Tiles
Large, Descriptive Link with Optional Ambient Image
Usage
Usability Guidance
- Use plain language when writing headlines and descriptions.
- Avoid technical language, acronyms or jargon people don’t understand.
- Front-load the first 2 words of your headlines for easy eye scanning.
- Limit headlines to one phrase or 2 lines – there is a maximum character limit.
- Use original images rather than stock images to maintain credibility and trust among your users.
Code Guidance
Tile Section
- Use the
<section>element to denote your tile section within the baseuclacampusgrid in the body of your page. - To set the desired number of columns, add a modifier to the component at the same level as the
tile__sectionclass. Up to four columns are supported, usingtile__section--col-1,tile__section--col-2,tile__section--col-3andtile__section--col-4classes. - The tiles will be left-aligned by default. To center align, use the modifier class
tile__section--centeredat the same level astile__section.
Tile
- A tile’s background will be solid blue by default and should be used on light backgrounds. For background image variations, add a background modifier class to the stylesheet and at the same level as the
tile__backgroundclass.- Some examples of modifier classes include:
tile__background--royce,tile__background--studentsandtile__background--events.
- Some examples of modifier classes include:
Accessibility Requirements
- Link the tile’s headline, heading or title to provide the most succinct description to screen readers and search engines. Both technologies use links to understand and navigate document structure.
- Avoid using generic headlines like “read more” or “view details”.
- For tiles with background images set, write alternative text and place it in the
aria-labelattribute. - Only use one link per tile.
- Avoid using multiple tiles in a row that direct to the same link destination.
- Avoid relying on the background image to convey important information. The user should be able to have the same experience with or without the image.
Further Reading
- https://www.webaxe.org/resources-for-developing-accessible-cards-tiles/
- https://www.davidmacd.com/blog/what-is-pure-decoration-alt-text-in-wcag.html
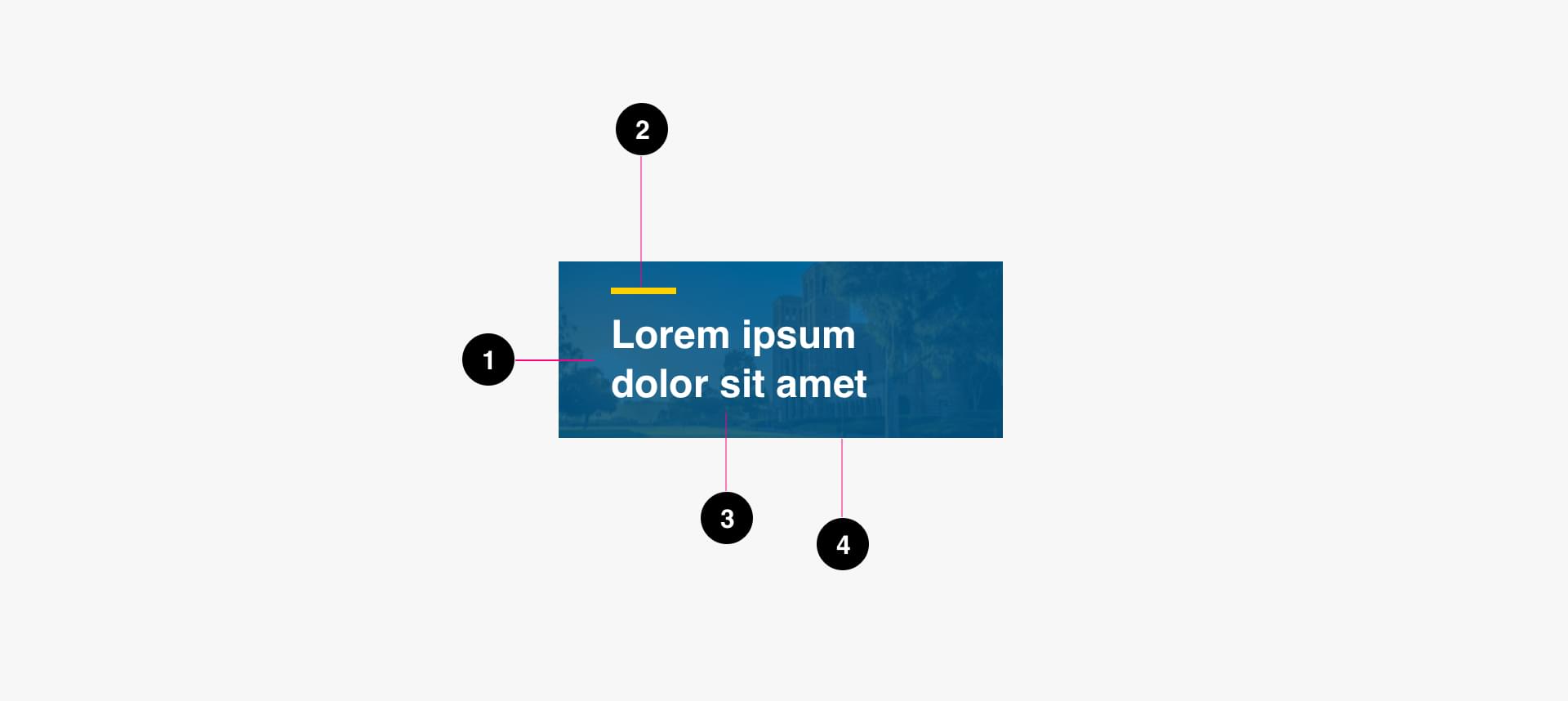
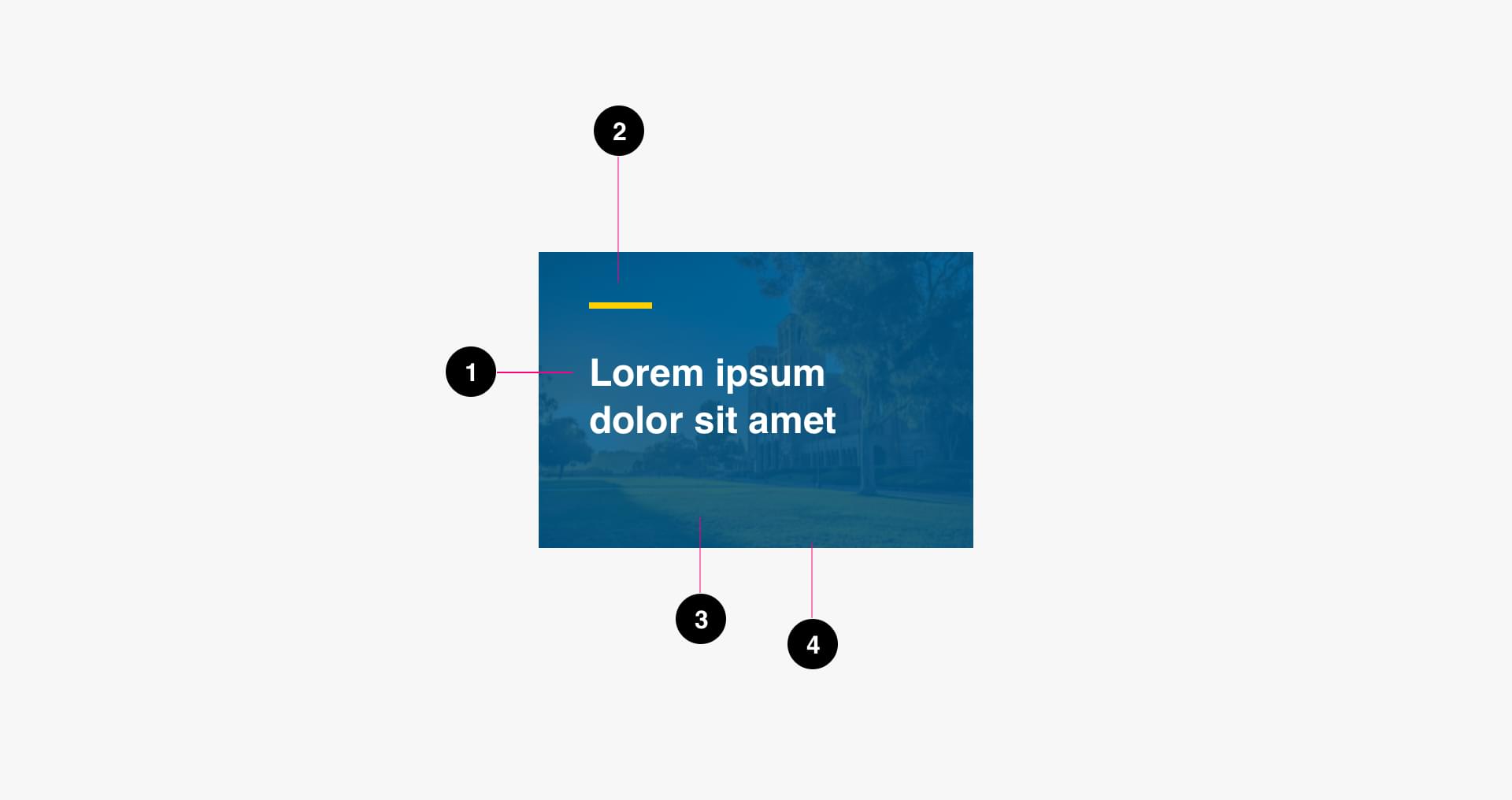
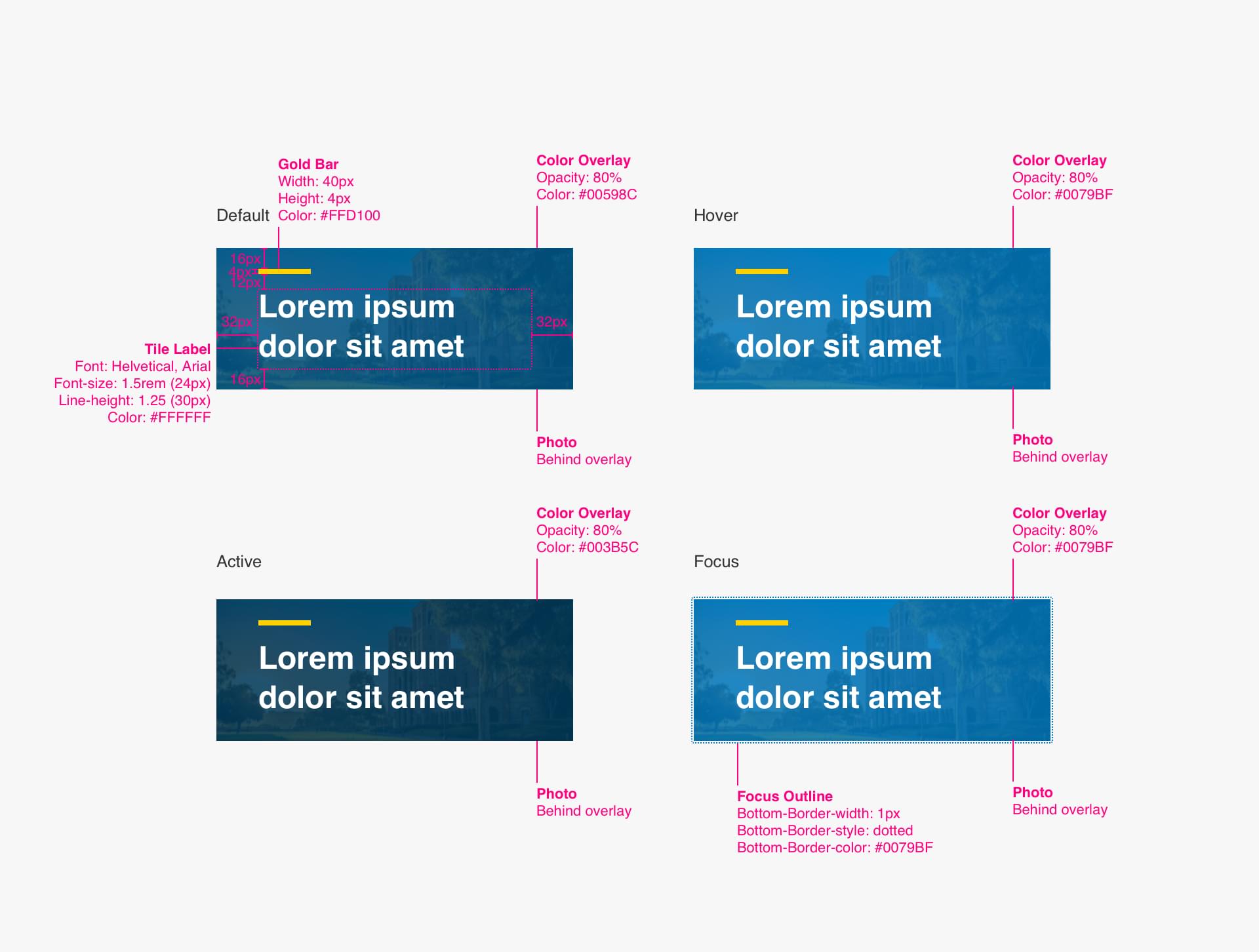
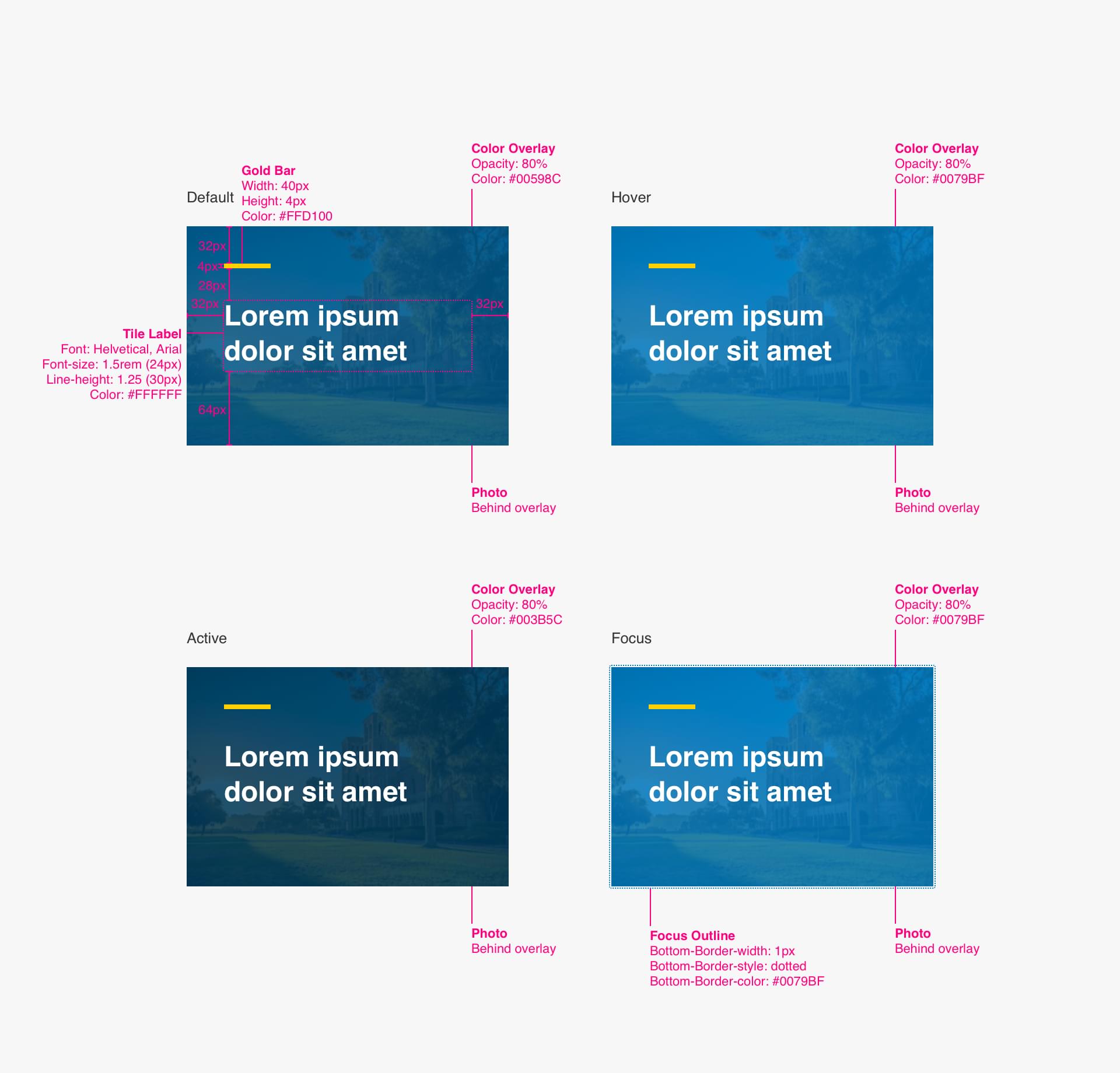
Anatomy


- Tile Label (required)
- Gold Bar (required)
- Container (required)
- Photo (Required)
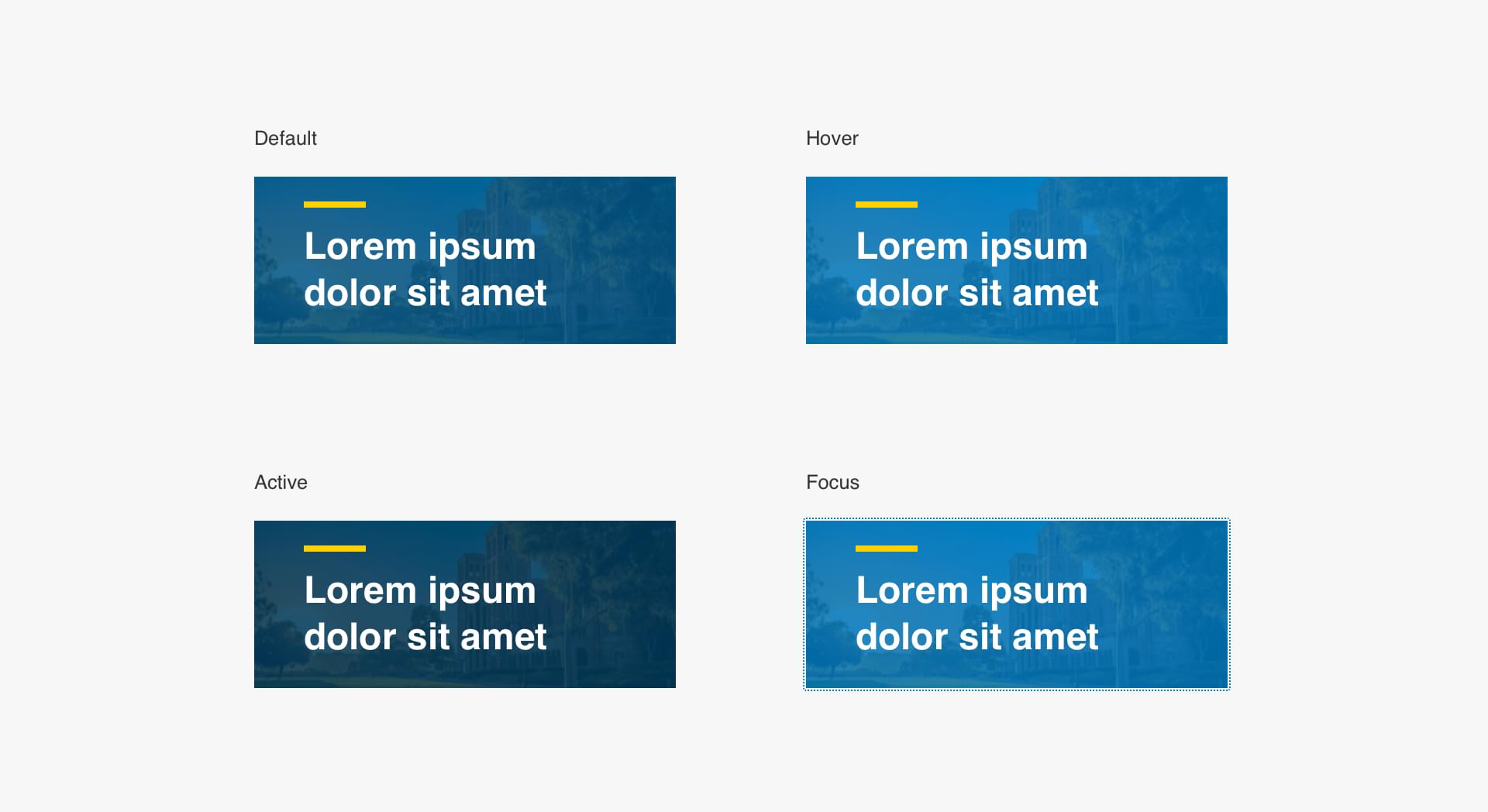
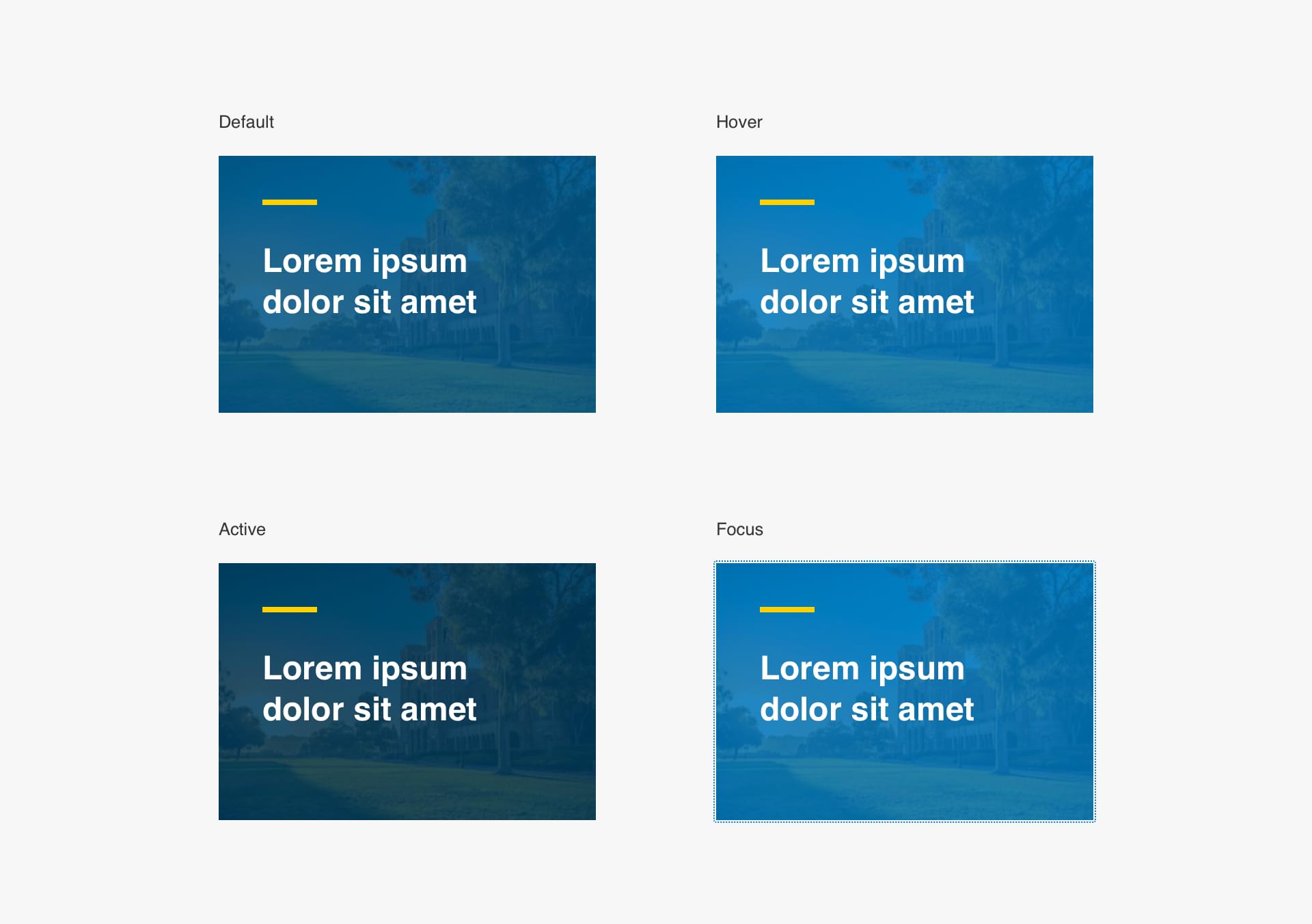
States


Specs


Code
<h1 class="pb-24">Basic Tile Variants</h1>
<h2 class="pb-12">Left-Aligned</h2>
<h3 class="pb-12">One Column</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-1">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>
<h3 class="pt-24 pb-12">Two Columns</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-2">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--royce" aria-label="Royce Hall">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>
<h3 class="pt-24 pb-12">Three Columns</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-3">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--royce" aria-label="Royce Hall">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--students" aria-label="Students smiling on campus">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>
<h3 class="pt-24 pb-12">Four Columns</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-4">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--royce" aria-label="Royce Hall">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--students" aria-label="Students smiling on campus">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--events" aria-label="A student ringing the Victory Bell">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>
<h2 class="pt-64 pb-12">Center-Aligned</h2>
<h3 class="pb-12">One Column - Centered</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-1 tile__section--centered">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>
<h3 class="pt-24 pb-12">Two Columns - Centered</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-2 tile__section--centered">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--royce" aria-label="Royce Hall">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>
<h3 class="pt-24 pb-12">Three Columns - Centered</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-3 tile__section--centered">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--royce" aria-label="Royce Hall">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--students" aria-label="Students smiling on campus">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>
<h3 class="pt-24 pb-12">Four Columns - Centered</h3>
<div class="ucla campus">
<section class="tile__section tile__section--col-4 tile__section--centered">
<span class="tile tile__background">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--royce" aria-label="Royce Hall">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--students" aria-label="Students smiling on campus">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
<span class="tile tile__background tile__background--events" aria-label="A student ringing the Victory Bell">
<a class="tile__link" href="#">
<h3 class="tile__title">Lorem ipsum dolor sit amet</h3>
</a>
</span>
</section>
</div>