Footer
Display your signature, contact information, and links to practical information
Treat the footer as your toolbox. You don’t need to include lots of links, but the ones you do include should be utilitarian and helpful.
Usage
Usability Guidance
- Display your department’s physical address and main contact information.
- Include links to essential services and information about your department.
- If displaying more than 5-6 links, divide them into columns with clearly categorized headings.
Accessibility Requirements
- Include a link to accessibility resources, either in your footer or the global footer for UCLA.
- Use the
<footer>element to clearly differentiate the container from your main content. - Use the
<address>element for your contact information and<nav>for any footer menus.
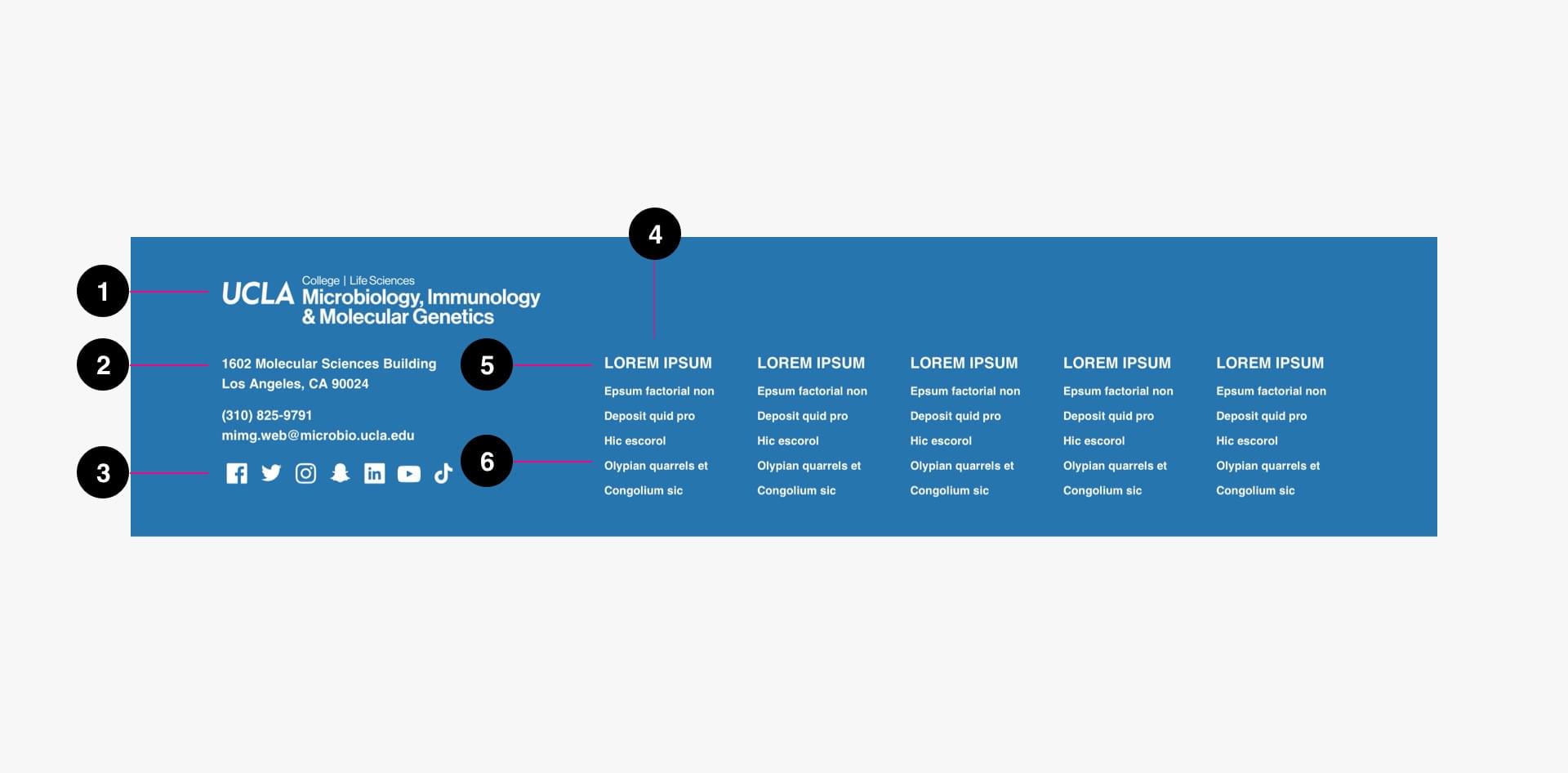
Department Footer
Anatomy

- Department Logo (required)
- Department Contact Information (required)
- Department Social Channels (optional)
- Department Links (optional)
- Department Link Heading (optional)
- Department Link (optional)
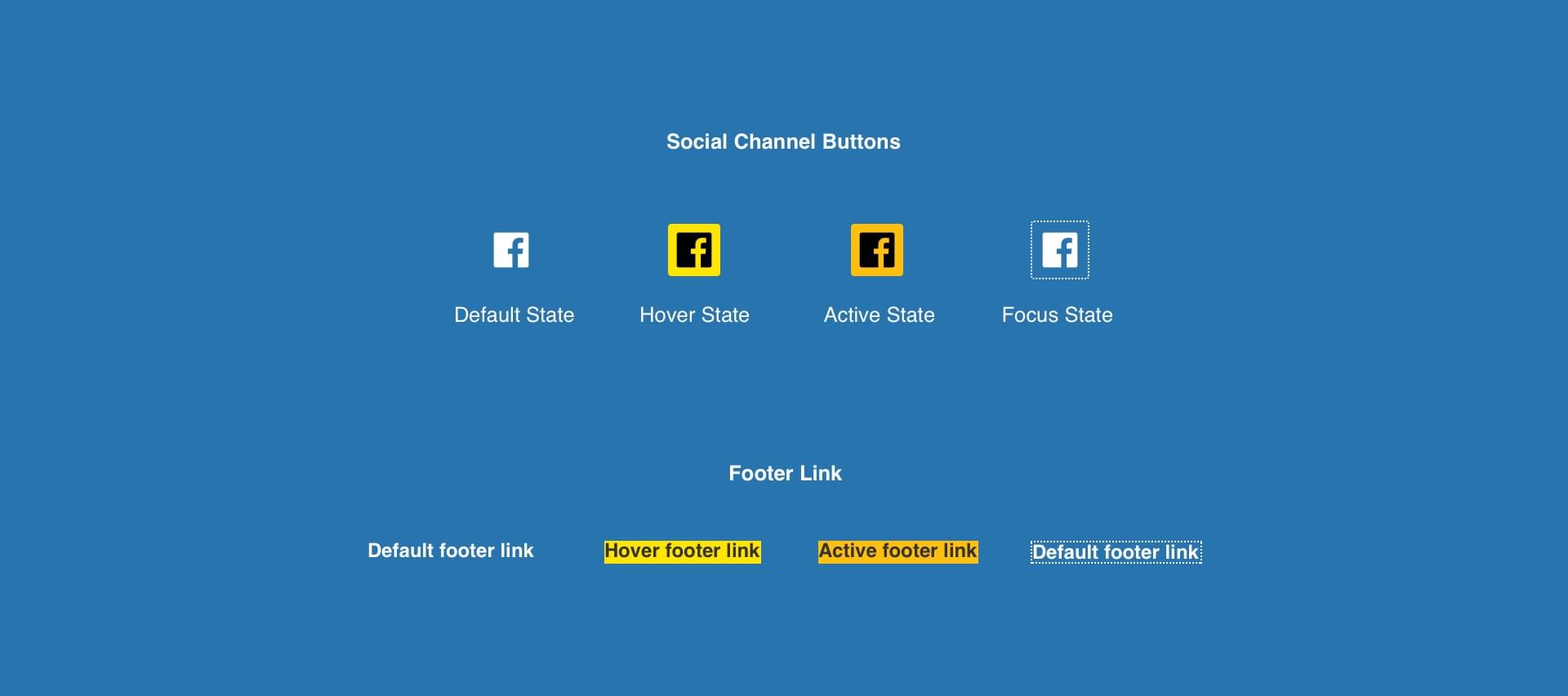
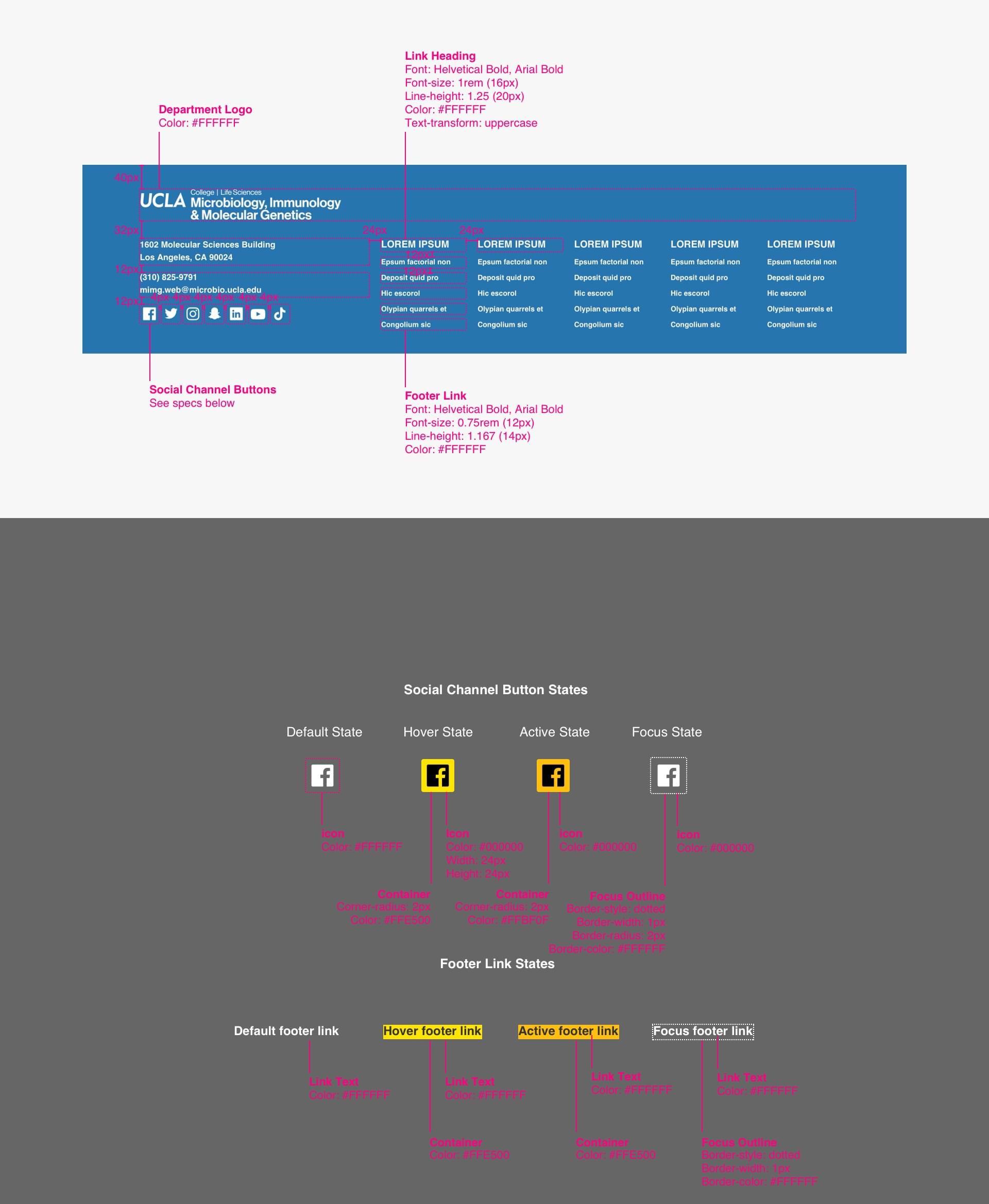
States

Specs

Code
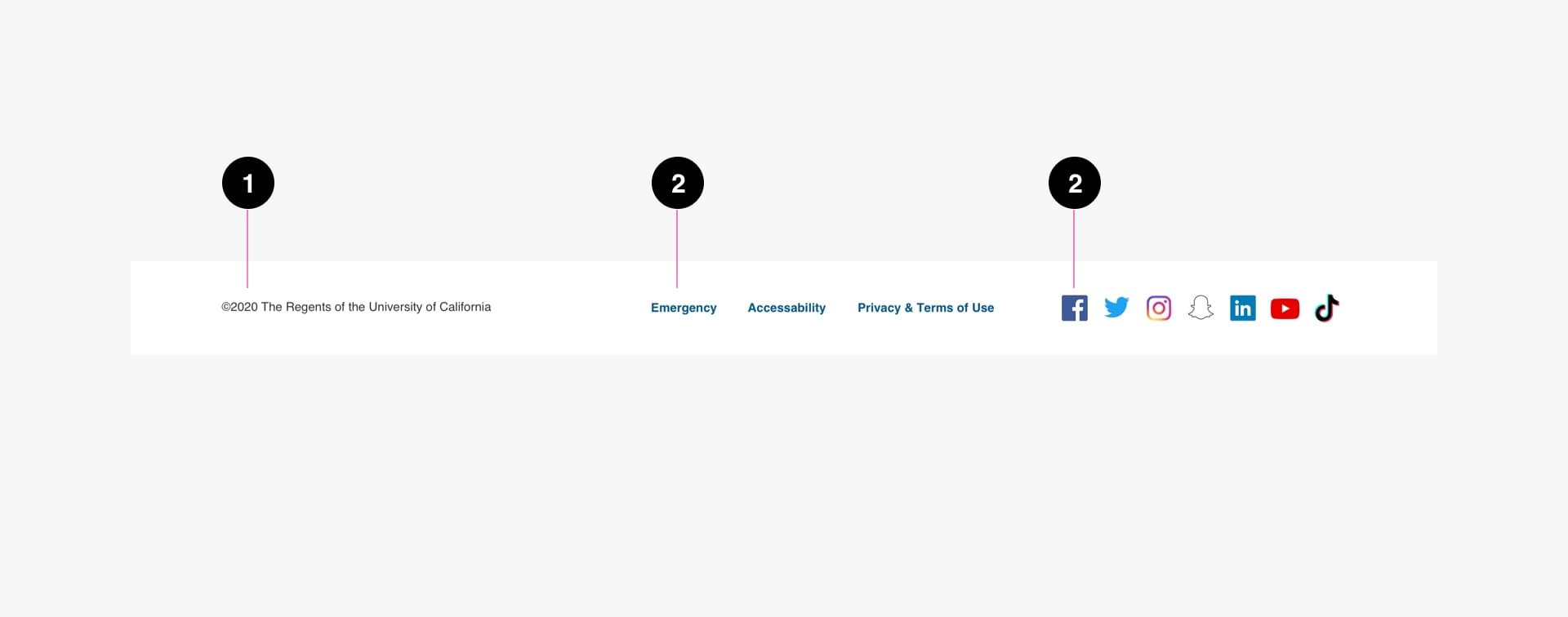
Global Footer
Anatomy

- Copyright (required)
- Global Links (required)
- Global Social Channels (required)
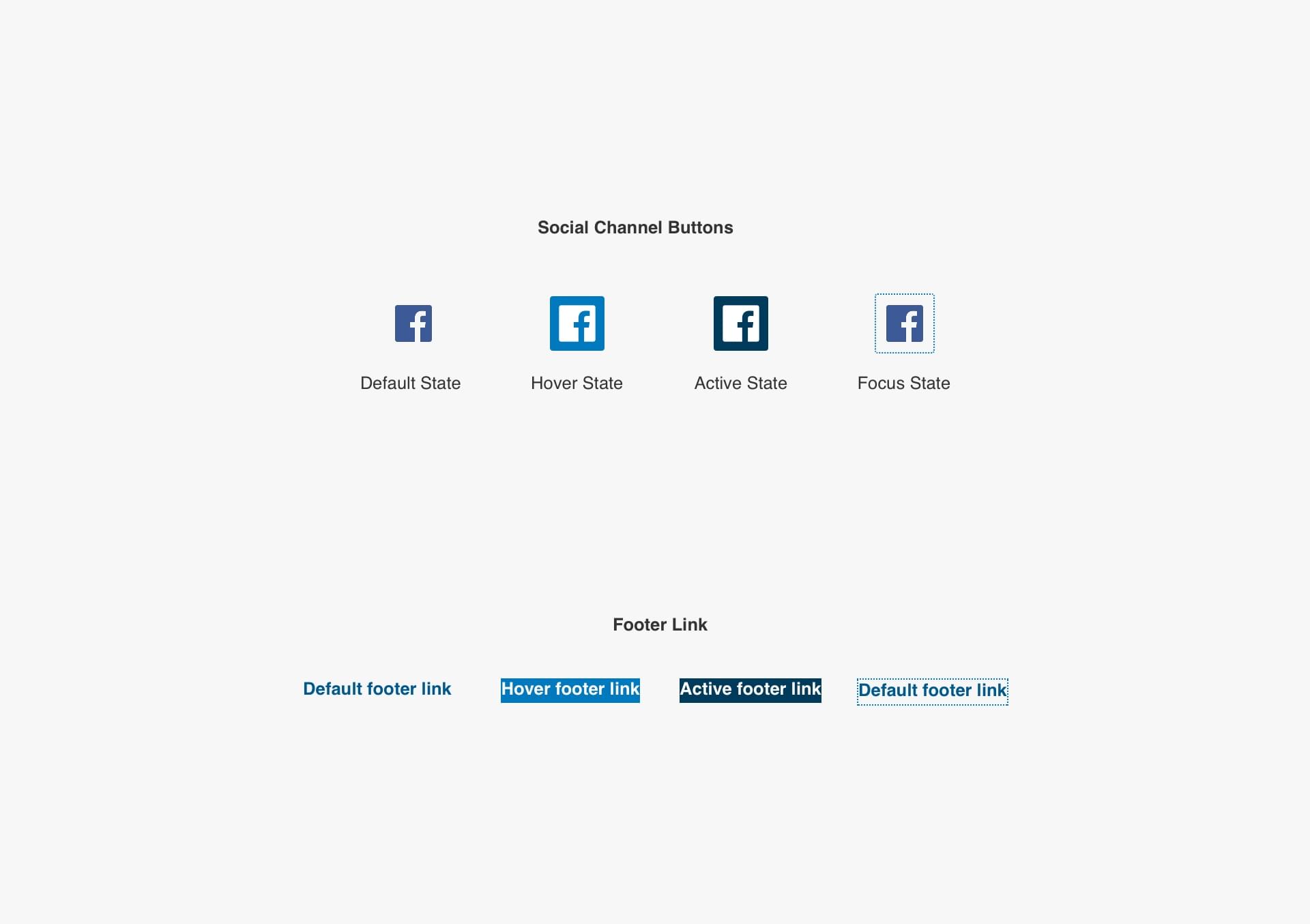
States

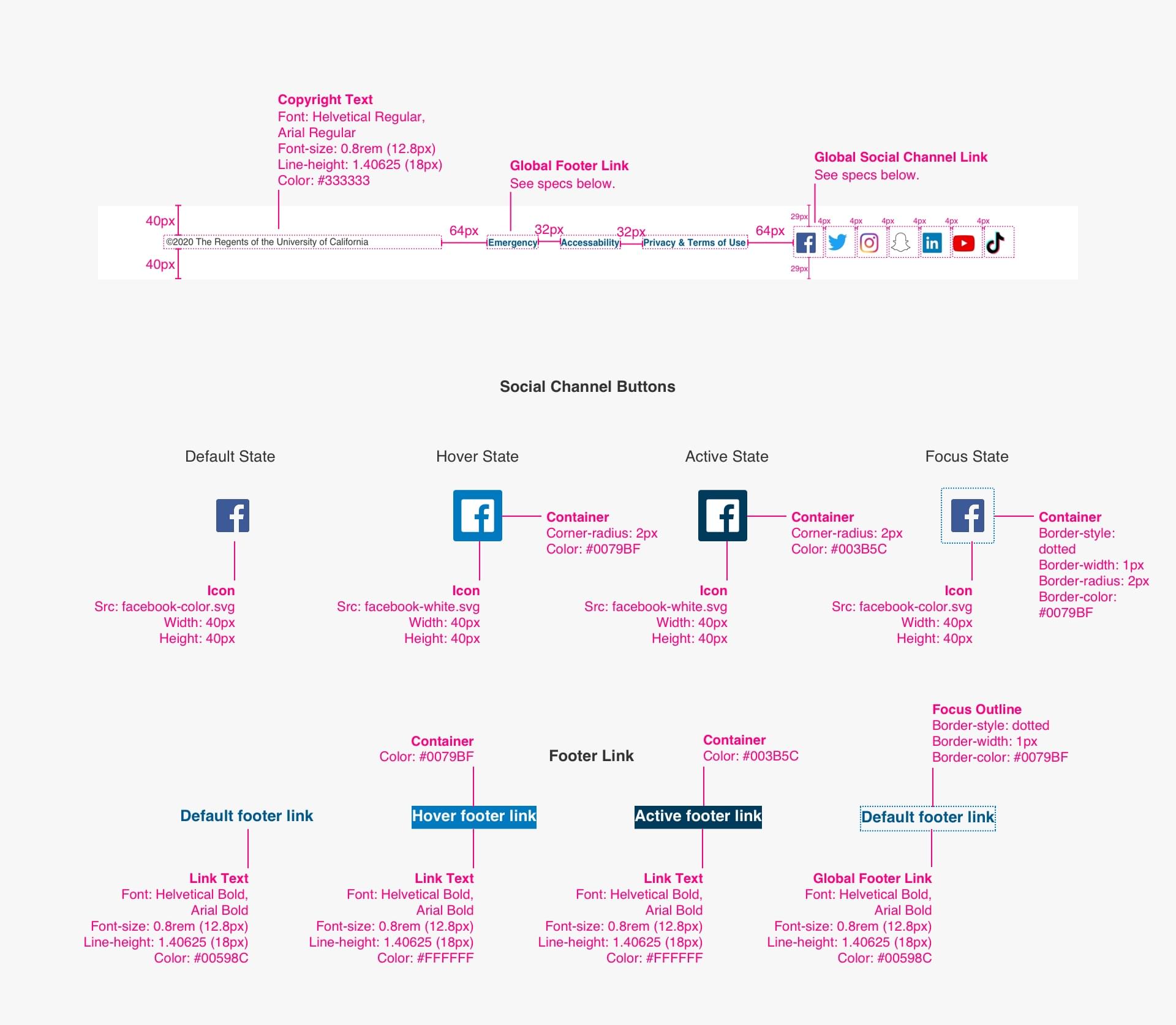
Specs

Code
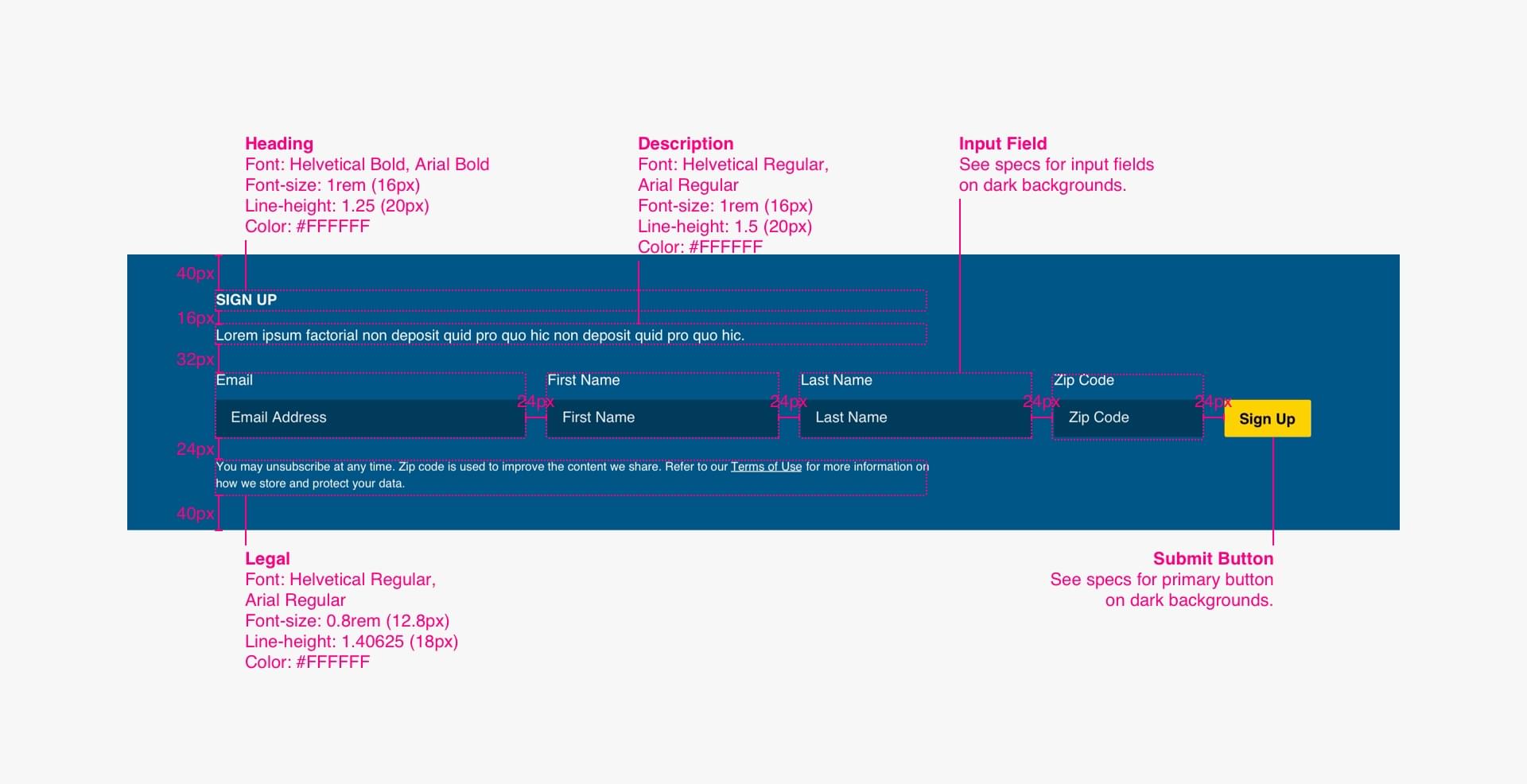
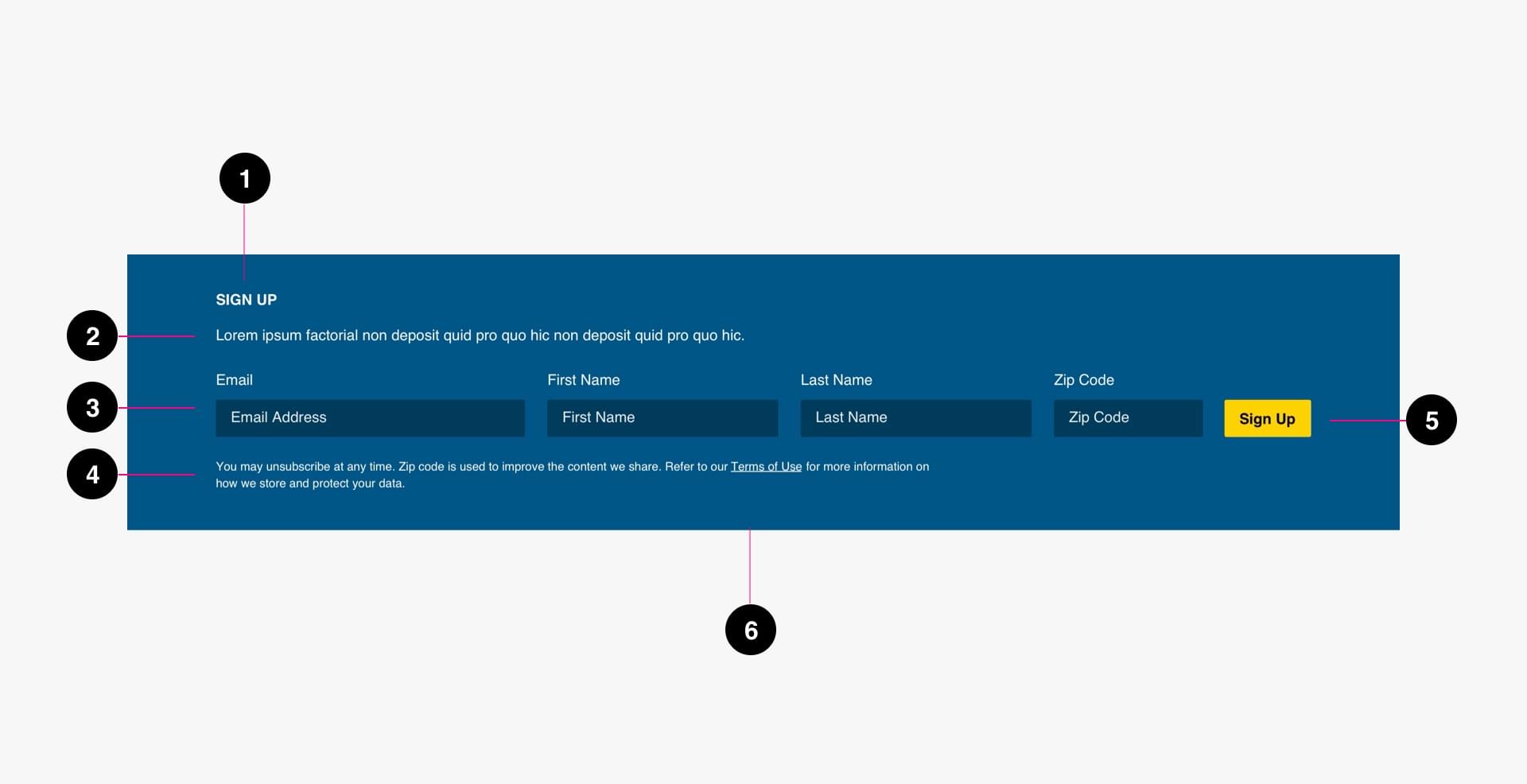
Email Signup
Anatomy

- Heading (required)
- Description (optional)
- Input Fields (required)
- Legal (required)
- Submit Button (required)
- Background (required)
Specs