Footer And Email Signup
Display your signature, contact information, and links to practical information
Treat the footer as your toolbox. You don’t need to include lots of links, but the ones you do include should be utilitarian and helpful.
Usage
Usability Guidance
- Display your department’s physical address and main contact information.
- Include links to essential services and information about your department.
- If displaying more than 5-6 links, divide them into columns with clearly categorized headings.
Code Guidance
- Be sure to include the “tabindex=’1’” global attribute and value to the global footer’s social media links. This will ensure the social media links are focused in the correct order when being tabbed through.
Accessibility Requirements
- Include a link to accessibility resources, either in your footer or the global footer for UCLA.
- Use the
<footer>element to clearly differentiate the container from your main content. - Use the
<address>element for your contact information and<nav>for any footer menus.
Department Footer
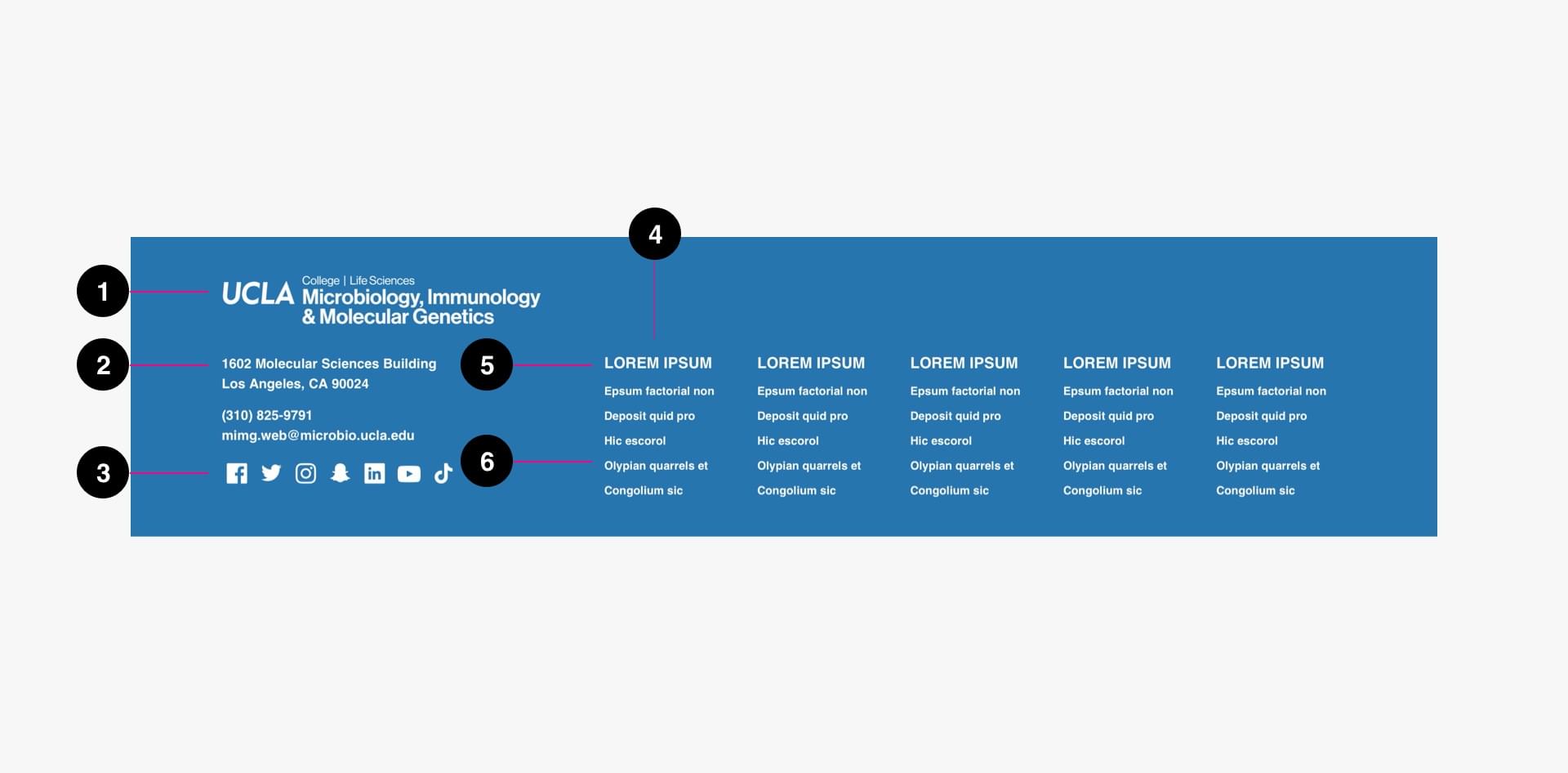
Anatomy

- Department Logo (required)
- Department Contact Information (required)
- Department Social Channels (optional)
- Department Links (optional)
- Department Link Heading (optional)
- Department Link (optional)
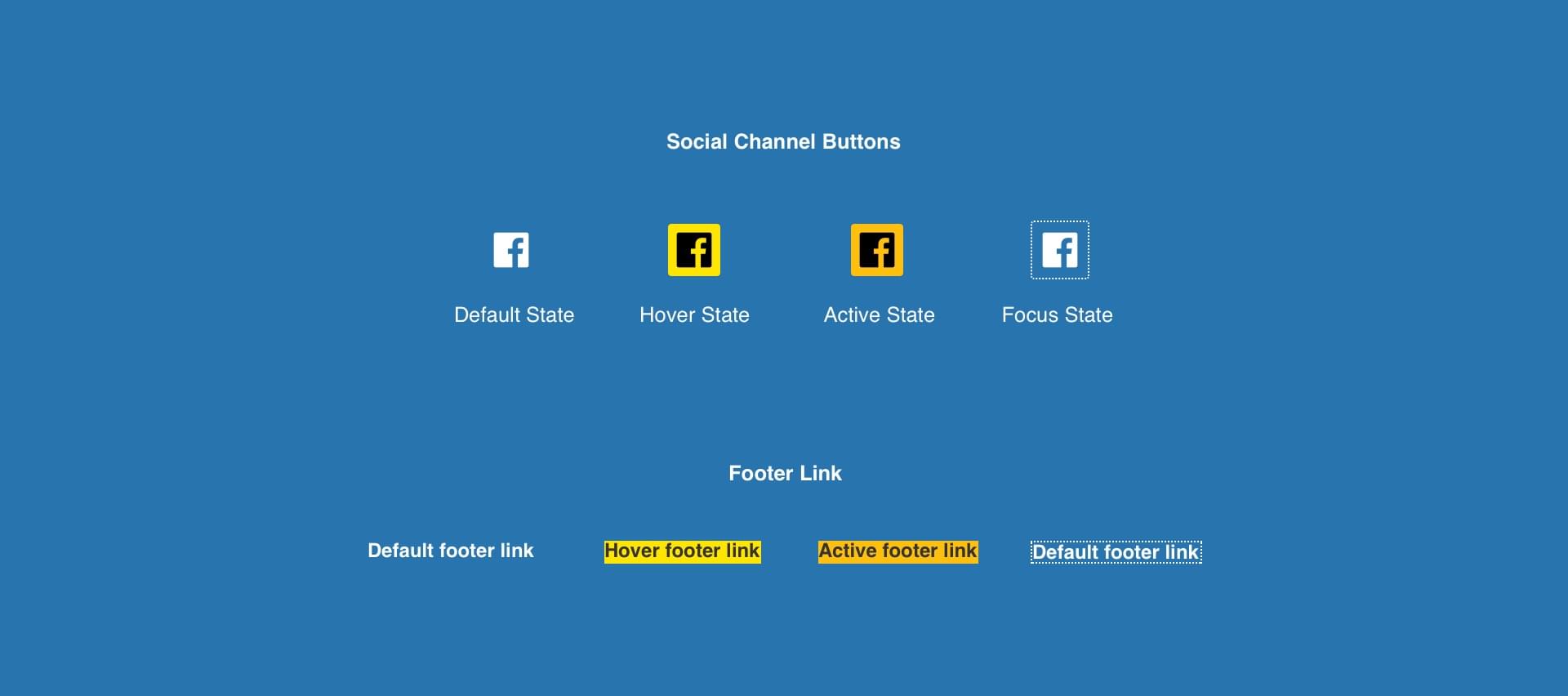
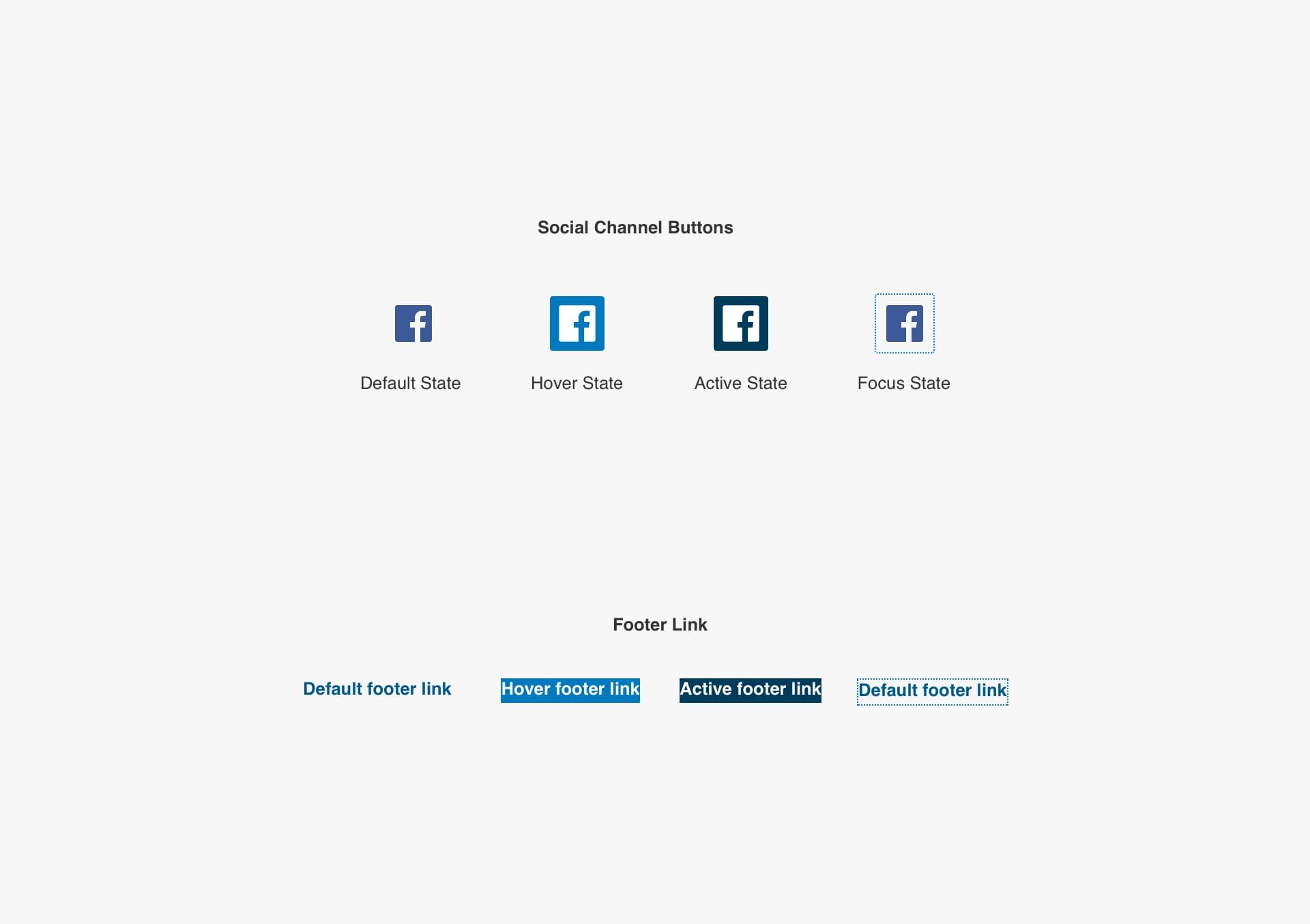
States

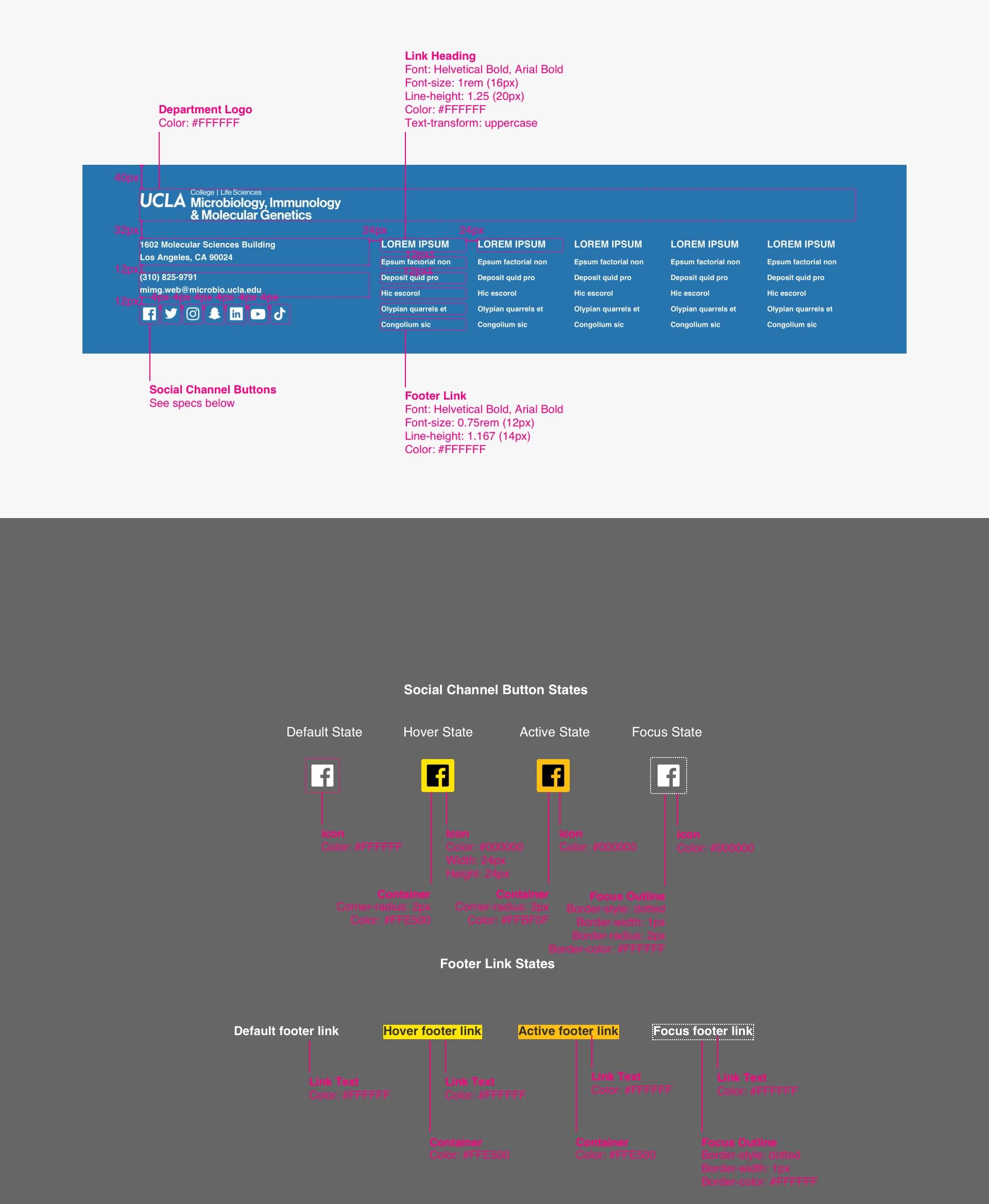
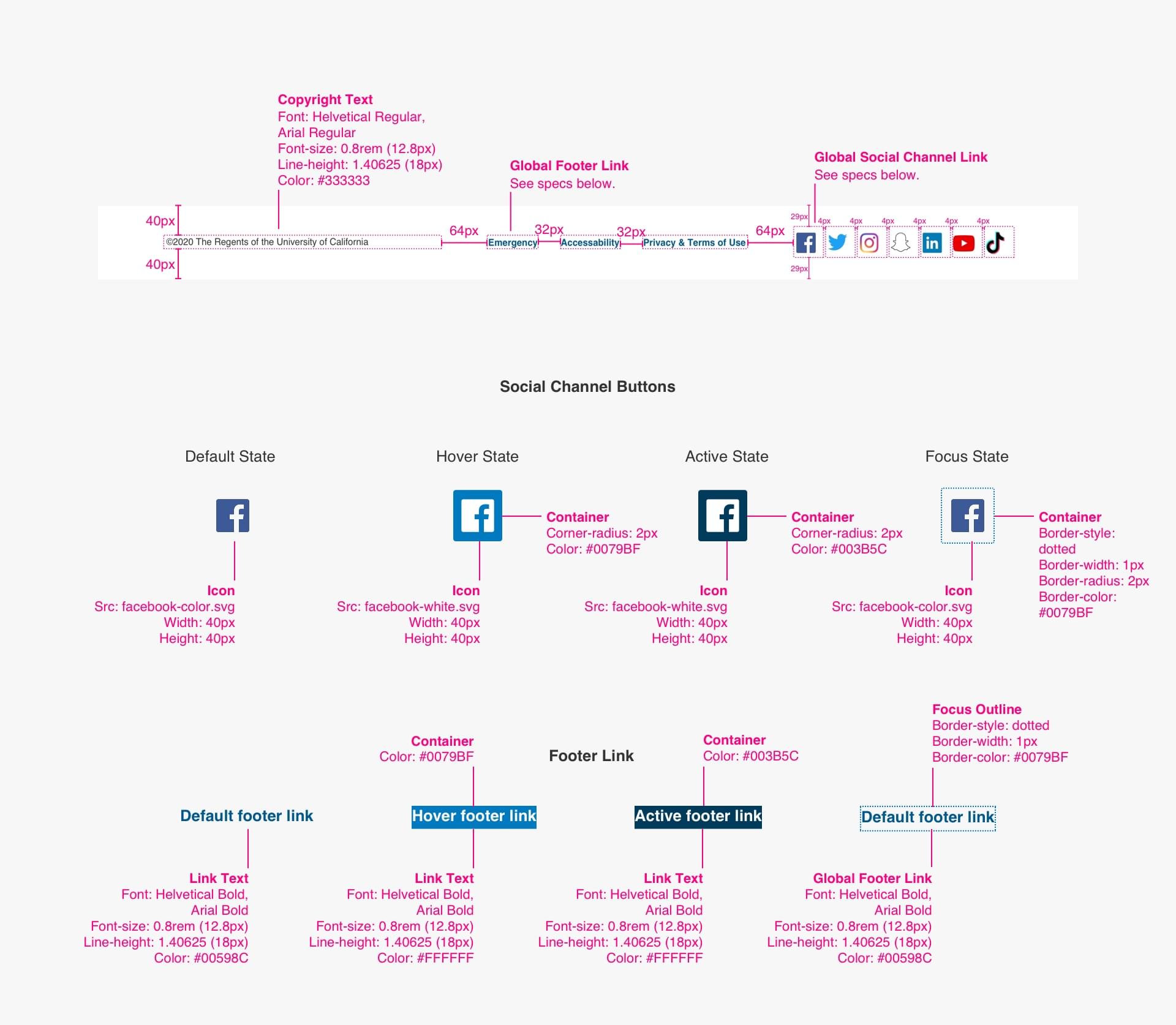
Specs

Code
<footer id="footer" role="contentinfo" class="footer">
<div class="footer__dept">
<img class="footer__dept--logo" src="/img/examples/footer-stratcomm-logo.svg" alt="Strategic Communications Logo">
<div class="footer__dept--info">
<address class="footer__dept--contact">
<p>10889 Wilshire Blvd., Suite 1400</p>
<p>Los Angeles, CA 90024</p>
<p>(626) 123-4567</p>
<p><a href="mailto:contact@stratcomm.ucla.edu" class="white-link">contact@stratcomm.ucla.edu</a></p>
</address>
<div class="footer__dept--social">
<a href="#" class="footer__dept--social-facebook">
<object tabindex="-1" data="/img/icons/social/facebook--white.svg" type="image/svg+xml"></object>
</a>
<a href="#" class="footer__dept--social-twitter">
<object tabindex="-1" data="/img/icons/social/twitter--white.svg" type="image/svg+xml"></object>
</a>
<a href="#" class="footer__dept--social-instagram">
<object tabindex="-1" data="/img/icons/social/instagram--white.svg" type="image/svg+xml"></object>
</a>
<a href="#" class="footer__dept--social-snapchat">
<object tabindex="-1" data="/img/icons/social/snapchat--white.svg" type="image/svg+xml"></object>
</a>
<a href="#" class="footer__dept--social-linkedin">
<object tabindex="-1" data="/img/icons/social/linkedin--white.svg" type="image/svg+xml"></object>
</a>
<a href="#" class="footer__dept--social-youtube">
<object tabindex="-1" data="/img/icons/social/youtube--white.svg" type="image/svg+xml"></object>
</a>
<a href="#" class="footer__dept--social-tiktok">
<object tabindex="-1" data="/img/icons/social/tiktok--white.svg" type="image/svg+xml"></object>
</a>
</div>
</div>
<nav class="footer__dept--links">
<div class="footer__dept--links-wrapper">
<ul>
<li>Heading</li>
<li><a href="#">A Link</a></li>
<li><a href="#">A Link</a></li>
</ul>
<ul>
<li>Heading</li>
<li><a href="#">A Link</a></li>
<li><a href="#">A Link</a></li>
</ul>
</div>
<div class="footer__dept--links-wrapper">
<ul>
<li>Heading</li>
<li><a href="#">A Link</a></li>
<li><a href="#">A Link</a></li>
</ul>
<ul>
<li>Heading</li>
<li><a href="#">A Link</a></li>
<li><a href="#">A Link</a></li>
</ul>
</div>
<div class="footer__dept--links-wrapper">
<ul>
<li>Heading</li>
<li><a href="#">A Link</a></li>
<li><a href="#">A Link</a></li>
</ul>
</div>
</nav>
</div>
</footer>
Global Footer
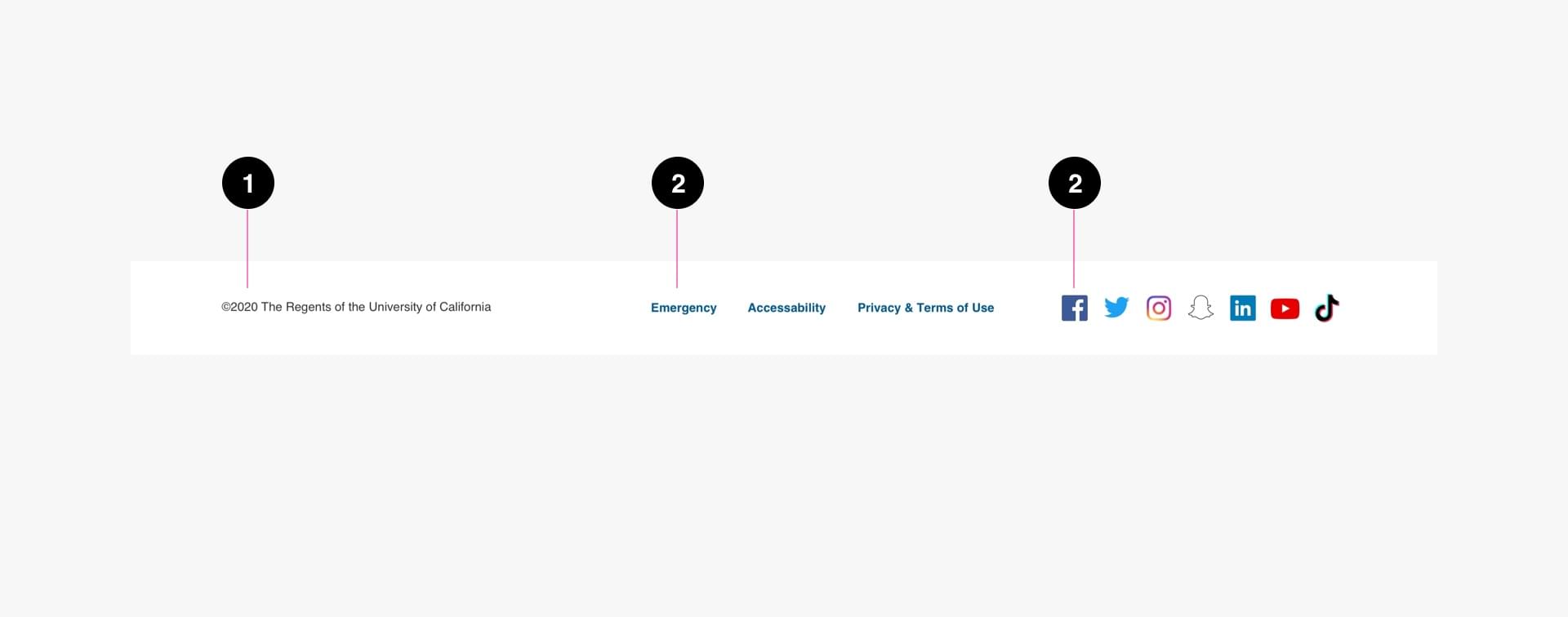
Anatomy

- Copyright (required)
- Global Links (required)
- Global Social Channels (required)
States

Specs

Code
<footer>
<div class="footer__global">
<div class="footer__global--copyright">
© 2021 Regents of the University of California
</div>
<div class="footer__global--links">
<ul>
<li><a href="https://www.bso.ucla.edu/">Emergency</a></li>
<li><a href="http://www.ucla.edu/accessibility">Accessibility</a></li>
<li><a href="http://www.ucla.edu/terms-of-use/">Privacy & Terms of Use</a></li>
</ul>
</div>
<div class="footer__global--social">
<a href="#" tabindex="1" class="footer__global--social-facebook">
<object tabindex="-1" data="/img/icons/social/facebook--brand.svg" type="image/svg+xml"></object>
</a>
<a href="#" tabindex="1" class="footer__global--social-twitter">
<object tabindex="-1" data="/img/icons/social/twitter--brand.svg" type="image/svg+xml"></object>
</a>
<a href="#" tabindex="1" class="footer__global--social-instagram">
<object tabindex="-1" data="/img/icons/social/instagram--brand.svg" type="image/svg+xml"></object>
</a>
<a href="#" tabindex="1" class="footer__global--social-snapchat">
<object tabindex="-1" data="/img/icons/social/snapchat--brand.svg" type="image/svg+xml"></object>
</a>
<a href="#" tabindex="1" class="footer__global--social-linkedin">
<object tabindex="-1" data="/img/icons/social/linkedin--brand.svg" type="image/svg+xml"></object>
</a>
<a href="#" tabindex="1" class="footer__global--social-youtube">
<object tabindex="-1" data="/img/icons/social/youtube--brand.svg" type="image/svg+xml"></object>
</a>
<a href="#" tabindex="1" class="footer__global--social-tiktok">
<object tabindex="-1" data="/img/icons/social/tiktok--brand.svg" type="image/svg+xml"></object>
</a>
</div>
</div>
</footer>
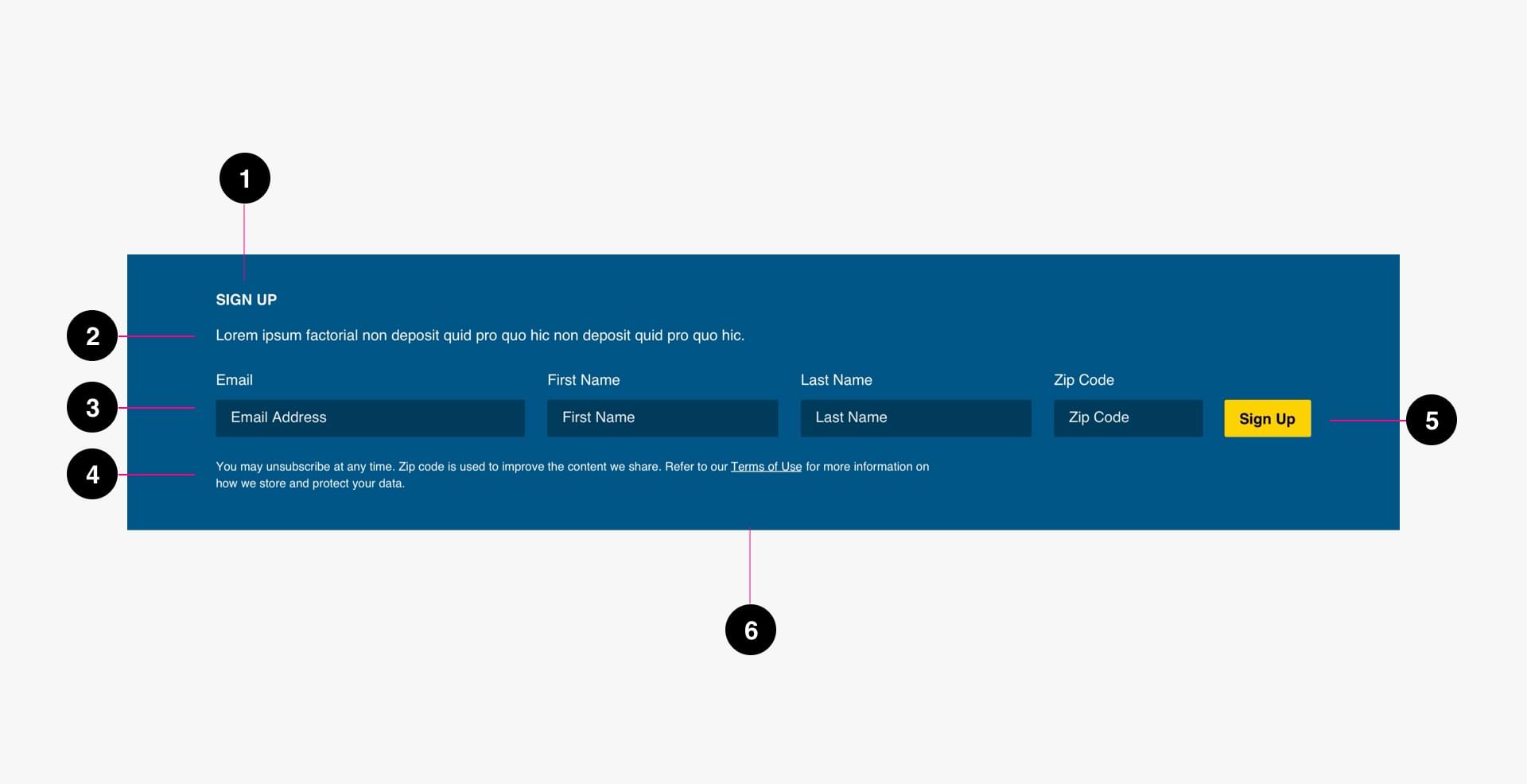
Email Signup
Anatomy

- Heading (required)
- Description (optional)
- Input Fields (required)
- Legal (required)
- Submit Button (required)
- Background (required)
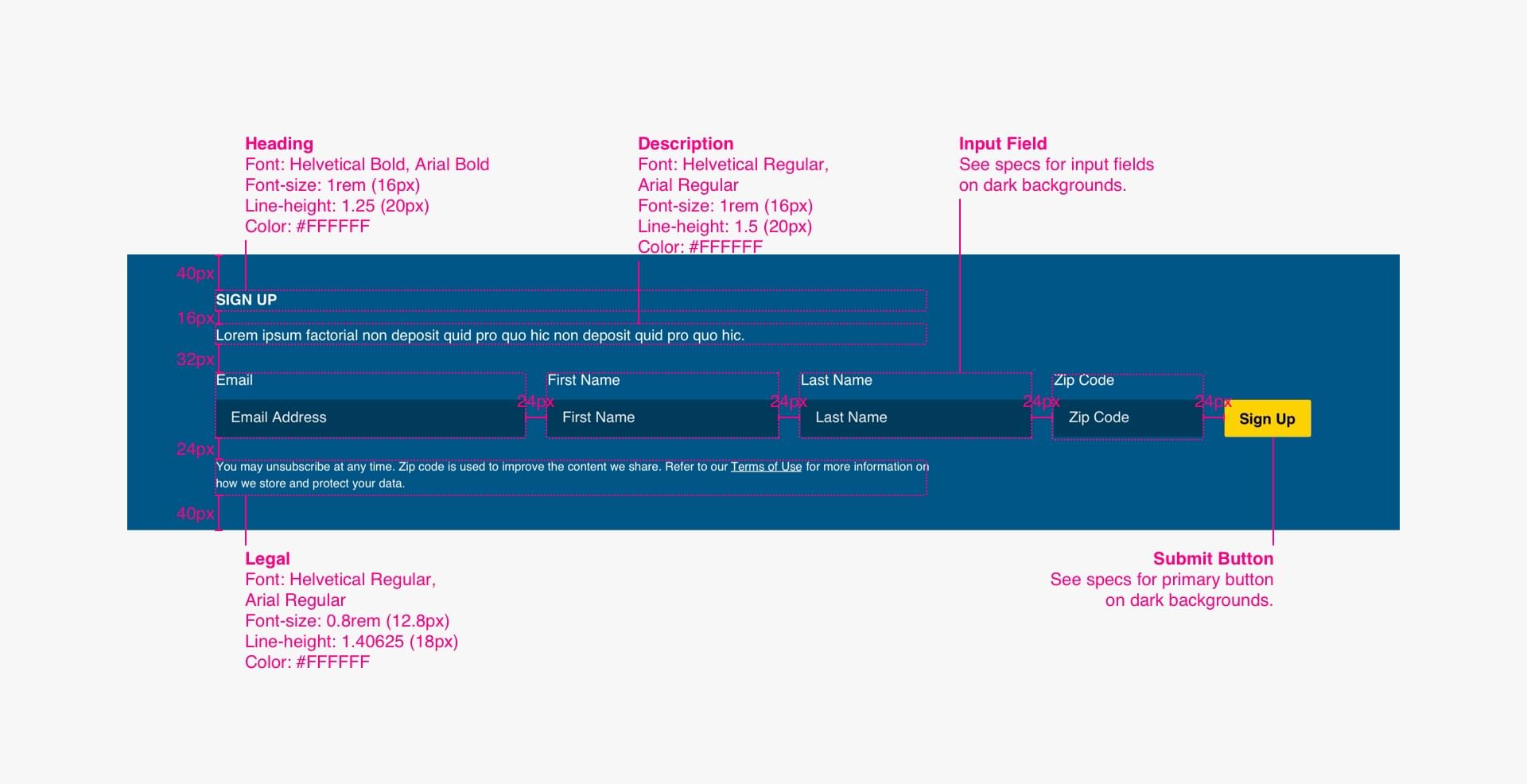
Specs

Code
<div class="email">
<h3 class="email__heading">SIGN UP</h3>
<p class="email__description">Get the latest news, stories, and events from UCLA Strategic Communications</p>
<form class="email__form" method="post" action="#">
<div class="email__input-container">
<div class="email__input email__input-email">
<label class="email__input-label" for="Email">Email</label>
<input type="text" id="Email" class="email__input-text" name="Email" label="Email" placeholder="joebruin@ucla.edu" aria-label="Your Email Address" required>
</div>
<div class="email__input email__input-firstname">
<label class="email__input-label" for="First_Name">First Name</label>
<input type="text" id="First_Name" class="email__input-text" name="First_Name" label="FirstName" placeholder="First Name" aria-label="Your First Name" required>
</div>
<div class="email__input email__input-lastname">
<label class="email__input-label" for="Last_Name">Last Name</label>
<input type="text" id="Last_Name" class="email__input-text" name="Last_Name" label="LastName" placeholder="Last Name" aria-label="Your Last Name" required>
</div>
<div class="email__input email__input-zipcode">
<label class="email__input-label" for="Zip">Zip Code</label>
<input type="text" id="Zip" class="email__input-text" name="Zip" label="ZipCode" placeholder="Zip Code" aria-label="Your Zipcode" required>
</div>
<div class="email__input email__input-button">
<input class="email__input-submit" type="submit" value="Sign Up" aria-label="Sign Up">
</div>
</div>
</form>
<p class="email__legal-text">
You may unsubscribe at any time. Zip code is used to improve the content we share. Refer to our <a class="email__legal-link" href="/terms-of-use/">Terms of Use</a> for more information on how we store and protect your data.
</p>
</div>