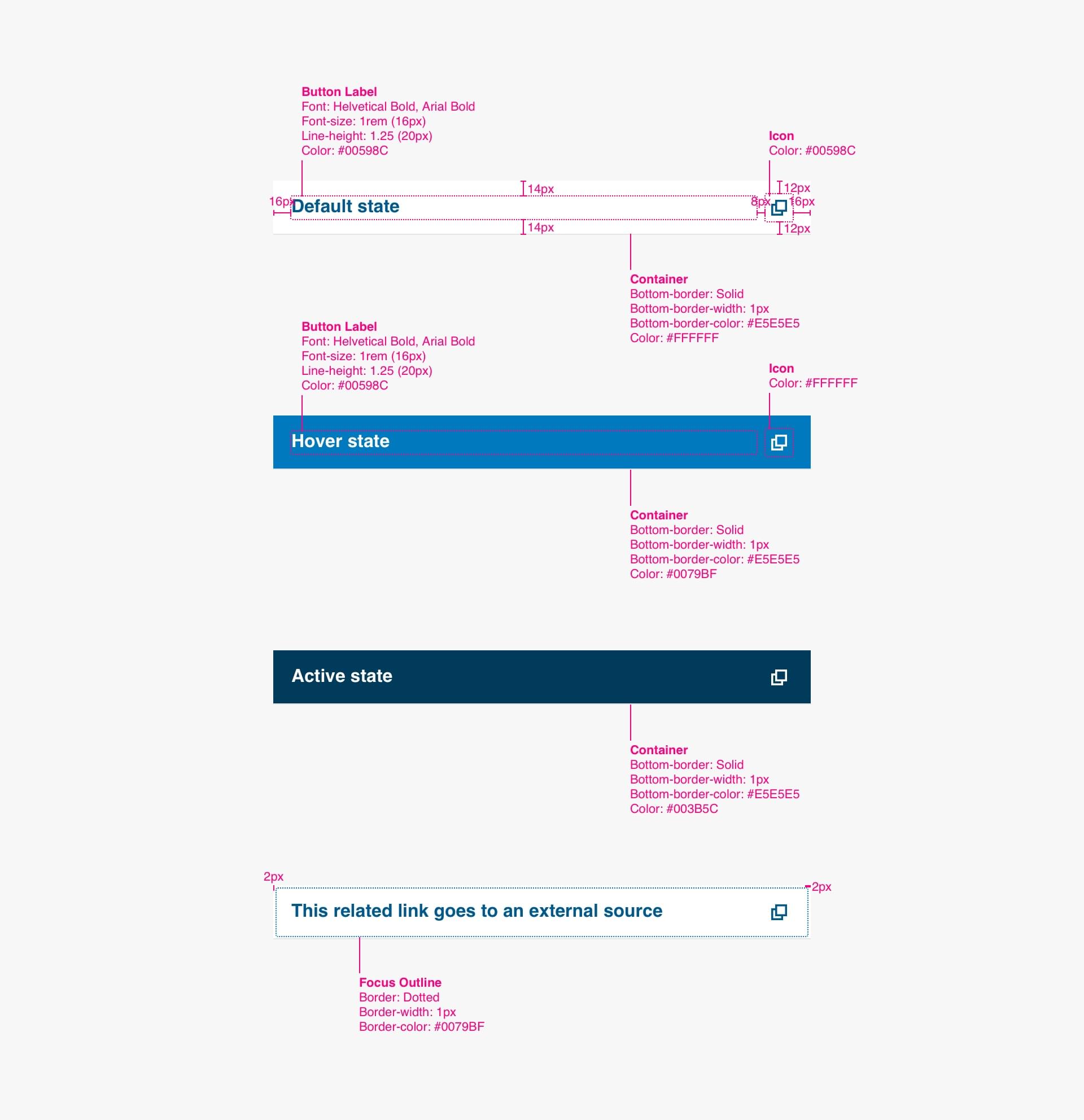
Specs

Code
<div class="ucla">
<!-- Related Links -->
<ul class="related-links">
<li><a href="#">This is an Internal Link</a></li>
<li><a class="related-links--external" href="#">This is an External Link</a></li>
<li><a class="related-links--download" href="#">This is a Link to a Download (PDF)</a></li>
</ul>
</div>Inline Text Links
Anatomy

- Link (required)
- Container (on hover and active states only)
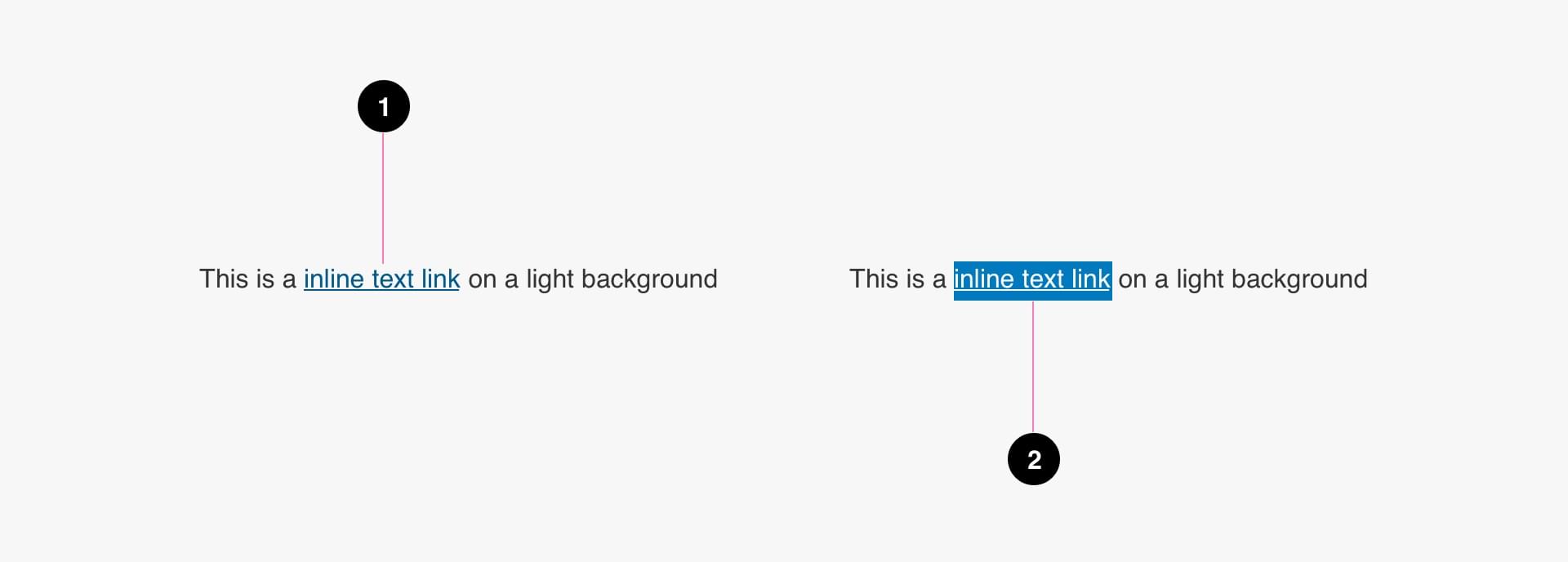
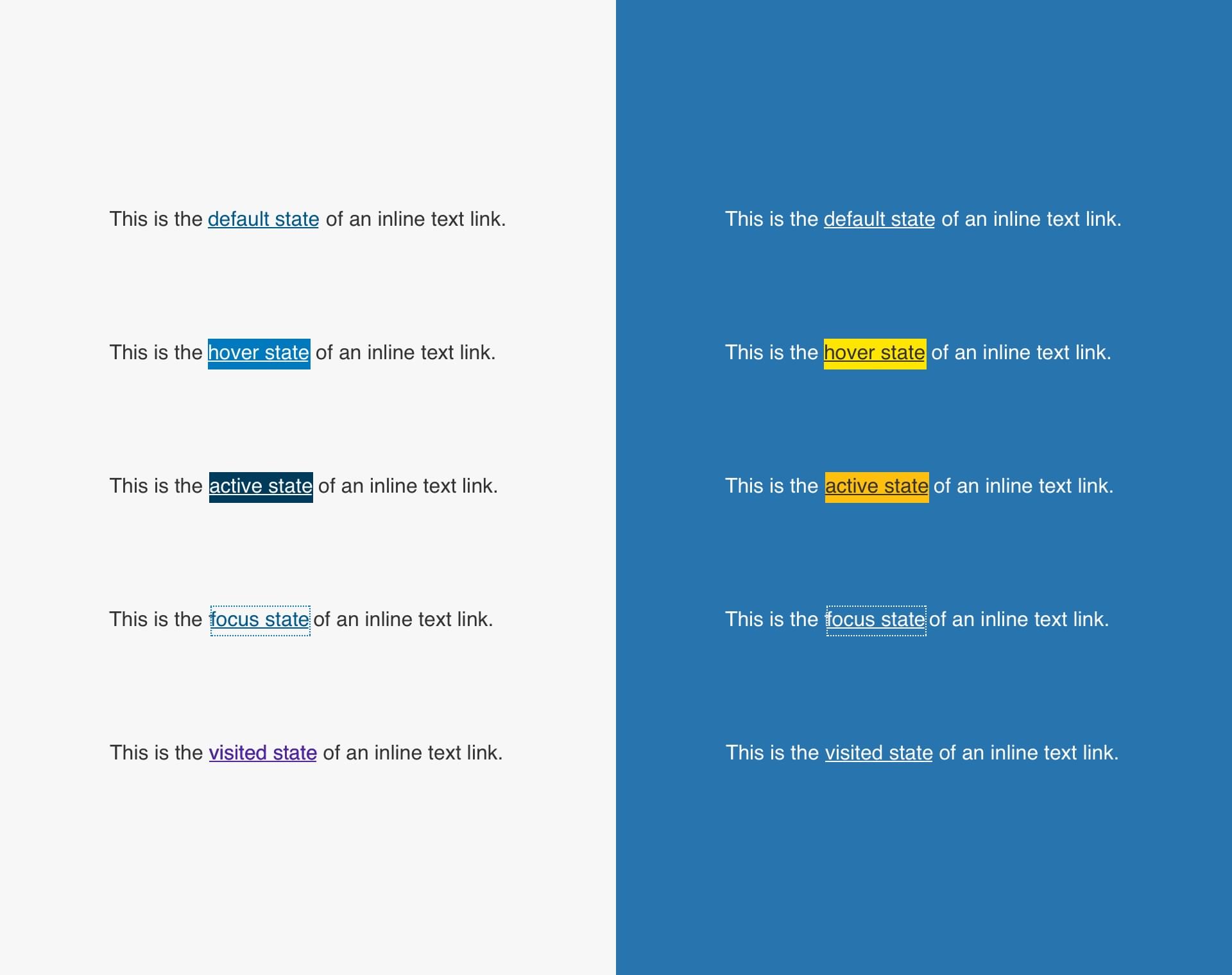
States

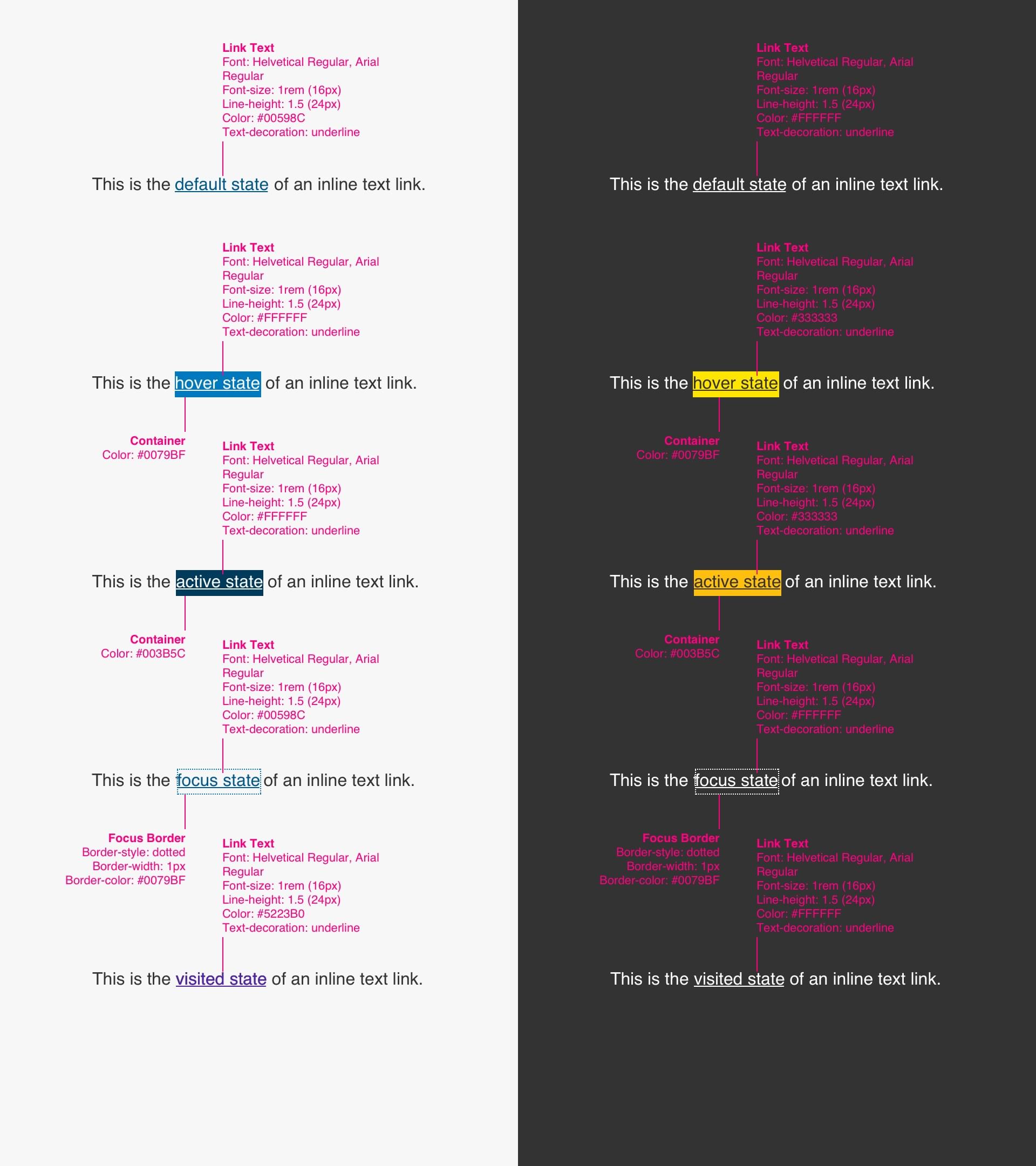
Specs

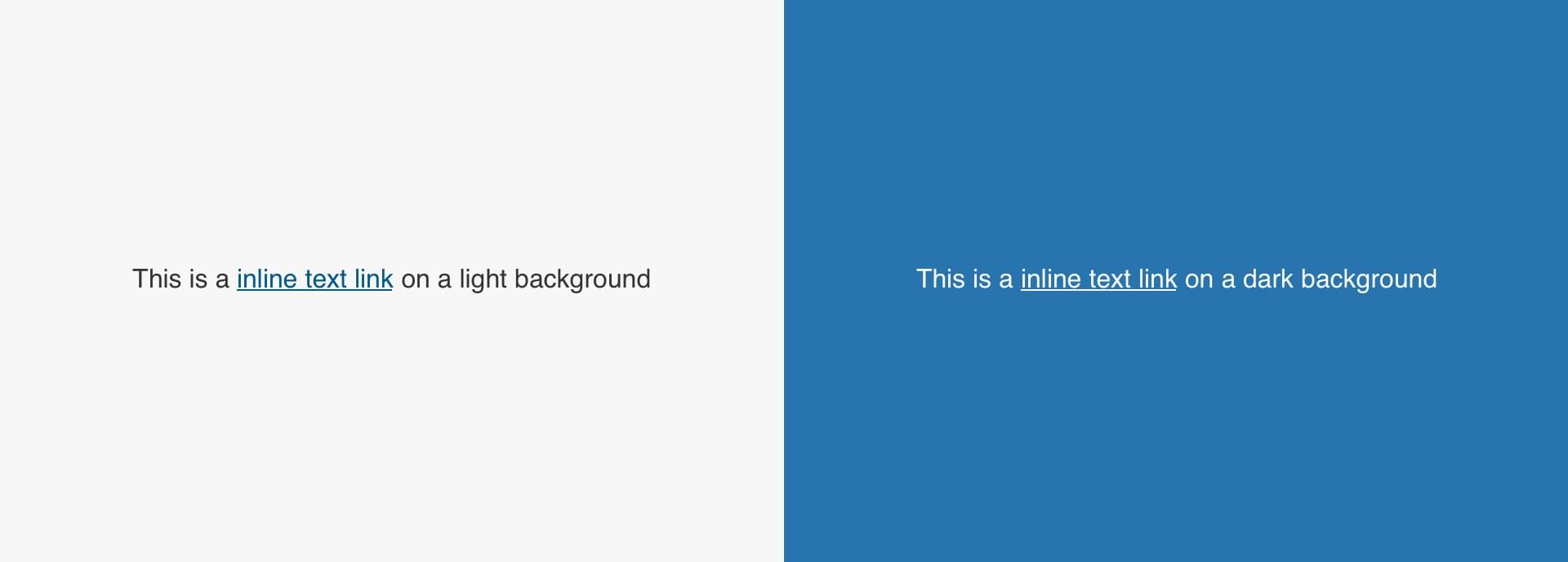
Color Variations

Code
<div class="ucla">
<!-- Inline Link (Light Background) -->
<p>
This is an example of an <a href="#">inline</a> link on light background.
</p>
<!-- Inline Link (Dark Background) -->
<p style="background: #2774AE; color: white;">
This is an example of an <a class="white-link" href="#">inline</a> link on dark background.
</p>
<br>
</div>
Pagination
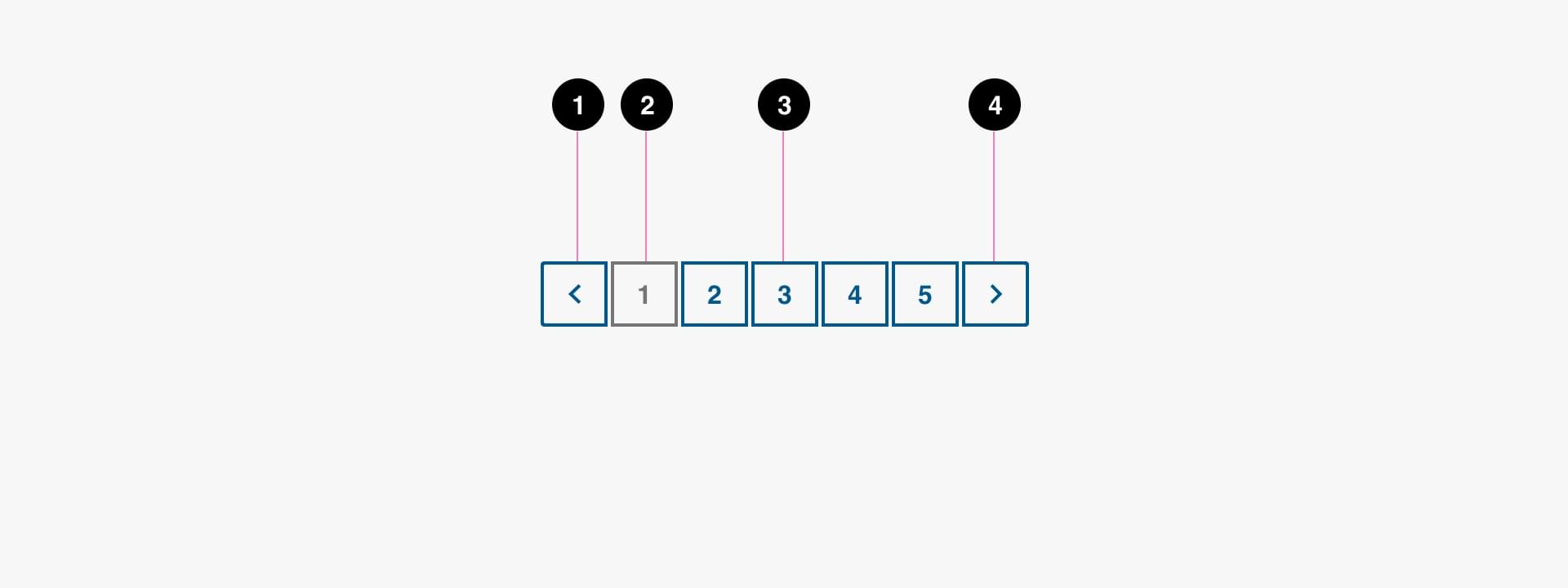
Anatomy

- Previous Page (required)
- Current Page Item (required)
- Page Item (required)
- Next Page (required)
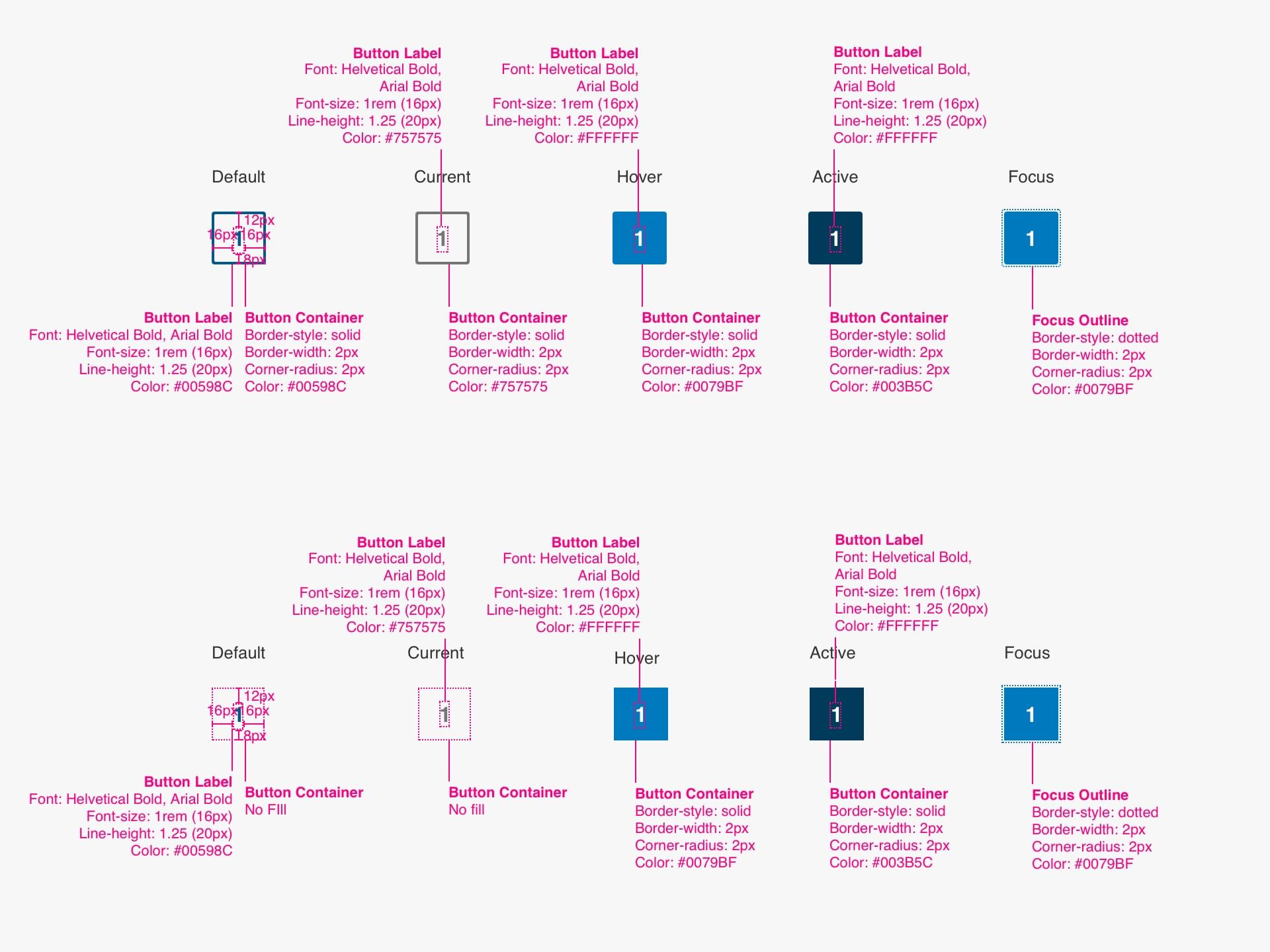
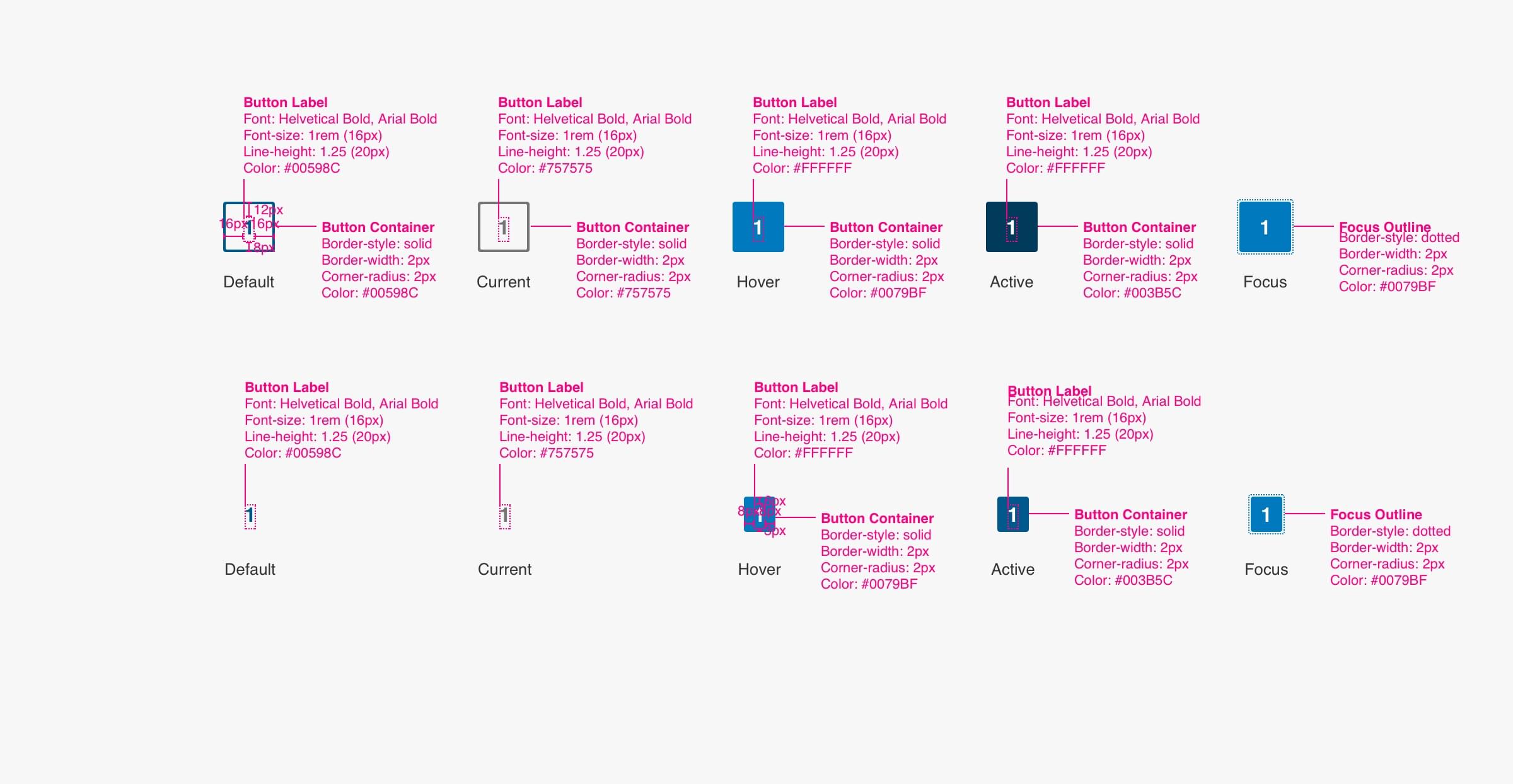
States

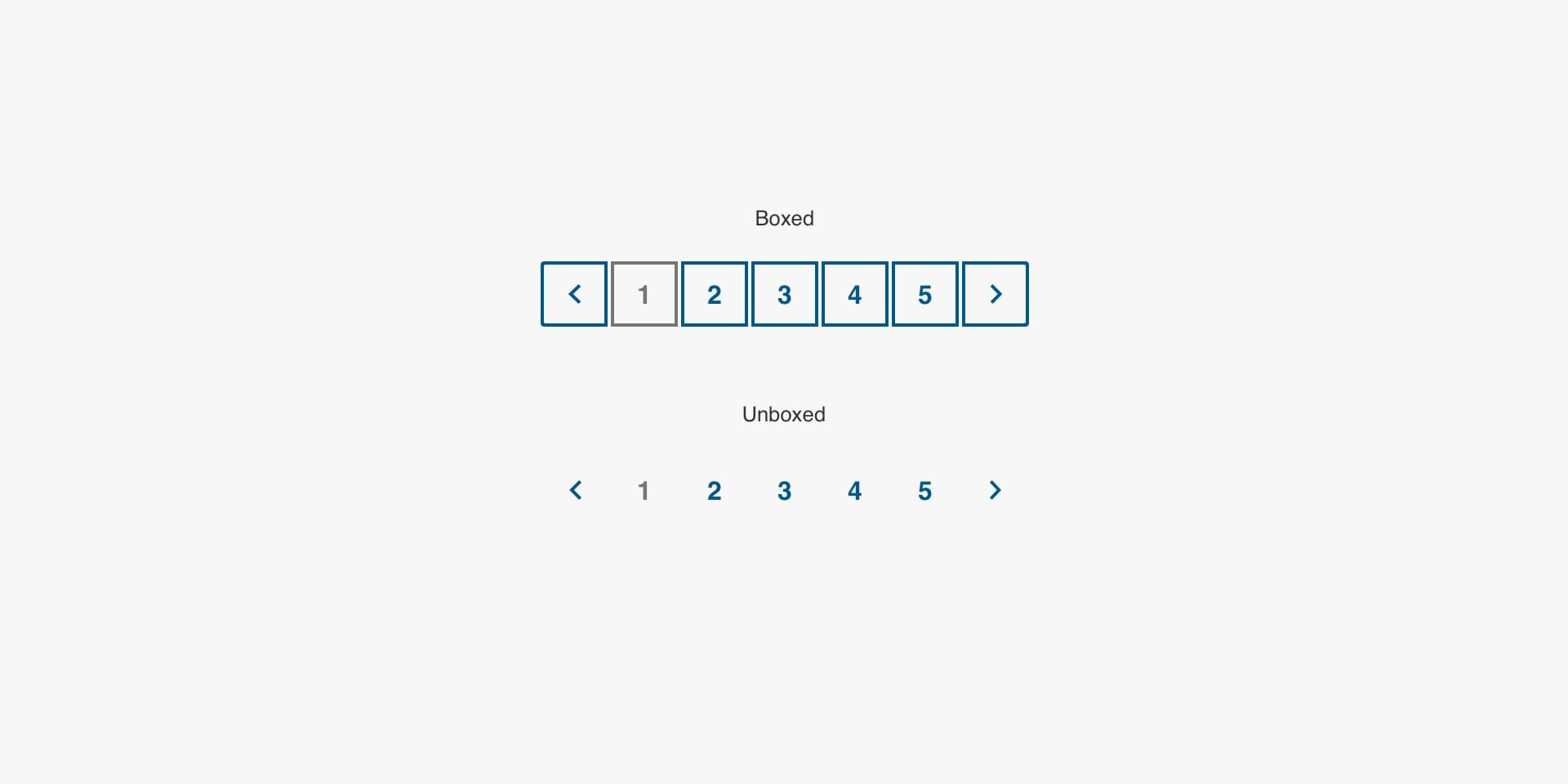
Variations

Specs

Code
<!-- Pagination (Boxed) -->
<ul class="pagination--boxed">
<li><a class="page" href="#">«</a></li>
<li><a class="page page--current" href="#">1</a></li>
<li><a class="page" href="#">2</a></li>
<li><a class="page" href="#">3</a></li>
<li><a class="page" href="#">4</a></li>
<li><a class="page" href="#">5</a></li>
<li><a class="page" href="#">6</a></li>
<li><a class="page" href="#">7</a></li>
<li><a class="page" href="#">»</a></li>
</ul>
<!-- Pagination (Unboxed) -->
<ul class="pagination">
<li><a class="page" href="#">«</a></li>
<li><a class="page page--current" href="#">1</a></li>
<li><a class="page" href="#">2</a></li>
<li><a class="page" href="#">3</a></li>
<li><a class="page" href="#">4</a></li>
<li><a class="page" href="#">5</a></li>
<li><a class="page" href="#">6</a></li>
<li><a class="page" href="#">7</a></li>
<li><a class="page" href="#">»</a></li>
</ul>