Lists
Display a single list of items in a quick, scannable format
The UCLA brands dictates that lists are ordered with numbers or bullets in
#2774AE which is the “$ucla-blue” variable. Examples can be found here.
Usage
Usability Guidance
- Front-load the first two words of your headlines for easy eye scanning.
- Progressively disclose lists with more than several dozen items with a ‘more’ link or button.
Accessibility Requirements
- Use the
<li>element for more than text-only lists. It’s a critical component in web accessibility. It tells non-sighted users if they’re about to browse a few items of content or hundreds. Any list of content such as news articles, calendar events, academic programs, etc. should be wrapped in<li>to communicate how many items belong in that list.
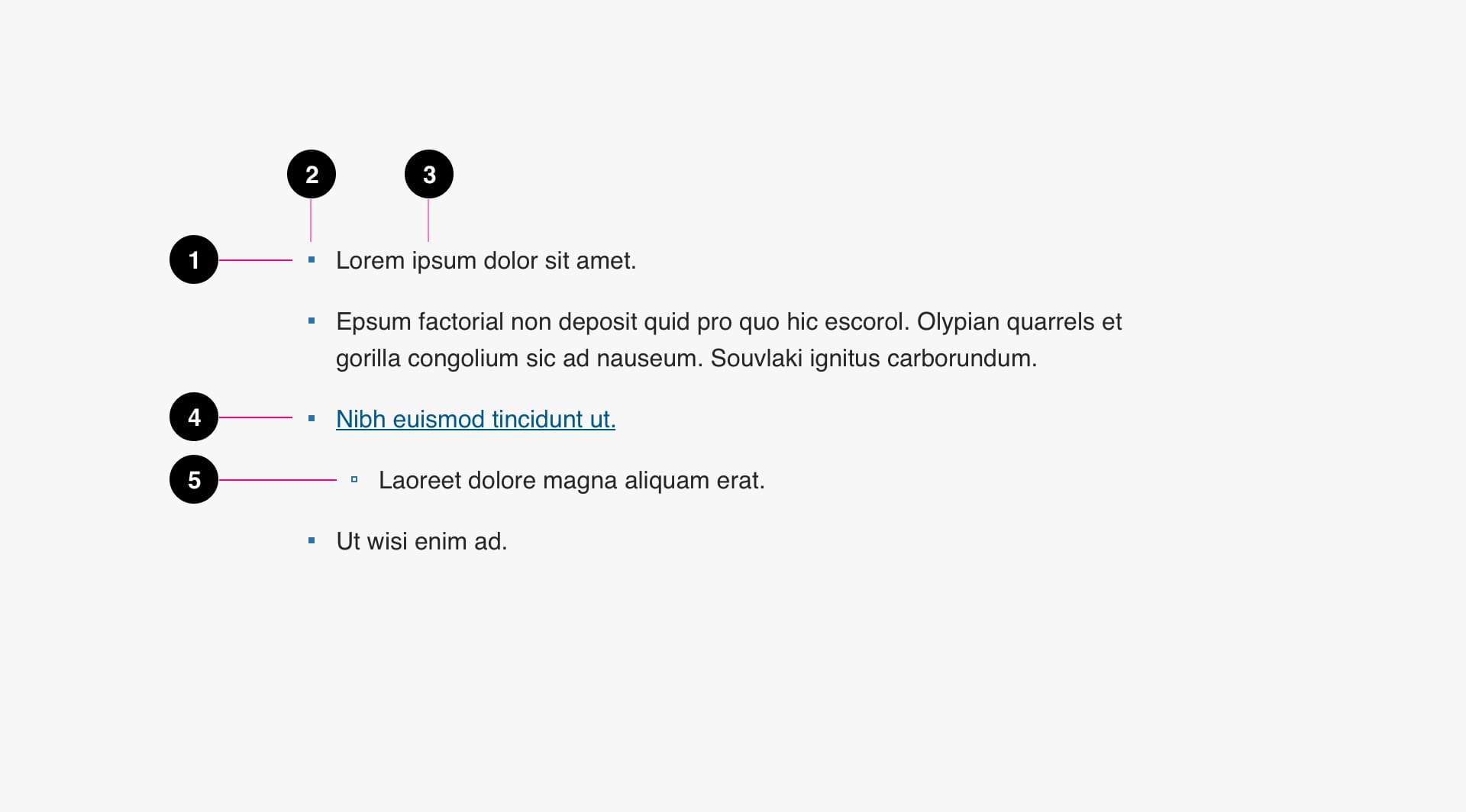
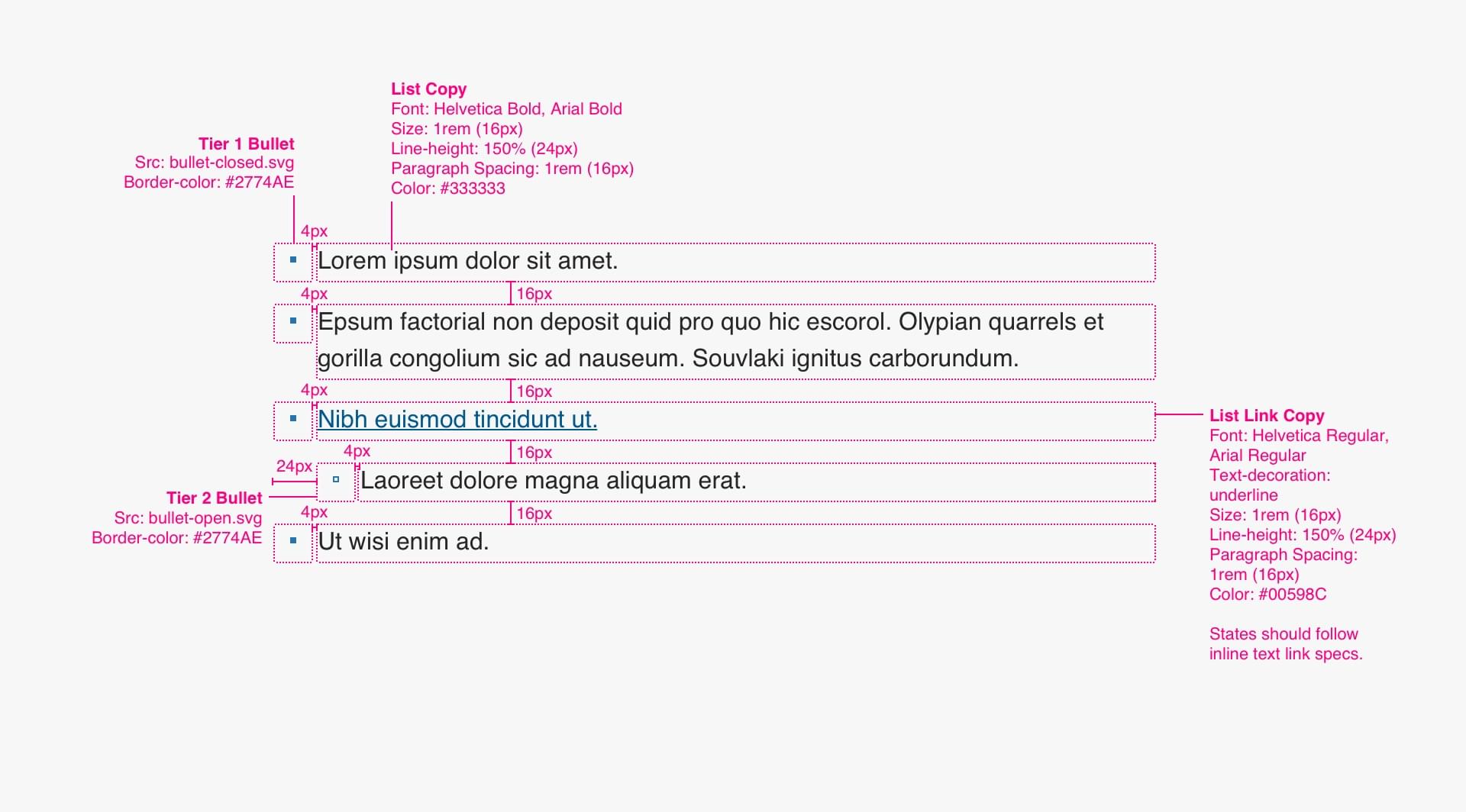
Unordered List
Anatomy

- Tier 1 List Item (required)
- Bullet Icon (required)
- List Item Text (required)
- List Item Link (optional)
- Tier 2 List Item (optional)
Specs

Code
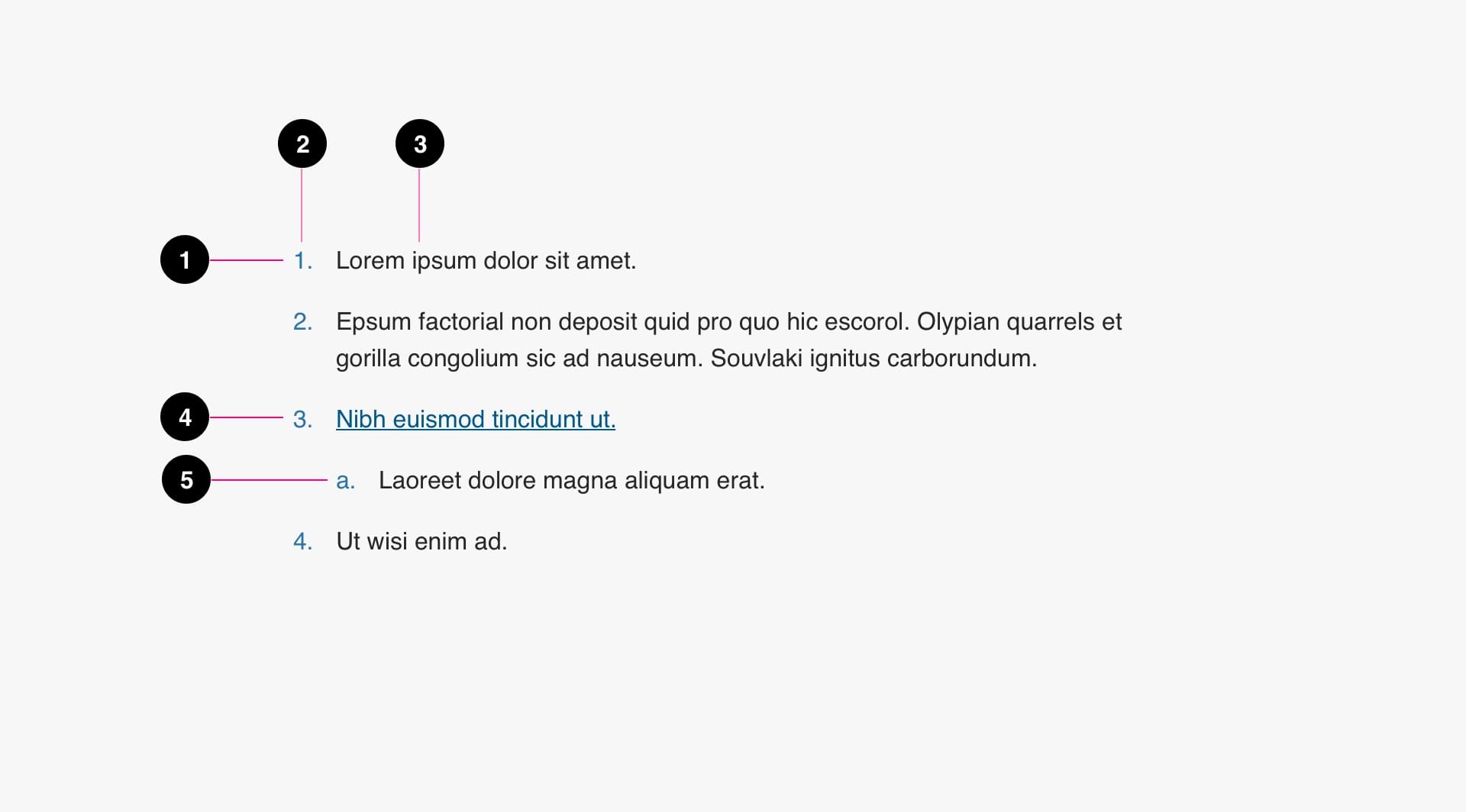
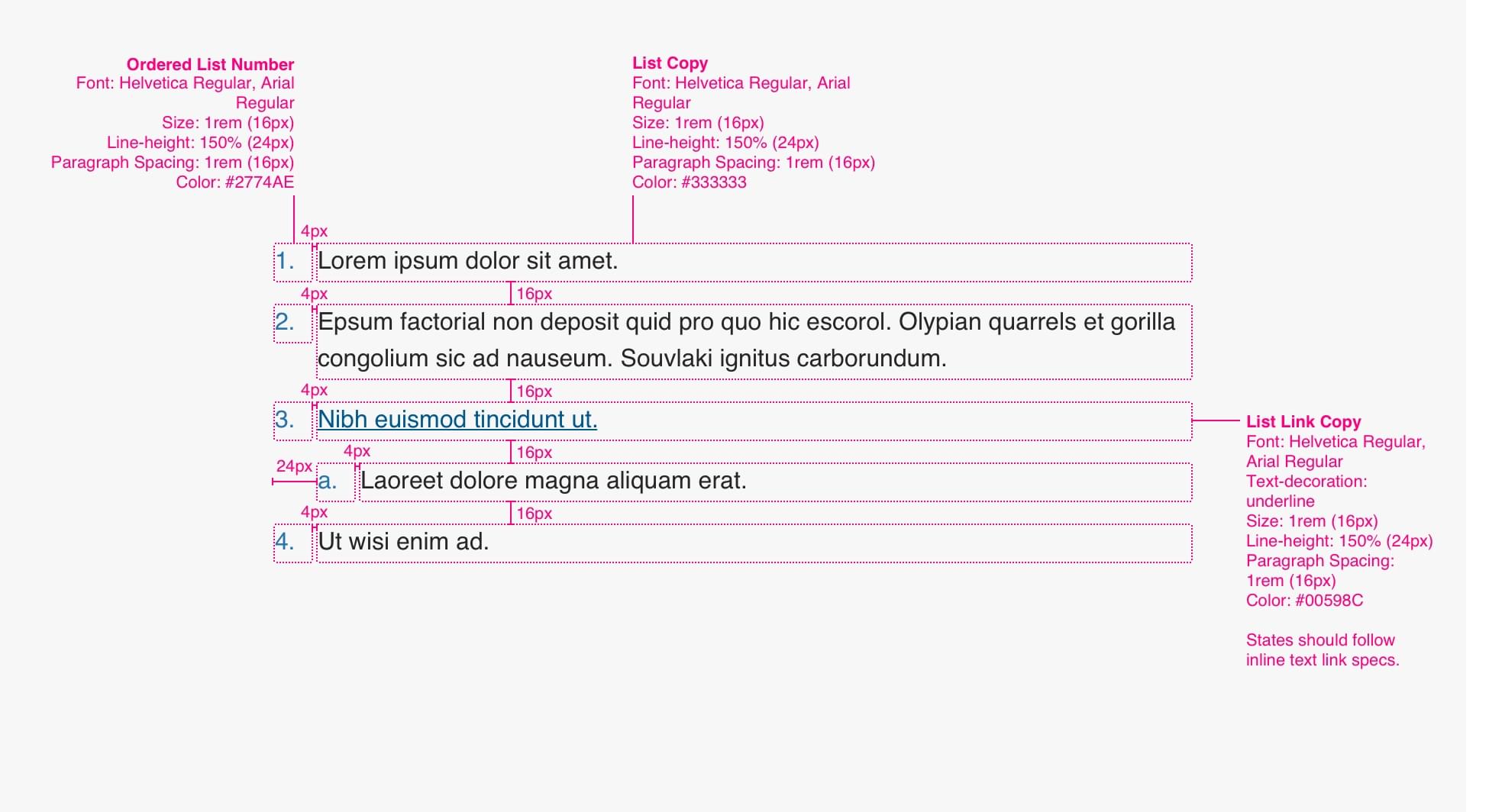
Ordered List
Anatomy

- Tier 1 List Item (required)
- Order Number (required)
- List Item Text (required)
- List Item Link (optional)
- Tier 2 List Item (optional)
Specs

Code
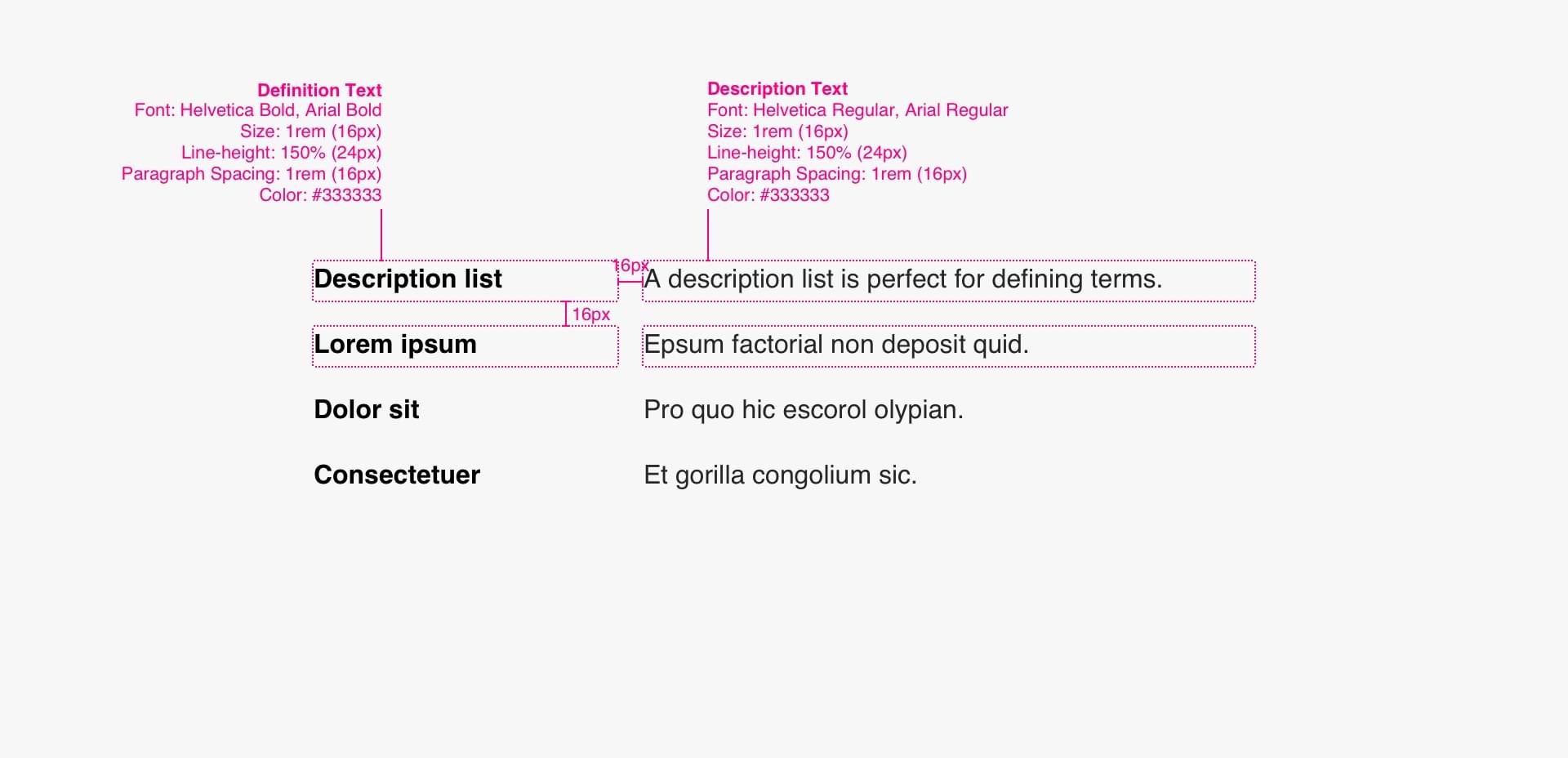
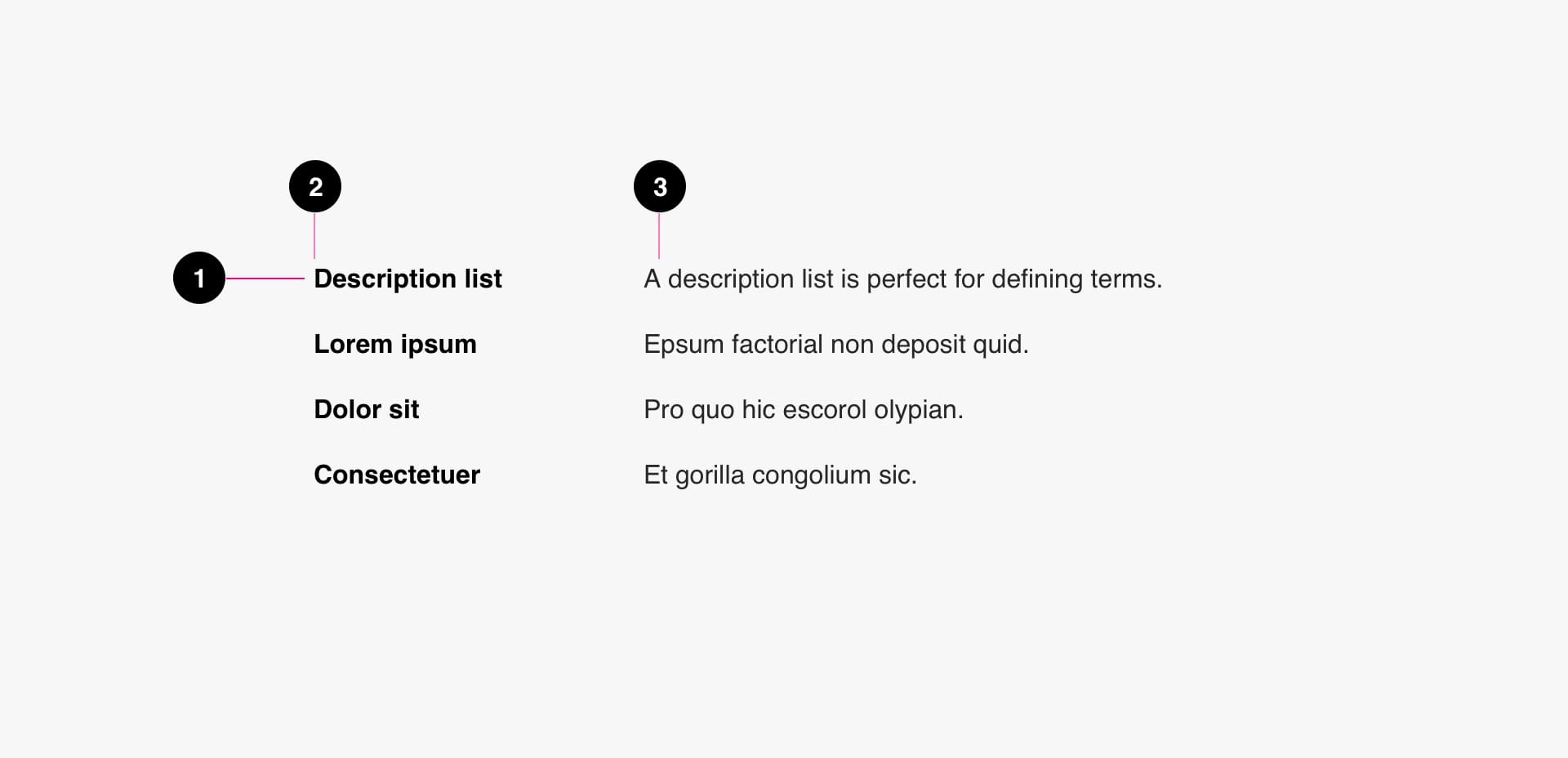
Definitions List
Anatomy

- List Item (required)
- Definition Text (required)
- Description Text (required)
Specs