Highlight important ideas or brand taglines
Usage
Usability Guidance
- Limit 1-2 ribbons per page and focus on your most important message.
Accessibility Requirements
- Use the approved brand colors to ensure ribbons have high color contrast and meet accessibility standards.
- Use the
<aside> element to denote ribbons as standalone content.
Brand Ribbon
Anatomy

- Text (required)
- Container (required)
Specs

Code
<div class="ribbon">15 of the 20 largest fires in California history have occurred since 2000.</div>
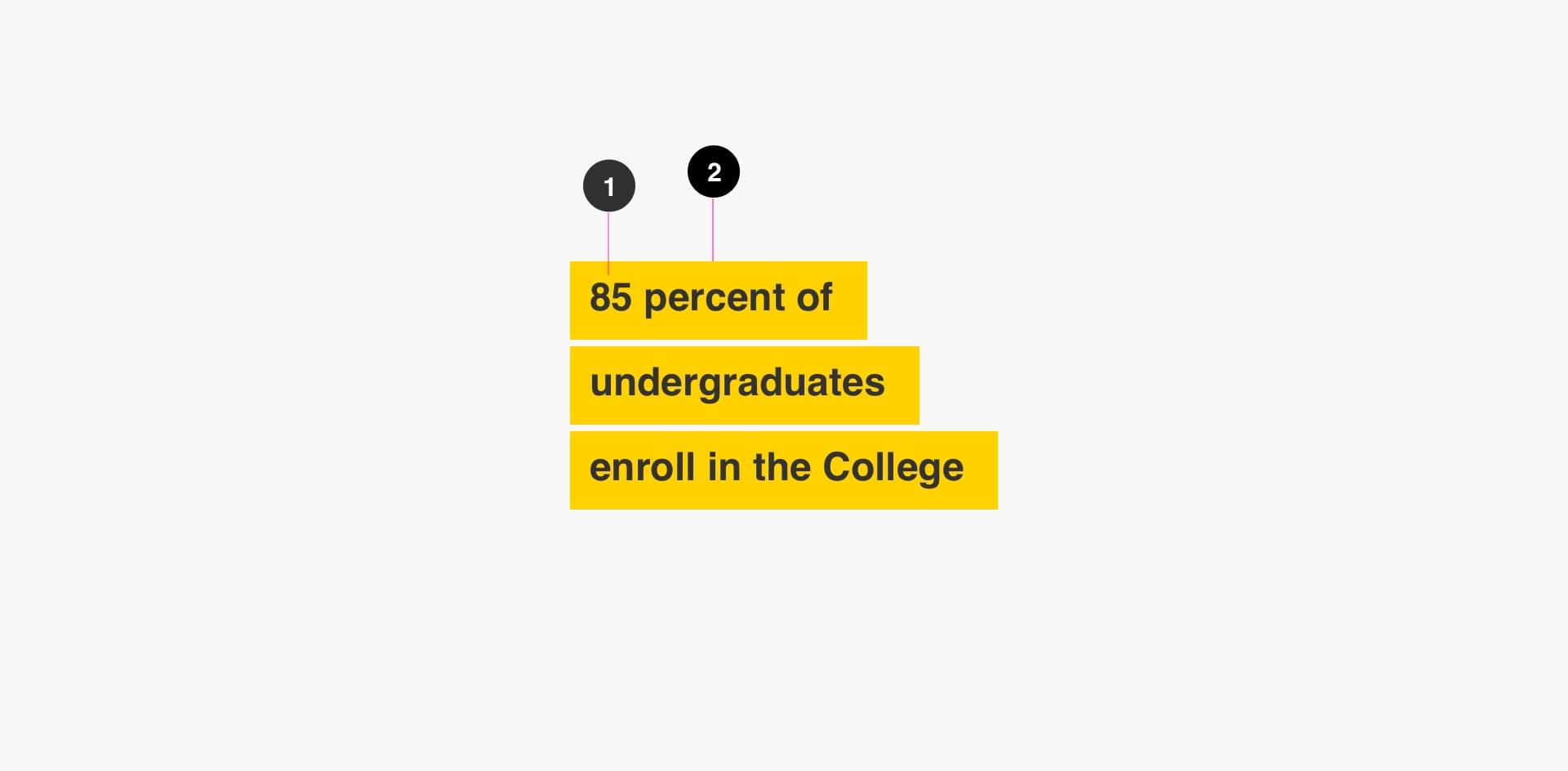
Highlight Ribbon
Anatomy

- Text (required)
- Container (required)
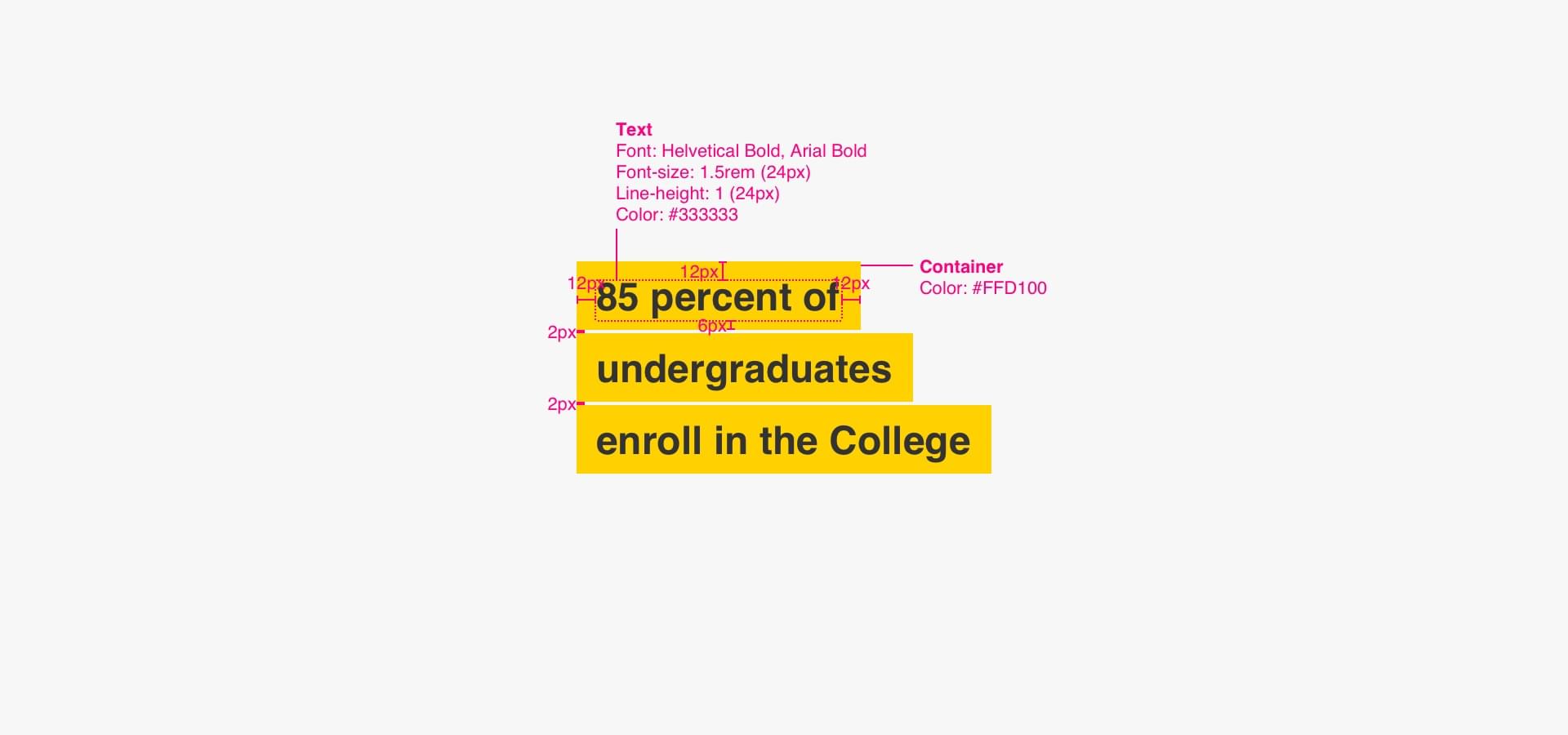
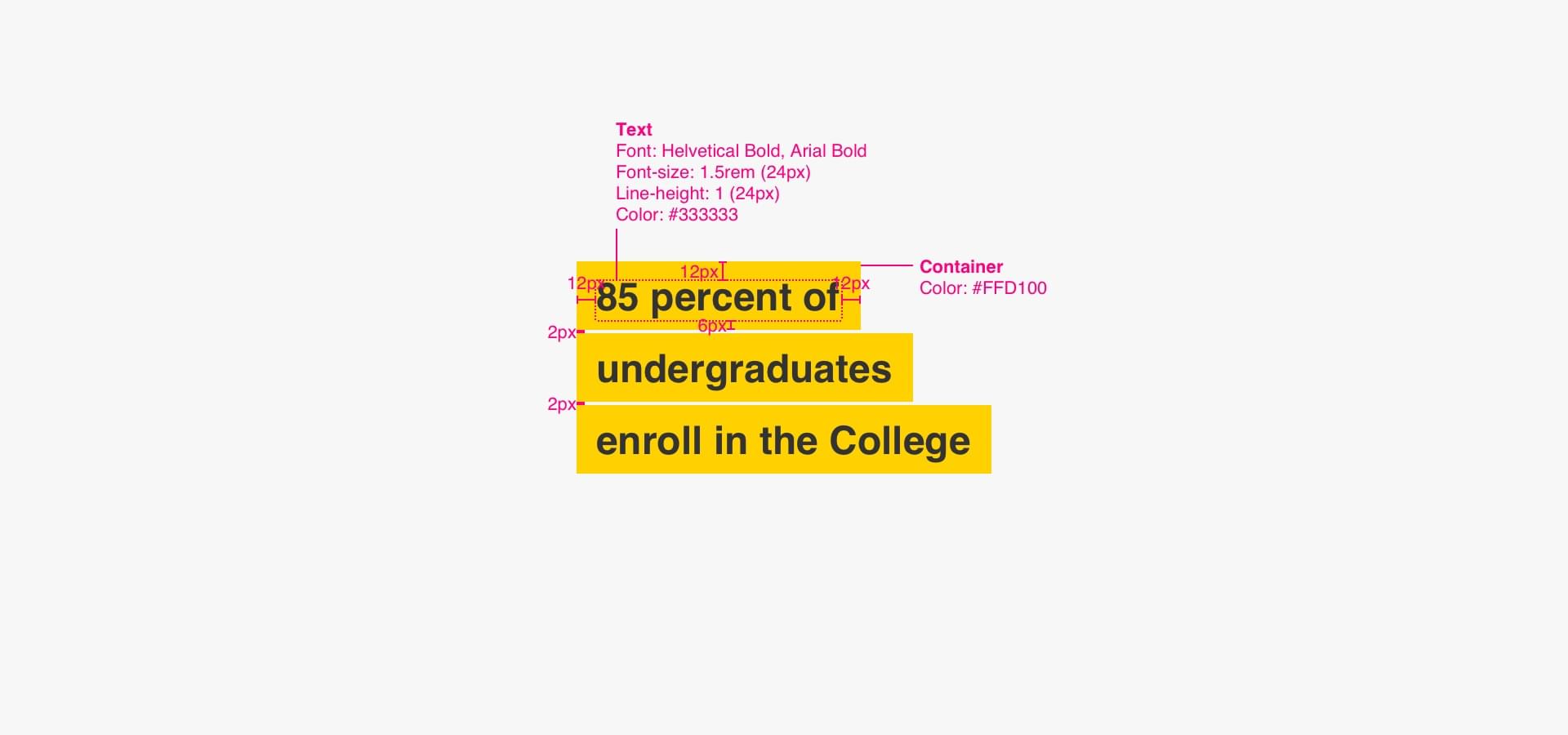
Specs

Code
<div class="ribbon ribbon--highlight">85 percent of undergraduates enroll in the College</div>