Cards
Preview articles, topics, and events in a visual way
Usage
Usability Guidance
- Use plain language when writing headlines and descriptions.
- Avoid technical language, acronyms or jargon people don’t understand.
- Front-load the first 2 words of your headlines for easy eye scanning.
- Limit descriptions below headlines to one sentence or 2-3 lines.
- Use original images rather than stock images to maintain credibility and trust among your users.
Further Reading
- Cards (Inclusive Components)
- 5 Tips for Writing Headlines That Convert (Nielsen Norman Group)
- First 2 Words: A Signal for the Scanning Eye (Nielsen Norman Group)
Accessibility Requirements
- Link the card’s headline, heading or title to provide the most succinct description to screen readers and search engines. Both technologies use links to understand and navigate document structure.
- Wrap your link around the image too if you decide to include one.
- Only use one link per card.
- Write alt text for any images you include.
- Avoid linking from buttons with generic labels like “read more” or “view details”. Screen readers cannot differentiate card topics with the same link text.
Basic Card
Do’s and Don’ts
Do’s
- Do adjust the container color of the card to grey-05 if it’s being used on a white background.
Don’ts
- Don’t adjust the container color to a color other than white or grey-05.
- Don’t use primary or secondary buttons in cards.
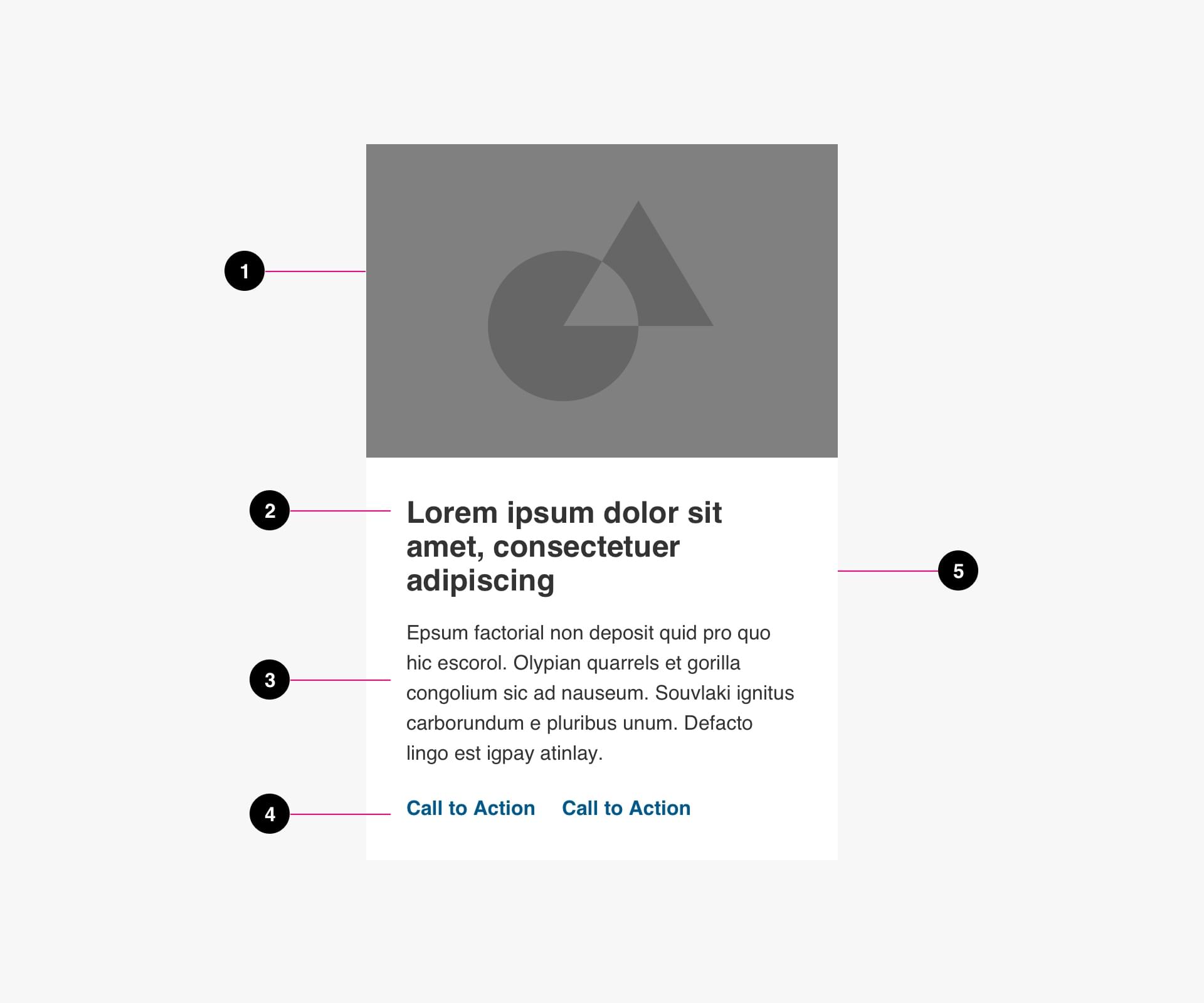
Anatomy

- Image (optional)
- Title (required)
- Supporting text (optional)
- Buttons (optional)
- Container (required)
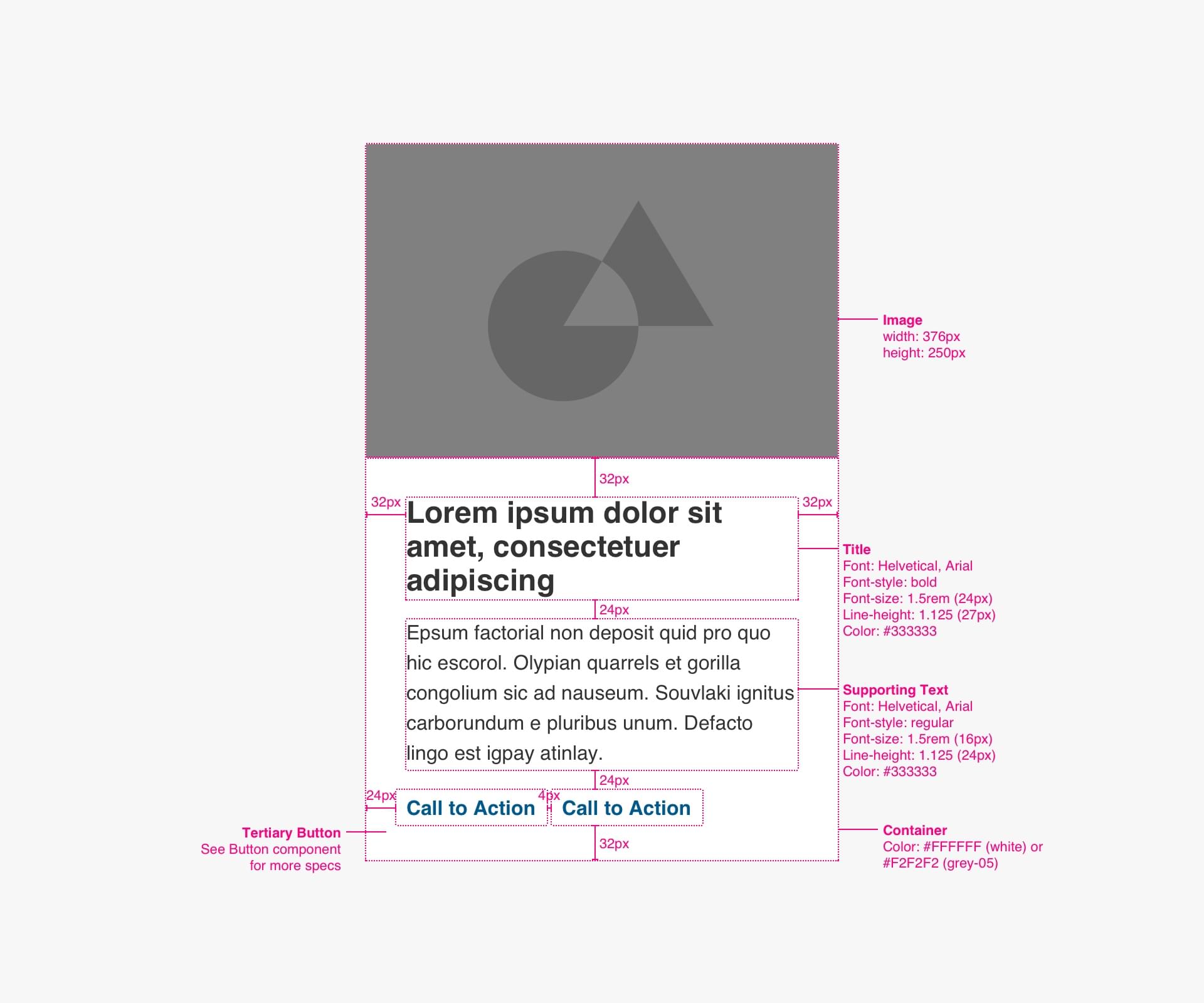
Specs

Code
Use the <article> element to denote your card as a standalone element within the body of your page. Basic Card backgrounds will have a white background by default and should be used on dark backgrounds. For usage on light backgrounds, change the component’s parent “basic-card” class to “basic-card-grey”.
<article class="basic-card">
<img class="basic-card__image" src="/img/examples/event-card-example-1.jpg" alt="Two children on their phones under the blankets">
<div class="basic-card__info-wrapper">
<h1 class="basic-card__title"><span>How do parents embrace technology for kids, but prevent it from ruling the household?</span></h1>
<p class="basic-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
<div class="basic-card__buttons">
<button class="btn btn--tertiary">
CTA 1
</button>
<button class="btn btn--tertiary">
CTA 2
</button>
</div>
</div>
</article>
<article class="basic-card">
<img class="basic-card__image" src="/img/examples/event-card-example-2.jpg" alt="Two people doing yoga at home">
<div class="basic-card__info-wrapper">
<h1 class="basic-card__title"><span>How do we find happiness during difficult times?</span></h1>
<p class="basic-card__description">What are some proven strategies for bringing more happiness into our lives? How do we go through the challenges of this time and still feel happy?</p>
<div class="basic-card__buttons">
<button class="btn btn--tertiary">
Find Happiness
</button>
<button class="btn btn--tertiary">
Share Article
</button>
</div>
</div>
</article>
<article class="basic-card">
<img class="basic-card__image" src="/img/examples/event-card-example-3.jpg" alt="Person holding pizza">
<div class="basic-card__info-wrapper">
<h1 class="basic-card__title"><span>What does it mean to have a healthy relationship to food during times of stress?</span></h1>
<p class="basic-card__description">Are instances of binge eating or other eating disorders increasing due to the challenges of COVID-19? Do most people feel a loss of control and guilt when it comes to food dur…</p>
<div class="basic-card__buttons">
<button class="btn btn--tertiary">
Get Destressed
</button>
<button class="btn btn--tertiary">
See Similar
</button>
</div>
</div>
</article>
<article class="basic-card-grey">
<img class="basic-card__image" src="/img/examples/event-card-example-1.jpg" alt="Two children on their phones under the blankets">
<div class="basic-card__info-wrapper">
<h1 class="basic-card__title"><span>How do parents embrace technology for kids, but prevent it from ruling the household?</span></h1>
<p class="basic-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
<div class="basic-card__buttons">
<button class="btn btn--tertiary">
CTA 1
</button>
<button class="btn btn--tertiary">
CTA 2
</button>
</div>
</div>
</article>
<article class="basic-card-grey">
<img class="basic-card__image" src="/img/examples/event-card-example-2.jpg" alt="Two people doing yoga at home">
<div class="basic-card__info-wrapper">
<h1 class="basic-card__title"><span>How do we find happiness during difficult times?</span></h1>
<p class="basic-card__description">What are some proven strategies for bringing more happiness into our lives? How do we go through the challenges of this time and still feel happy?</p>
<div class="basic-card__buttons">
<button class="btn btn--tertiary">
Find Happiness
</button>
<button class="btn btn--tertiary">
Share Article
</button>
</div>
</div>
</article>
<article class="basic-card-grey">
<img class="basic-card__image" src="/img/examples/event-card-example-3.jpg" alt="Person holding pizza">
<div class="basic-card__info-wrapper">
<h1 class="basic-card__title"><span>What does it mean to have a healthy relationship to food during times of stress?</span></h1>
<p class="basic-card__description">Are instances of binge eating or other eating disorders increasing due to the challenges of COVID-19? Do most people feel a loss of control and guilt when it comes to food dur…</p>
<div class="basic-card__buttons">
<button class="btn btn--tertiary">
Get Destressed
</button>
<button class="btn btn--tertiary">
See Similar
</button>
</div>
</div>
</article>
Event Card
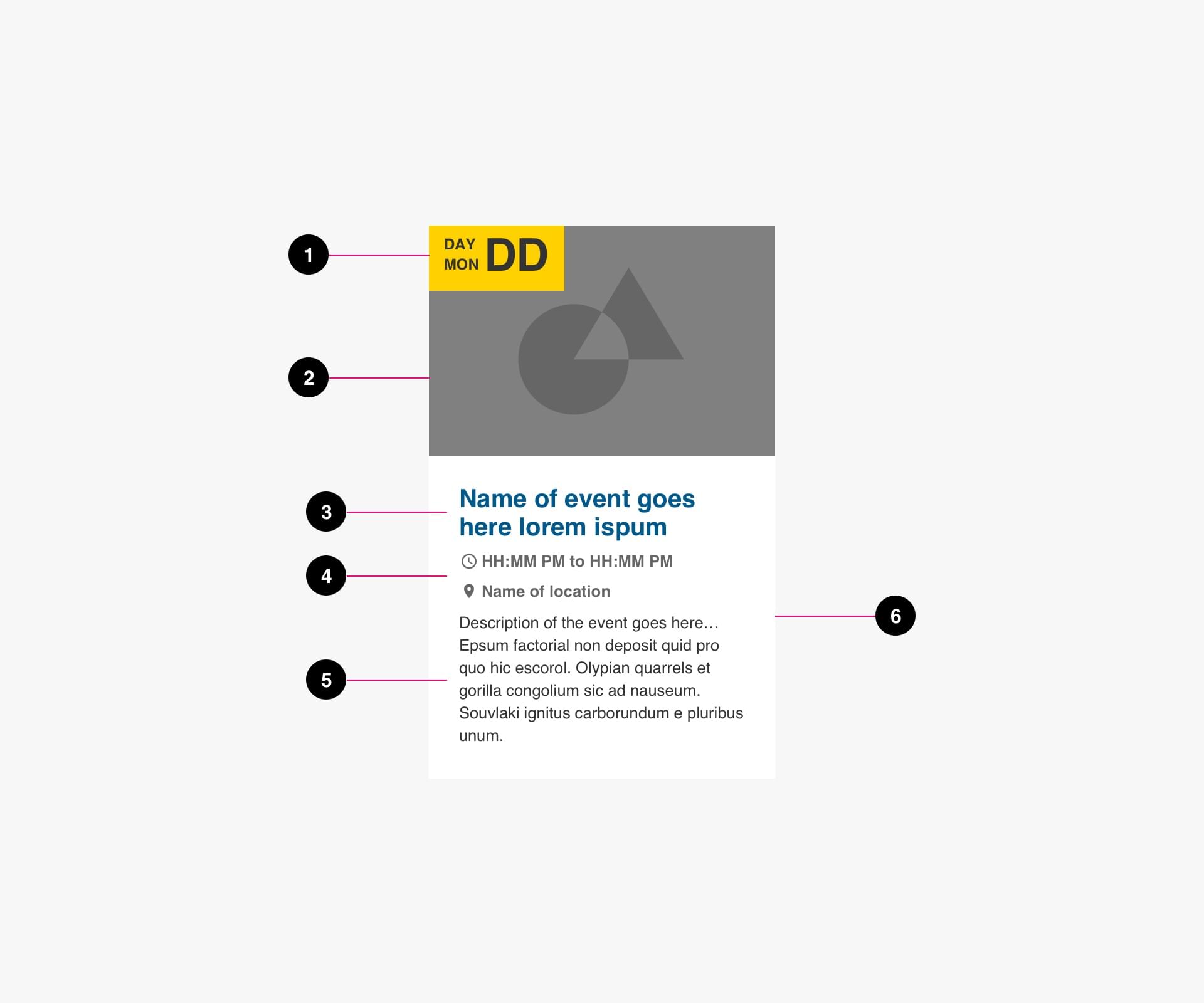
Anatomy

- Date (required)
- Image (required)
- Title (required)
- Time and Location (required)
- Description (optional)
- Container (required)
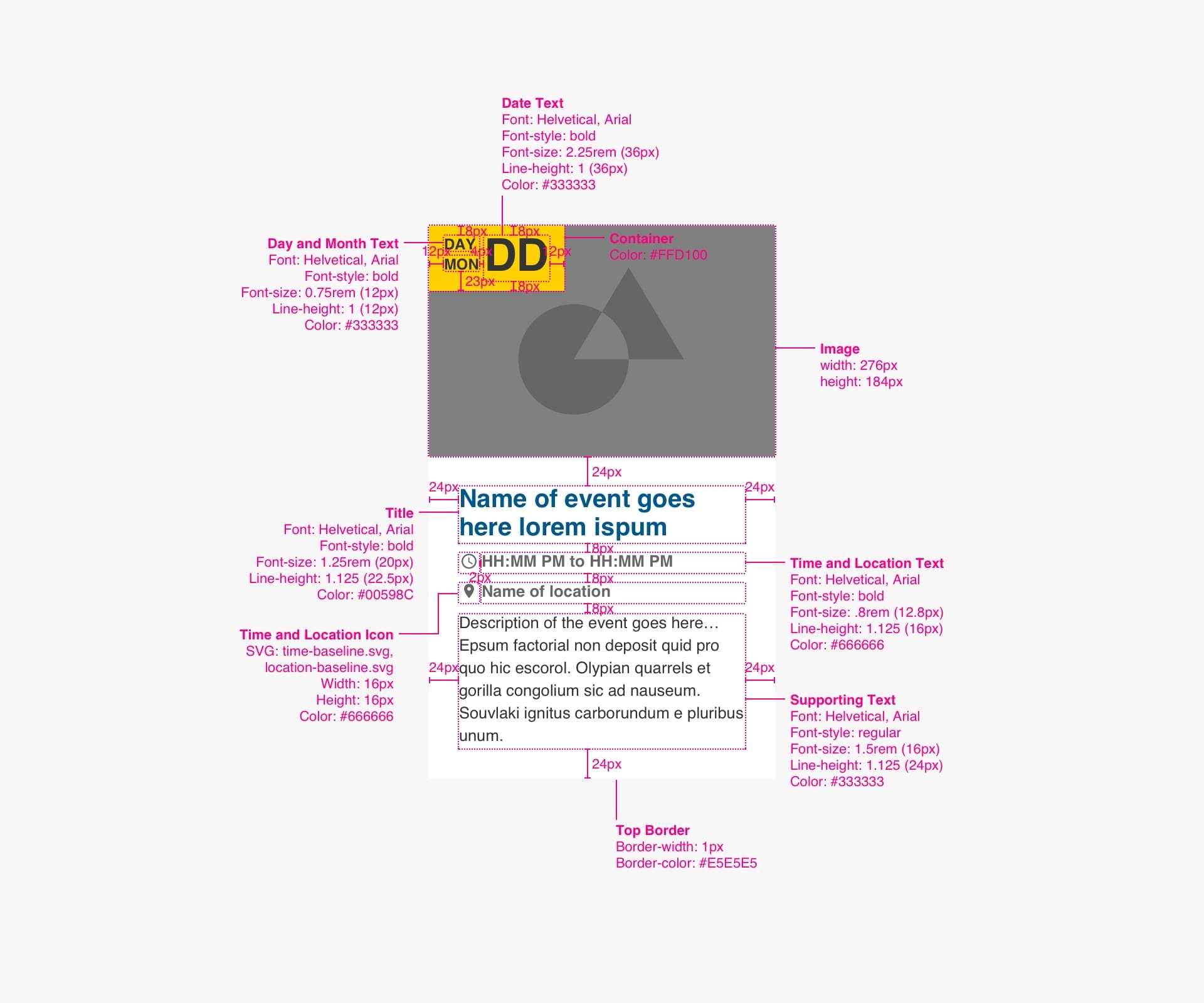
Specs

Code
Use the <article> element to denote your card as a standalone element within the body of your page.
<article class="event-card">
<a class="event-card__link" href="#">
<img class="event-card__image" src="/img/examples/event-card-example-1.jpg" alt="Two children on their phones under the blankets">
<h1 class="event-card__title"><span>How do parents embrace technology for kids, but prevent it from ruling the household?</span></h1>
</a>
<div class="event-card-info">
<div class="event-card-info__date">
<span class="small-block">
<span class="event-card-info__day">Wed</span>
<span class="event-card-info__month">Aug</span>
</span>
<span class="event-card-info__number">19</span>
</div>
<div class="event-card-info__time"><span class="event-card-icon__time"></span>1 p.m. PDT | 4 p.m. EDT</div>
<div class="event-card-info__location"><span class="event-card-icon__play"></span>Recording Available</div>
<div class="event-card-info__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</div>
</div>
</article>
<article class="event-card">
<a class="event-card__link" href="#">
<img class="event-card__image" src="/img/examples/event-card-example-2.jpg" alt="Two people doing yoga at home">
<h1 class="event-card__title"><span>How do we find happiness during difficult times?</span></h1>
</a>
<div class="event-card-info">
<div class="event-card-info__date">
<span class="small-block">
<span class="event-card-info__day">Wed</span>
<span class="event-card-info__month">Aug</span>
</span>
<span class="event-card-info__number">19</span>
</div>
<div class="event-card-info__time"><span class="event-card-icon__time"></span>1 p.m. PDT | 4 p.m. EDT</div>
<div class="event-card-info__location"><span class="event-card-icon__play"></span>Recording Available</div>
<div class="event-card-info__description">The pandemic has led to a massive increase in the number of single-use masks and gloves, caused stores to ban reusable cups and bags, and increased the use of take-out contain…</div>
</div>
</article>
<article class="event-card">
<a class="event-card__link" href="#">
<img class="event-card__image" src="/img/examples/event-card-example-3.jpg" alt="Person holding pizza">
<h1 class="event-card__title"><span>What does it mean to have a healthy relationship to food during times of stress?</span></h1>
</a>
<div class="event-card-info">
<div class="event-card-info__date">
<span class="small-block">
<span class="event-card-info__day">Wed</span>
<span class="event-card-info__month">Aug</span>
</span>
<span class="event-card-info__number">19</span>
</div>
<div class="event-card-info__time"><span class="event-card-icon__time"></span>1 p.m. PDT | 4 p.m. EDT</div>
<div class="event-card-info__location"><span class="event-card-icon__play"></span>Recording Available</div>
<div class="event-card-info__description">The pandemic has led to a massive increase in the number of single-use masks and gloves, caused stores to ban reusable cups and bags, and increased the use of take-out contain…</div>
</div>
</article>
<article class="event-card">
<a class="event-card__link" href="#">
<img class="event-card__image" src="/img/examples/event-card-example-1.jpg" alt="Two children on their phones under the blankets">
<h1 class="event-card__title"><span>How do parents embrace technology for kids, but prevent it from ruling the household?</span></h1>
</a>
<div class="event-card-info">
<div class="event-card-info__date">
<span class="small-block">
<span class="event-card-info__day">Wed</span>
<span class="event-card-info__month">Aug</span>
</span>
<span class="event-card-info__number">19</span>
</div>
<div class="event-card-info__time"><span class="event-card-icon__time"></span>1 p.m. PDT | 4 p.m. EDT</div>
<div class="event-card-info__location"><span class="event-card-icon__play"></span>Recording Available</div>
<div class="event-card-info__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</div>
</div>
</article>
<article class="event-card">
<a class="event-card__link" href="#">
<img class="event-card__image" src="/img/examples/event-card-example-2.jpg" alt="Two people doing yoga at home">
<h1 class="event-card__title"><span>How do we find happiness during difficult times?</span></h1>
</a>
<div class="event-card-info">
<div class="event-card-info__date">
<span class="small-block">
<span class="event-card-info__day">Wed</span>
<span class="event-card-info__month">Aug</span>
</span>
<span class="event-card-info__number">19</span>
</div>
<div class="event-card-info__time"><span class="event-card-icon__time"></span>1 p.m. PDT | 4 p.m. EDT</div>
<div class="event-card-info__location"><span class="event-card-icon__play"></span>Recording Available</div>
<div class="event-card-info__description">The pandemic has led to a massive increase in the number of single-use masks and gloves, caused stores to ban reusable cups and bags, and increased the use of take-out contain…</div>
</div>
</article>
<article class="event-card">
<a class="event-card__link" href="#">
<img class="event-card__image" src="/img/examples/event-card-example-3.jpg" alt="Person holding pizza">
<h1 class="event-card__title"><span>What does it mean to have a healthy relationship to food during times of stress?</span></h1>
</a>
<div class="event-card-info">
<div class="event-card-info__date">
<span class="small-block">
<span class="event-card-info__day">Wed</span>
<span class="event-card-info__month">Aug</span>
</span>
<span class="event-card-info__number">19</span>
</div>
<div class="event-card-info__time"><span class="event-card-icon__time"></span>1 p.m. PDT | 4 p.m. EDT</div>
<div class="event-card-info__location"><span class="event-card-icon__play"></span>Recording Available</div>
<div class="event-card-info__description">The pandemic has led to a massive increase in the number of single-use masks and gloves, caused stores to ban reusable cups and bags, and increased the use of take-out contain…</div>
</div>
</article>
Featured Story Card
Do’s and Don’ts
Do’s
- Only use one Featured Card per section.
Don’ts
- Don’t stack multiple Featured Cards in one section.
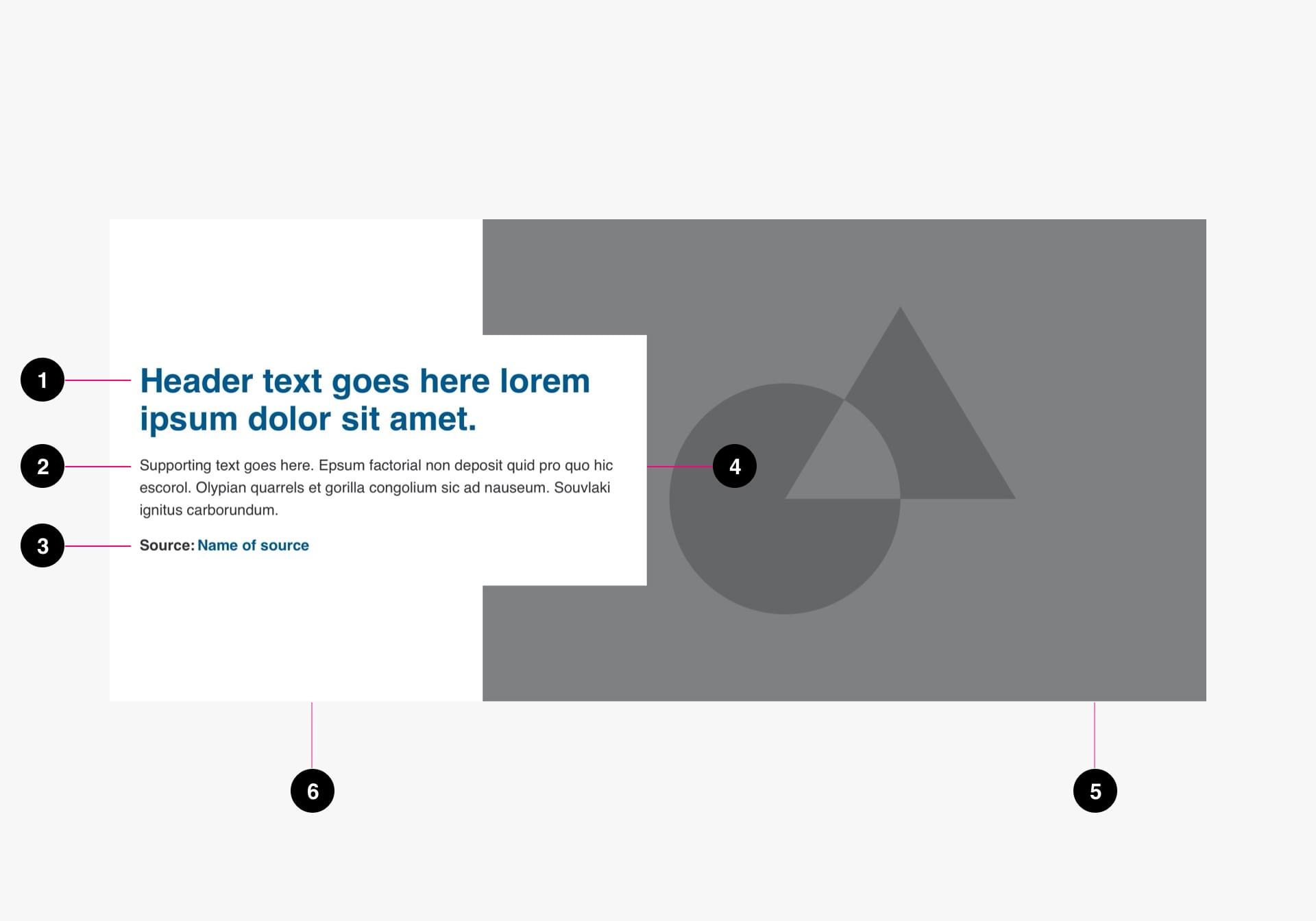
Anatomy

- Title (required)
- Supporting text (optional)
- Source (optional)
- Text Container (required)
- Image (optional)
- Background (required)
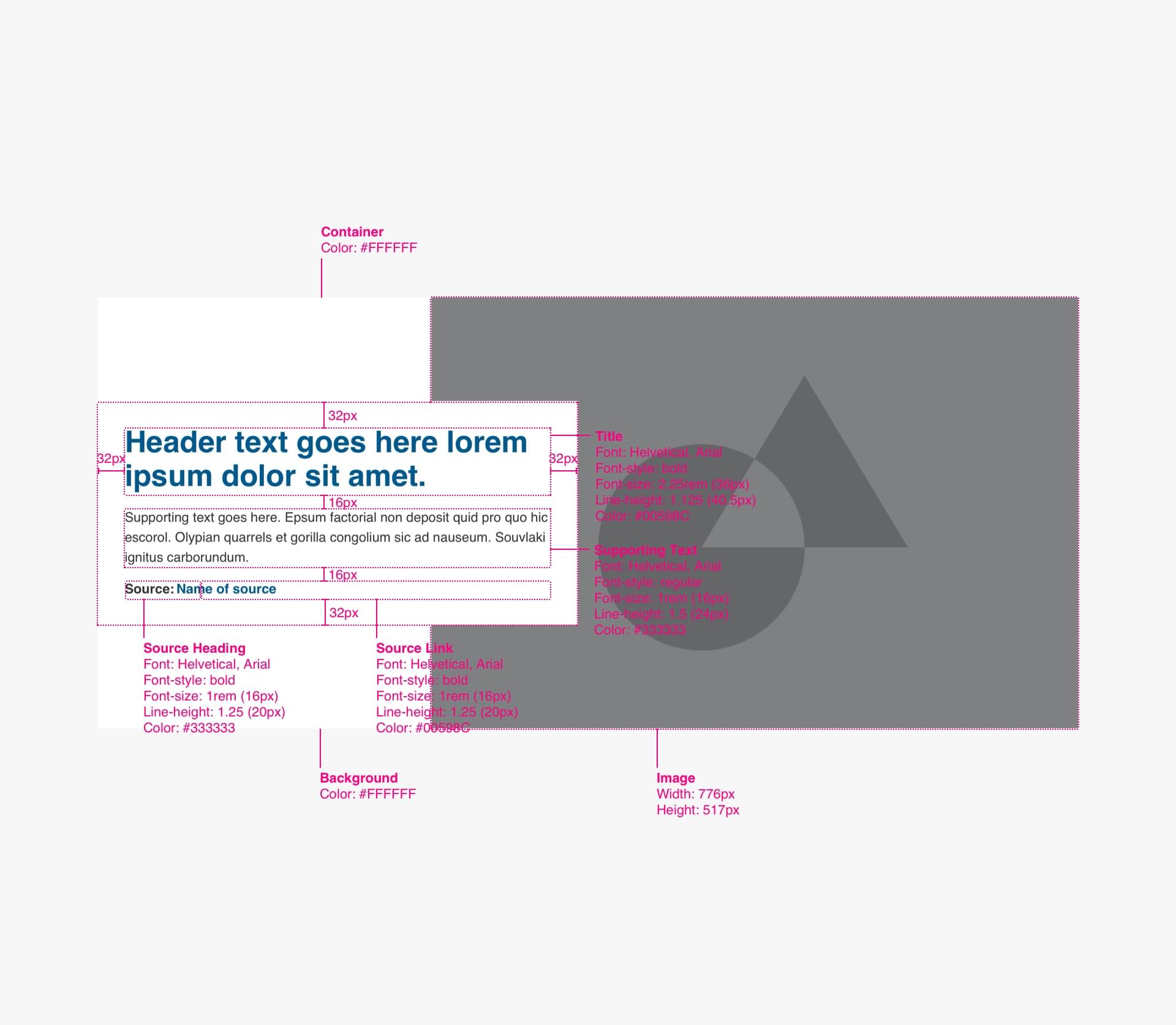
Specs

Code
Use the <article> element to denote your card as a standalone element within the body of your page. Featured story cards should be included within a parent “section” or “div” tag with the class, “story”. Non-featured story cards (shown in the next section) can be included below featured stories.
<section class="story">
<!-- FEATURED STORY EXAMPLE --><!-- FEATURED STORY EXAMPLE --><!-- FEATURED STORY EXAMPLE -->
<div class="story__featured">
<article class="story__featured-card">
<a href="#" tabindex="-1">
<img class="story__featured-image" src="/img/examples/featured-story-bill-and-john.jpg" alt="Bill Walton with a drawing of Coach John Wooden.">
</a>
<div class="story__featured-content">
<h3 class="story__featured-title"><a class="link" href="#">Featured Story</a></h3>
<p class="story__featured-blurb">Hall of Famer Bill Walton '74 recently talked about his approach to life, what he's learned and his love for his alma mater.</p>
<p class="story__featured-source">Source: <a class="link" href="#">UCLA Magazine</a></p>
</div>
</article>
</div>
<!-- SECONDARY STORY SECTION CAN BE INCLUDED BELOW -->
<!-- <div class="story__secondary">
<article class="story__secondary-card">
<a href="#">
<div class="story__secondary-image-wrapper"><img class="story__secondary-image" src="/img/examples/story-danielle.jpg" alt="Danielle Dupuy, assistant director of the Ralph J. Bunche Center for African American Studies and co-lead of the Million Dollar Hoods Project." /></div>
<h3 class="story__secondary-title">
<span class="story__secondary-title-text">Secondary Story</span>
</h3>
</a>
<div class="story__secondary-content">
<p class="story__secondary-blurb">As UCLA’s four ethnic studies centers celebrate their 50th anniversary, their mission — to use advanced research to bring about social justice — takes on added urgency.</p>
<p class="story__secondary-source">Source: <a href="#" class="link">UCLA Magazine</a></p>
</div>
</article>
</div> -->
</section>
Story Card
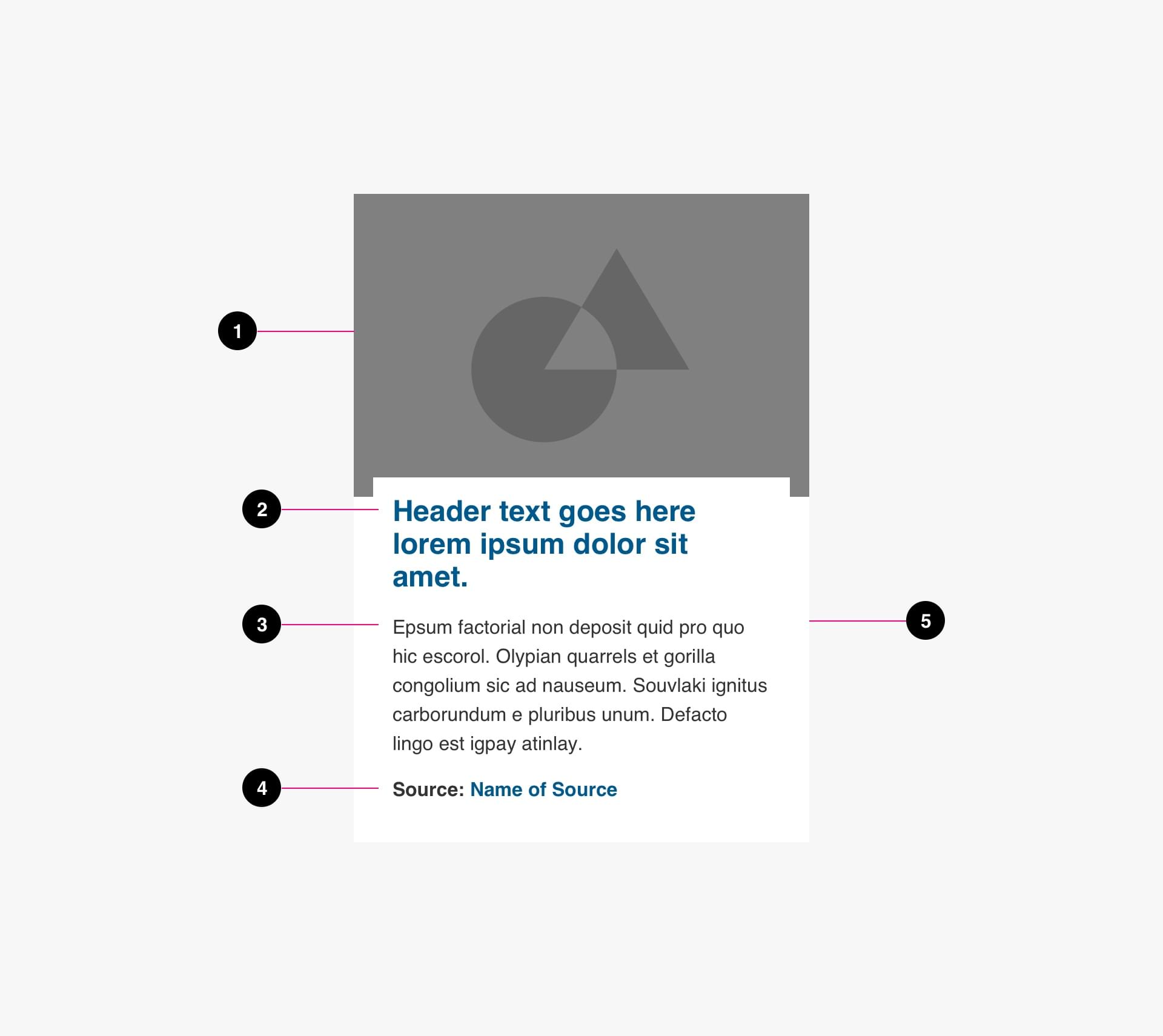
Anatomy

- Image (optional)
- Title (required)
- Supporting text (optional)
- Source (optional)
- Background (required)
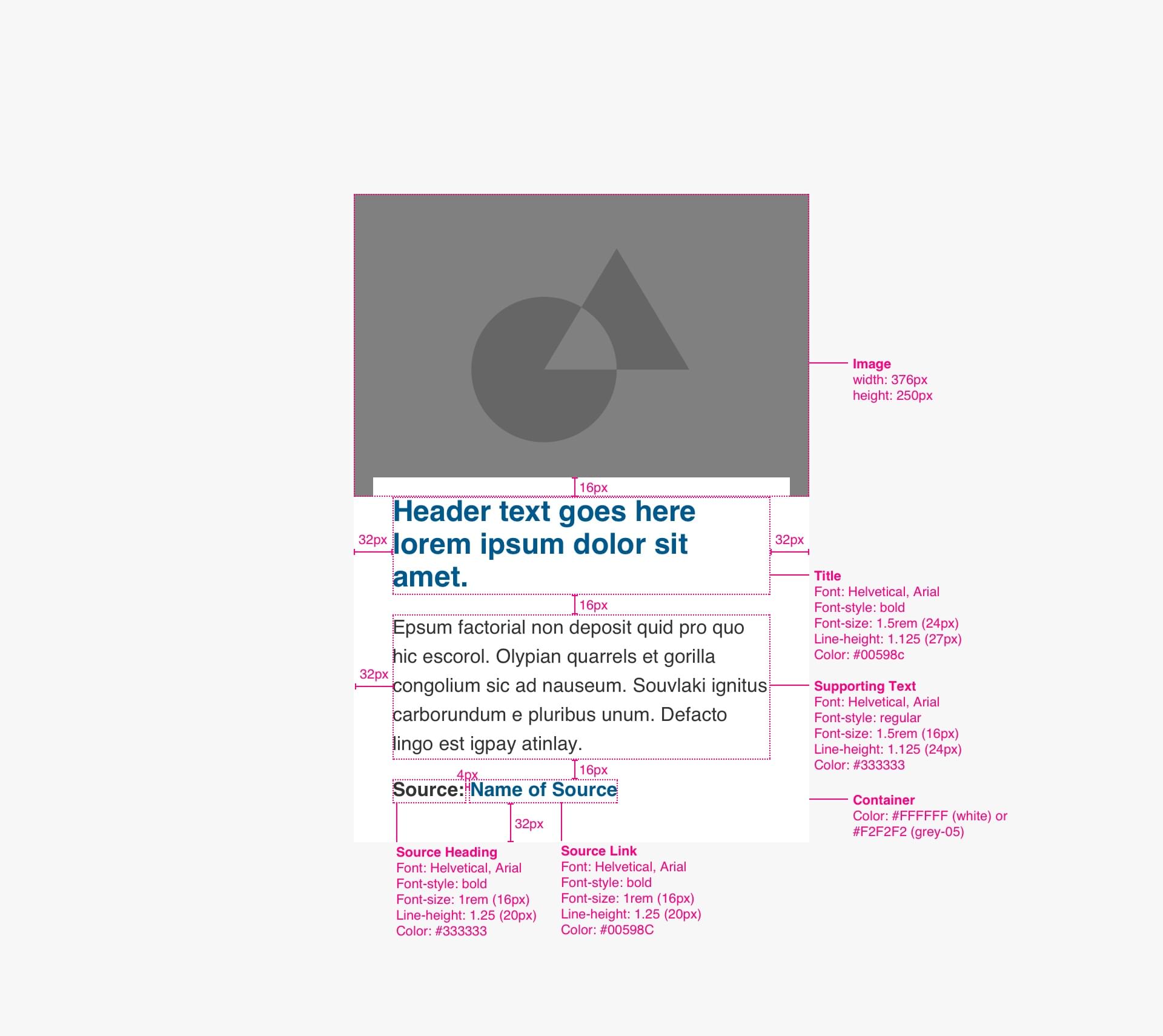
Specs

Code
Use the <article> element to denote your card as a standalone element within the body of your page. Story cards should be included within a parent “section” or “div” tag with the class, “story__secondary” and a grandparent “section” or “div” tag with the class, “story”.
A Featured Story Card (shown in the section above) can be included before story cards. A Story Card’s background will have a white background by default and should be used on dark backgrounds. For usage on light backgrounds, change the component’s parent “story__secondary-card” class to “story__secondary-card-grey”.
<section class="story">
<div class="story__secondary section group">
<article class="story__secondary-card">
<a href="#">
<div class="story__secondary-image-wrapper"><img class="story__secondary-image" src="/img/examples/story-danielle.jpg" alt="Danielle Dupuy, assistant director of the Ralph J. Bunche Center for African American Studies and co-lead of the Million Dollar Hoods Project." /></div>
<h1 class="story__secondary-title">
<span class="story__secondary-title-text">Society, Struggle, Scholarship</span>
</h1>
</a>
<div class="story__secondary-content">
<p class="story__secondary-blurb">As UCLA’s four ethnic studies centers celebrate their 50th anniversary, their mission — to use advanced research to bring about social justice — takes on added urgency.</p>
<p class="story__secondary-source">Source: <a href="#" class="link">UCLA Magazine</a></p>
</div>
</article>
<article class="story__secondary-card">
<a href="#">
<div class="story__secondary-image-wrapper"><img class="story__secondary-image" src="/img/examples/story-gina.jpg" alt="Professor Gina Kim" /></div>
<h1 class="story__secondary-title">
<span class="story__secondary-title-text">A Voice for the Marginalized</span>
</h1>
</a>
<div class="story__secondary-content">
<p class="story__secondary-blurb">Professor Gina Kim is using virtual reality to subvert Hollywood stereotypes of Asians, women and others.</p>
<p class="story__secondary-source">Source: <a href="#" class="link">UCLA Magazine</a></p>
</div>
</article>
<article class="story__secondary-card">
<a href="#">
<div class="story__secondary-image-wrapper"><img class="story__secondary-image" src="/img/examples/story-evelyn.jpg" alt="UCLA Professor Evelyn Blumenburg" /></div>
<h1 class="story__secondary-title">
<span class="story__secondary-title-text">Evelyn Blumenberg: Seeing with Fresh Eyes </span>
</h1>
</a>
<div class="story__secondary-content">
<p class="story__secondary-blurb">Professor Evelyn Blumenburg explains her unconventional thinking on homelessness.</p>
<p class="story__secondary-source">Source: <a href="#" class="link">Blueprint</a></p>
</div>
</article>
<article class="story__secondary-card-grey">
<a href="#">
<div class="story__secondary-image-wrapper"><img class="story__secondary-image" src="/img/examples/story-danielle.jpg" alt="Danielle Dupuy, assistant director of the Ralph J. Bunche Center for African American Studies and co-lead of the Million Dollar Hoods Project." /></div>
<h1 class="story__secondary-title">
<span class="story__secondary-title-text">Society, Struggle, Scholarship</span>
</h1>
</a>
<div class="story__secondary-content">
<p class="story__secondary-blurb">As UCLA’s four ethnic studies centers celebrate their 50th anniversary, their mission — to use advanced research to bring about social justice — takes on added urgency.</p>
<p class="story__secondary-source">Source: <a href="#" class="link">UCLA Magazine</a></p>
</div>
</article>
<article class="story__secondary-card-grey">
<a href="#">
<div class="story__secondary-image-wrapper"><img class="story__secondary-image" src="/img/examples/story-gina.jpg" alt="Professor Gina Kim" /></div>
<h1 class="story__secondary-title">
<span class="story__secondary-title-text">A Voice for the Marginalized</span>
</h1>
</a>
<div class="story__secondary-content">
<p class="story__secondary-blurb">Professor Gina Kim is using virtual reality to subvert Hollywood stereotypes of Asians, women and others.</p>
<p class="story__secondary-source">Source: <a href="#" class="link">UCLA Magazine</a></p>
</div>
</article>
<article class="story__secondary-card-grey">
<a href="#">
<div class="story__secondary-image-wrapper"><img class="story__secondary-image" src="/img/examples/story-evelyn.jpg" alt="UCLA Professor Evelyn Blumenburg" /></div>
<h1 class="story__secondary-title">
<span class="story__secondary-title-text">Evelyn Blumenberg: Seeing with Fresh Eyes </span>
</h1>
</a>
<div class="story__secondary-content">
<p class="story__secondary-blurb">Professor Evelyn Blumenburg explains her unconventional thinking on homelessness.</p>
<p class="story__secondary-source">Source: <a href="#" class="link">Blueprint</a></p>
</div>
</article>
</div>
</section>
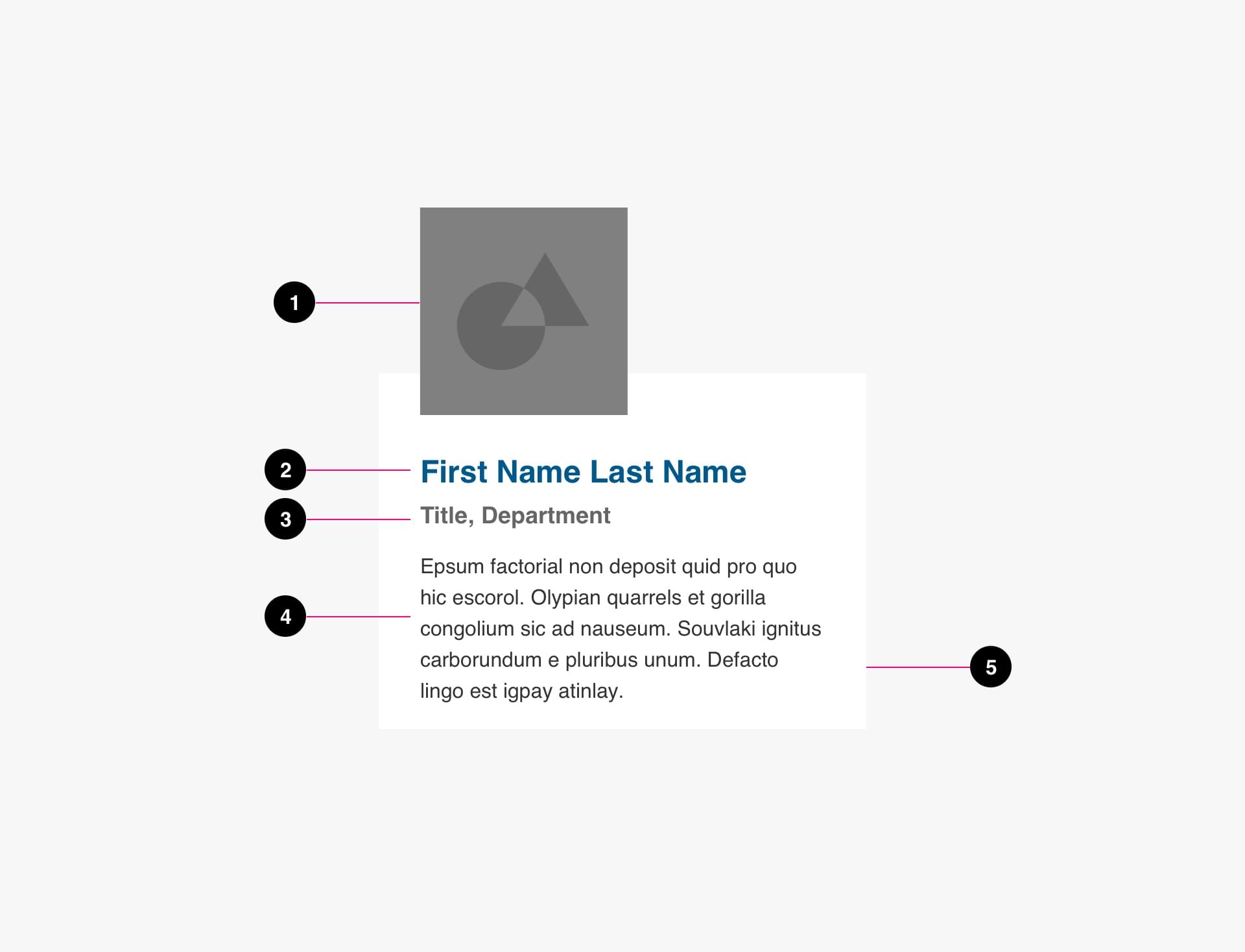
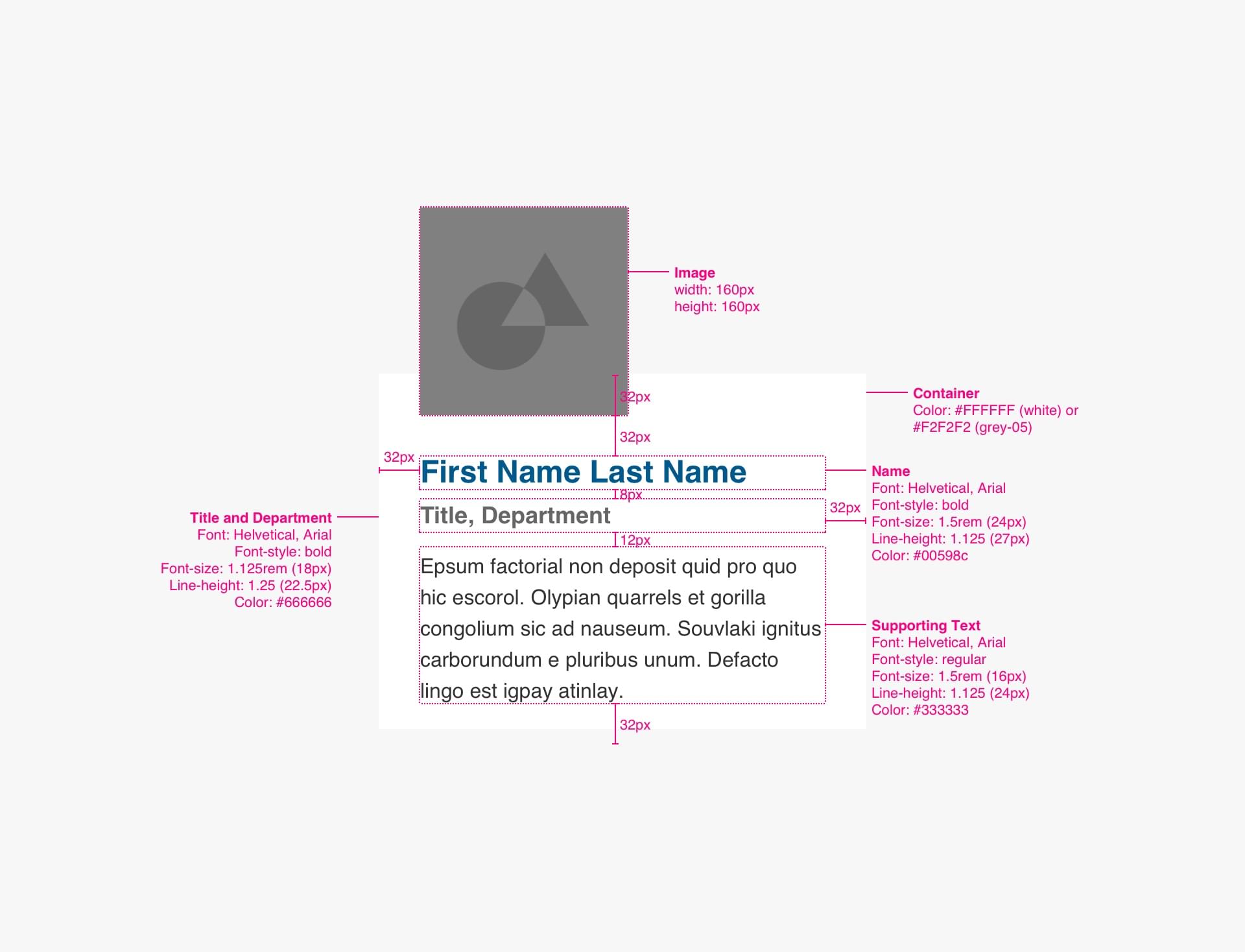
Person Card
Anatomy

- Image (optional)
- Title (required)
- Supporting text (optional)
- Source (optional)
- Background (required)
Specs

Code
Use the <article> element to denote your card as a standalone element within the body of your page. A Person Card’s background will have a white background by default and should be used on dark backgrounds. For usage on light backgrounds, change the component’s parent “person-card” class to “person-card-grey”.
<article class="person-card">
<img class="person-card__image" src="/img/examples/person-card-gene.jpg" alt="Headshot of Gene Block">
<div class="person-card__info-wrapper">
<h1 class="person-card__name"><span>Gene Block</span></h1>
<h2 class="person-card__department"><span>Title, Department</span></h2>
<p class="person-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
</div>
</article>
<article class="person-card">
<img class="person-card__image" src="/img/examples/person-card-emily.jpg" alt="Headshot of Emily A. Carter">
<div class="person-card__info-wrapper">
<h1 class="person-card__name"><span>Emily A. Carter</span></h1>
<h2 class="person-card__department"><span>Title, Department</span></h2>
<p class="person-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
</div>
</article>
<article class="person-card">
<img class="person-card__image" src="/img/examples/person-card-mary.jpg" alt="Headshot of Mary Osaka">
<div class="person-card__info-wrapper">
<h1 class="person-card__name"><span>Mary Osaka</span></h1>
<h2 class="person-card__department"><span>Title, Department</span></h2>
<p class="person-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
</div>
</article>
<article class="person-card-grey">
<img class="person-card__image" src="/img/examples/person-card-gene.jpg" alt="Headshot of Gene Block">
<div class="person-card__info-wrapper">
<h1 class="person-card__name"><span>Gene Block</span></h1>
<h2 class="person-card__department"><span>Title, Department</span></h2>
<p class="person-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
</div>
</article>
<article class="person-card-grey">
<img class="person-card__image" src="/img/examples/person-card-emily.jpg" alt="Headshot of Emily A. Carter">
<div class="person-card__info-wrapper">
<h1 class="person-card__name"><span>Emily A. Carter</span></h1>
<h2 class="person-card__department"><span>Title, Department</span></h2>
<p class="person-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
</div>
</article>
<article class="person-card-grey">
<img class="person-card__image" src="/img/examples/person-card-mary.jpg" alt="Headshot of Mary Osaka">
<div class="person-card__info-wrapper">
<h1 class="person-card__name"><span>Mary Osaka</span></h1>
<h2 class="person-card__department"><span>Title, Department</span></h2>
<p class="person-card__description">With schools closed and remote learning the norm, how many hours of digital technology are acceptable for kids, and how much is too much? Can parents control when kids use tec…</p>
</div>
</article>